Group Blog
All Blog |
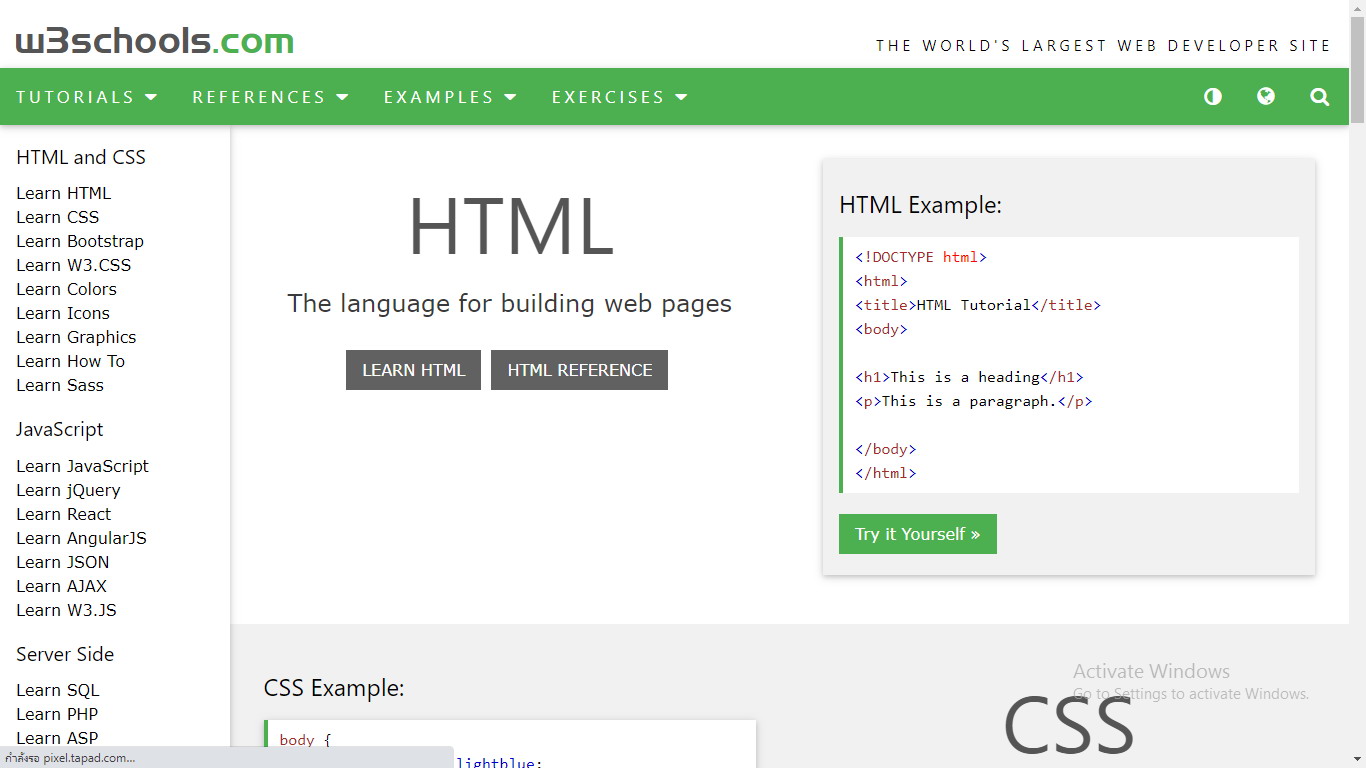
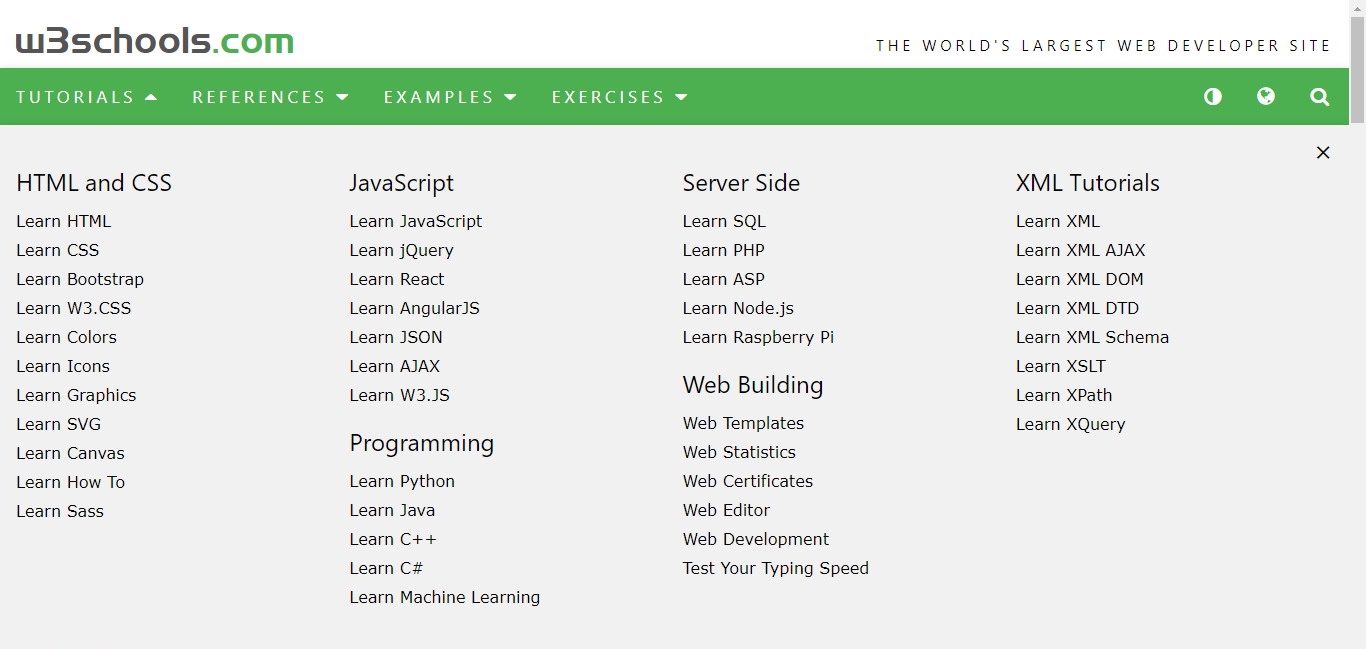
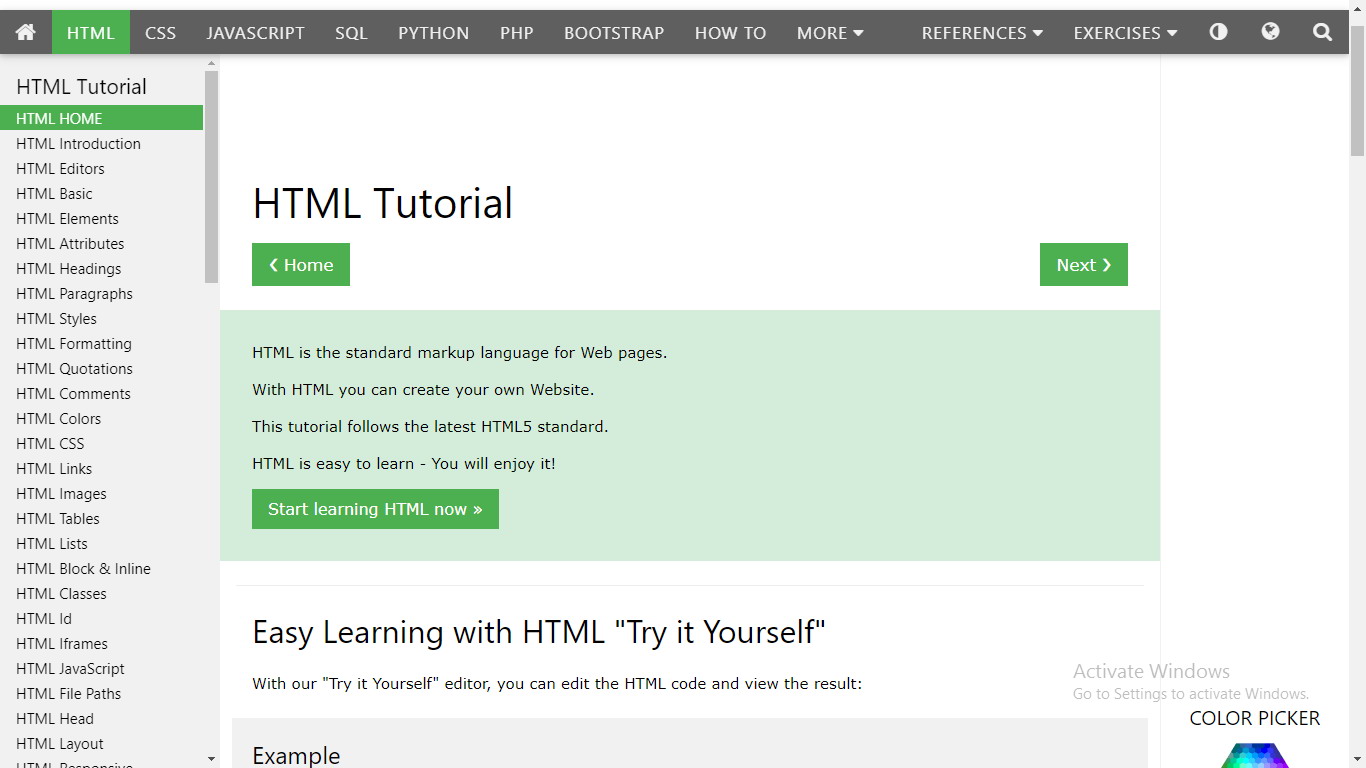
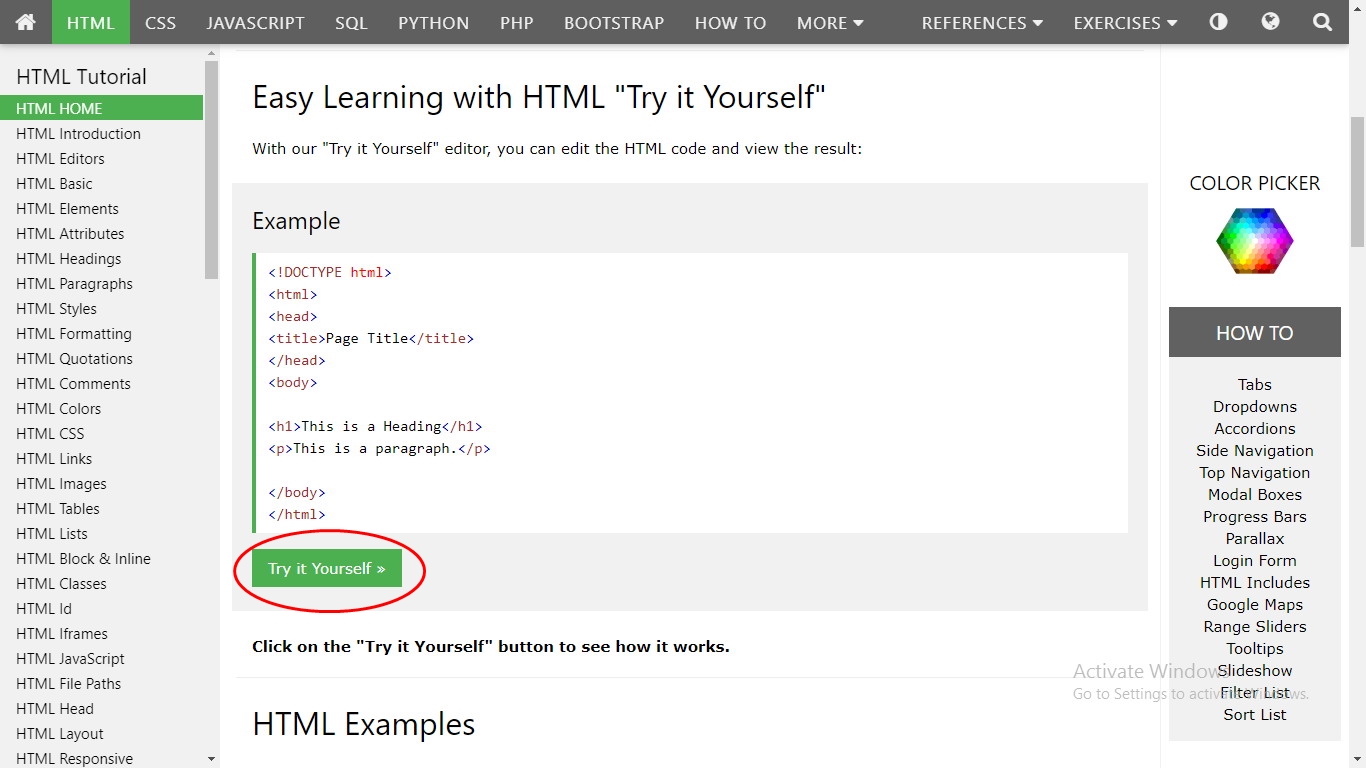
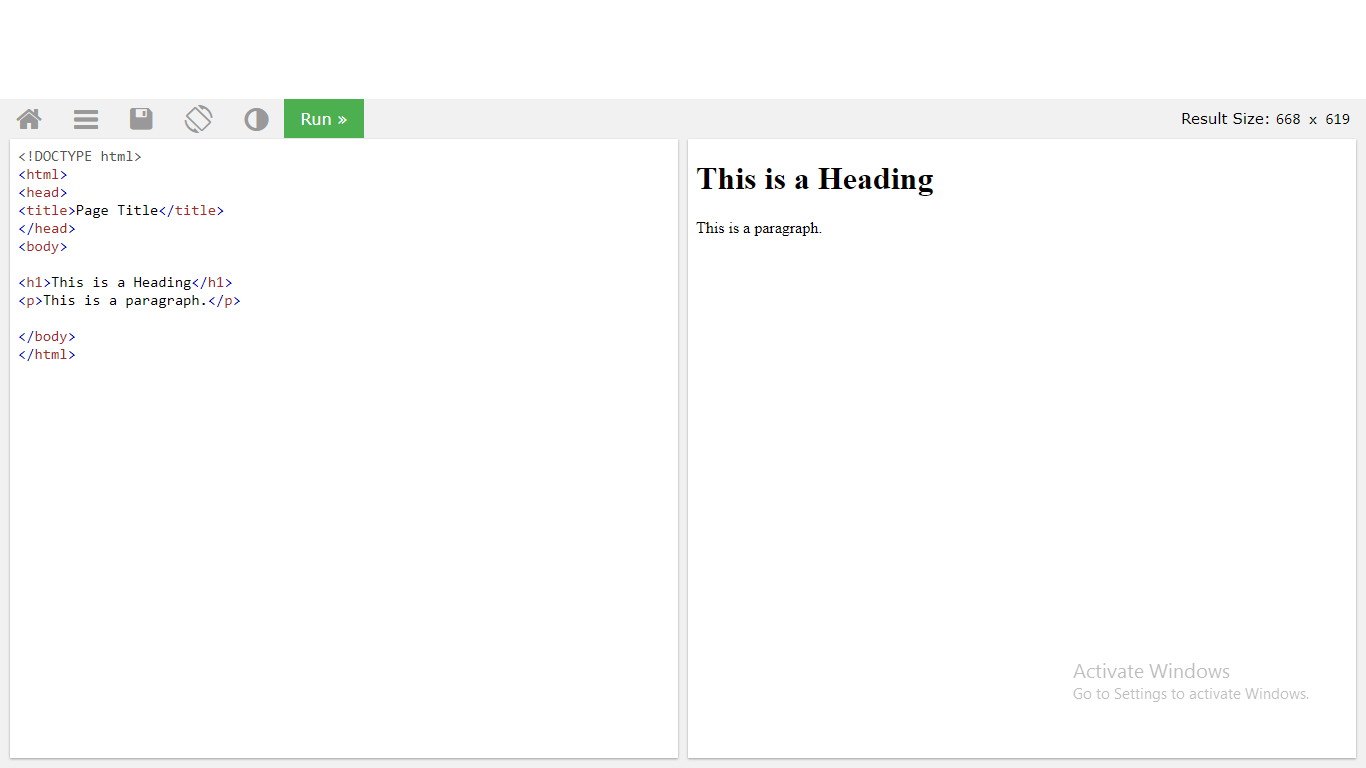
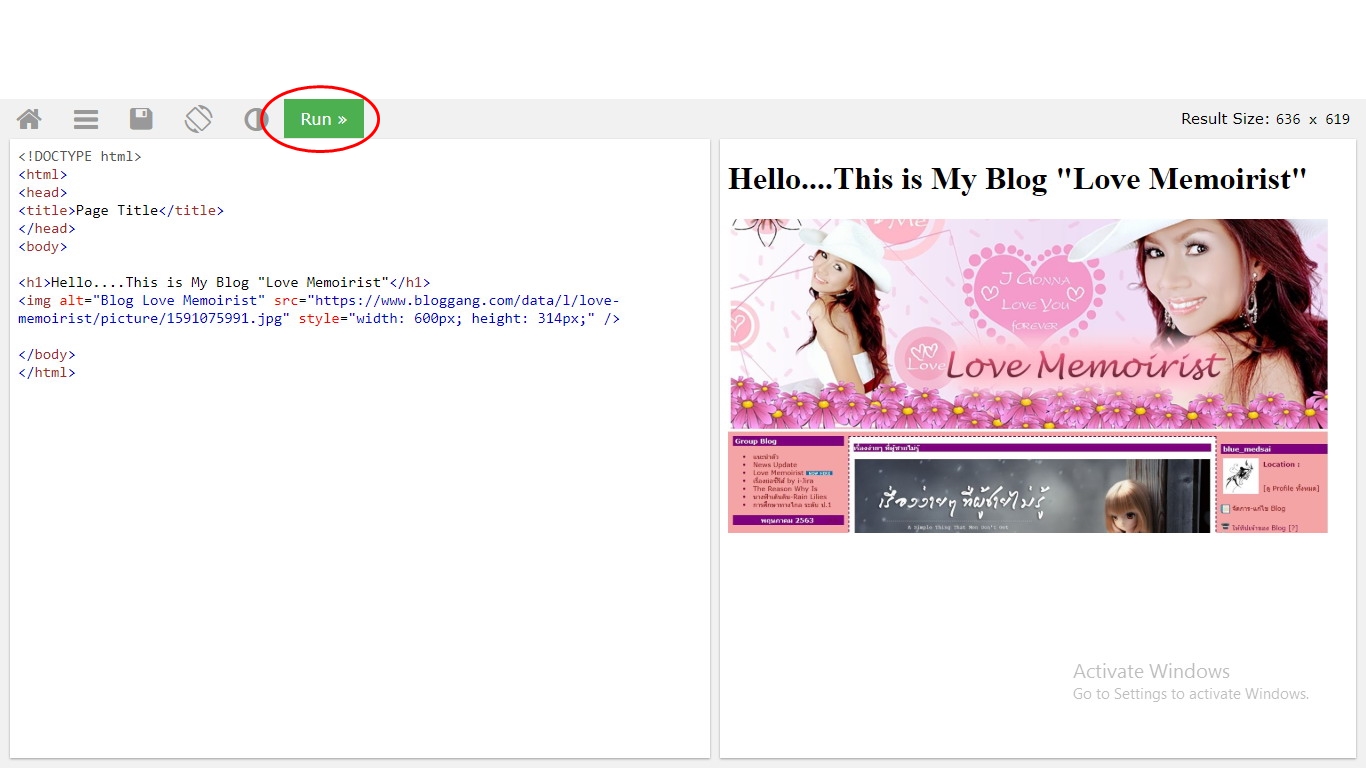
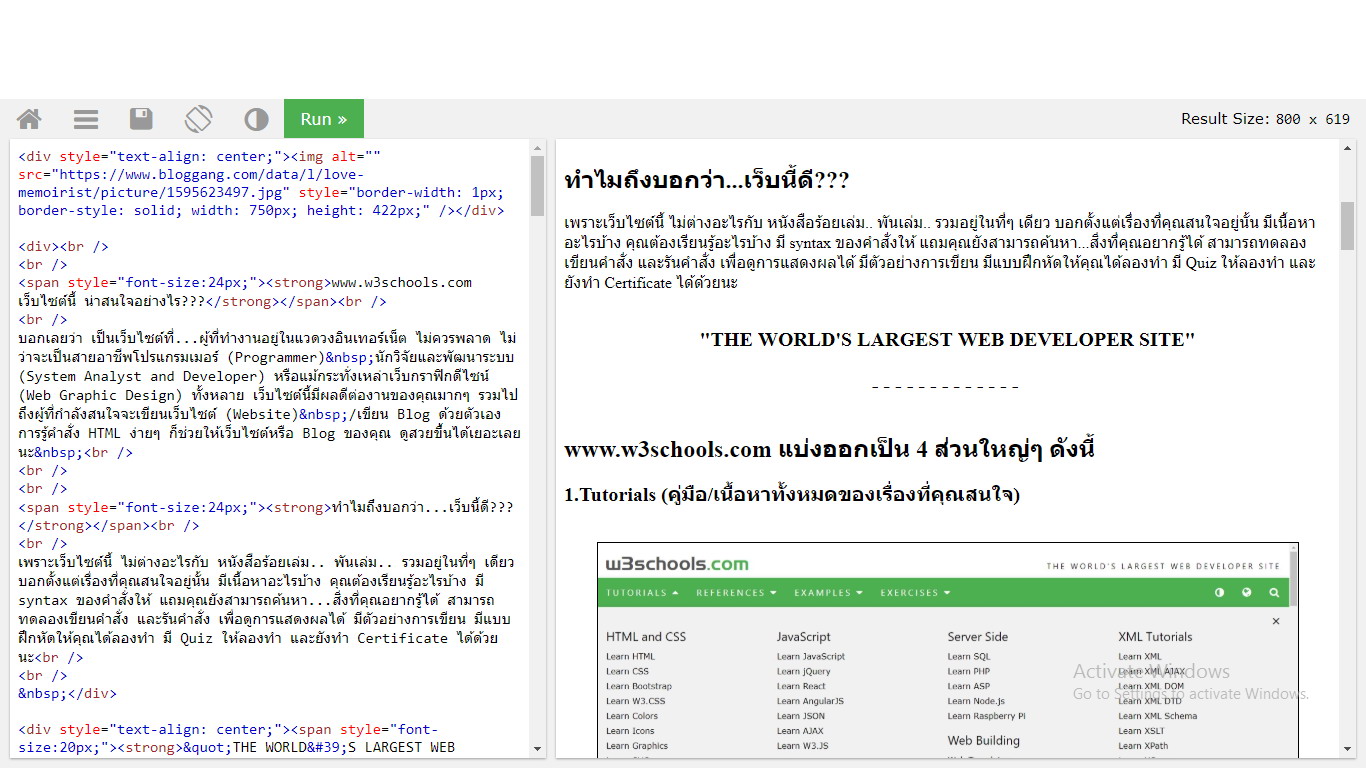
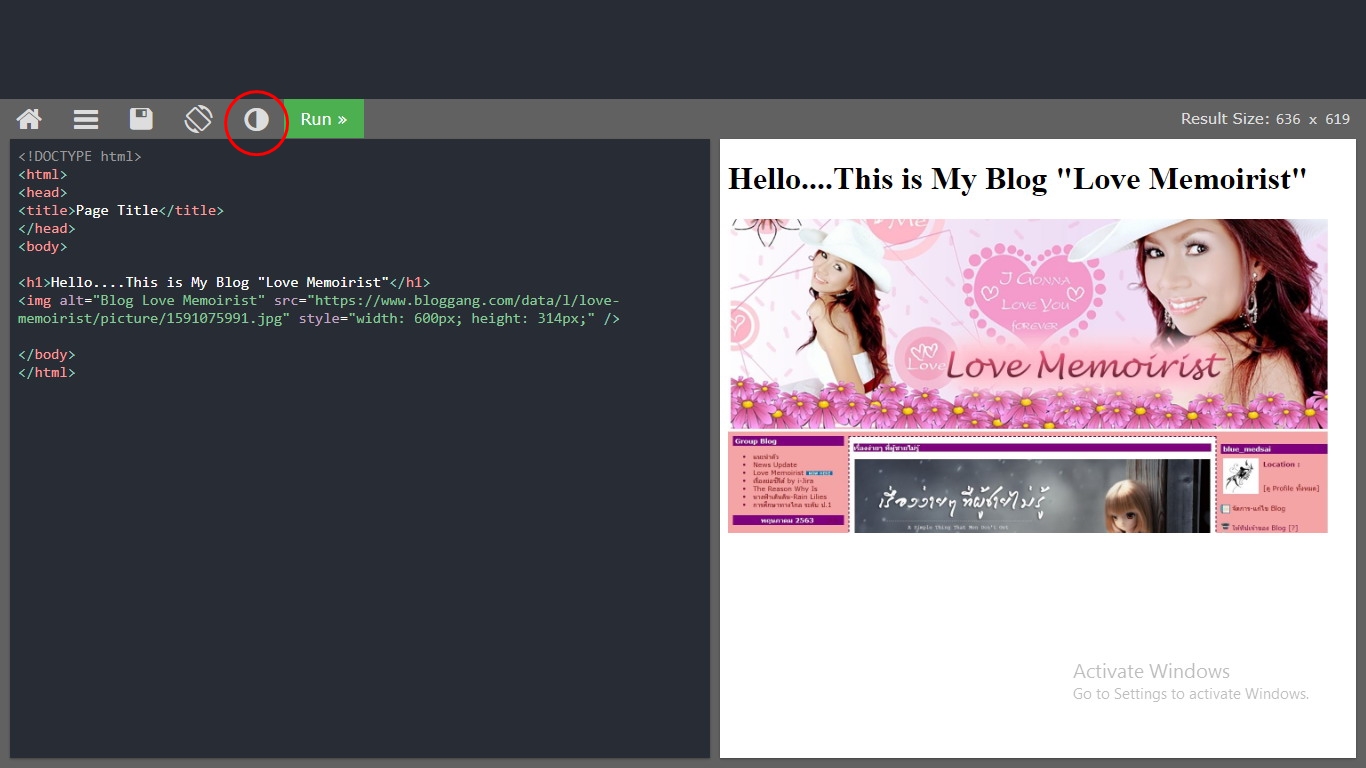
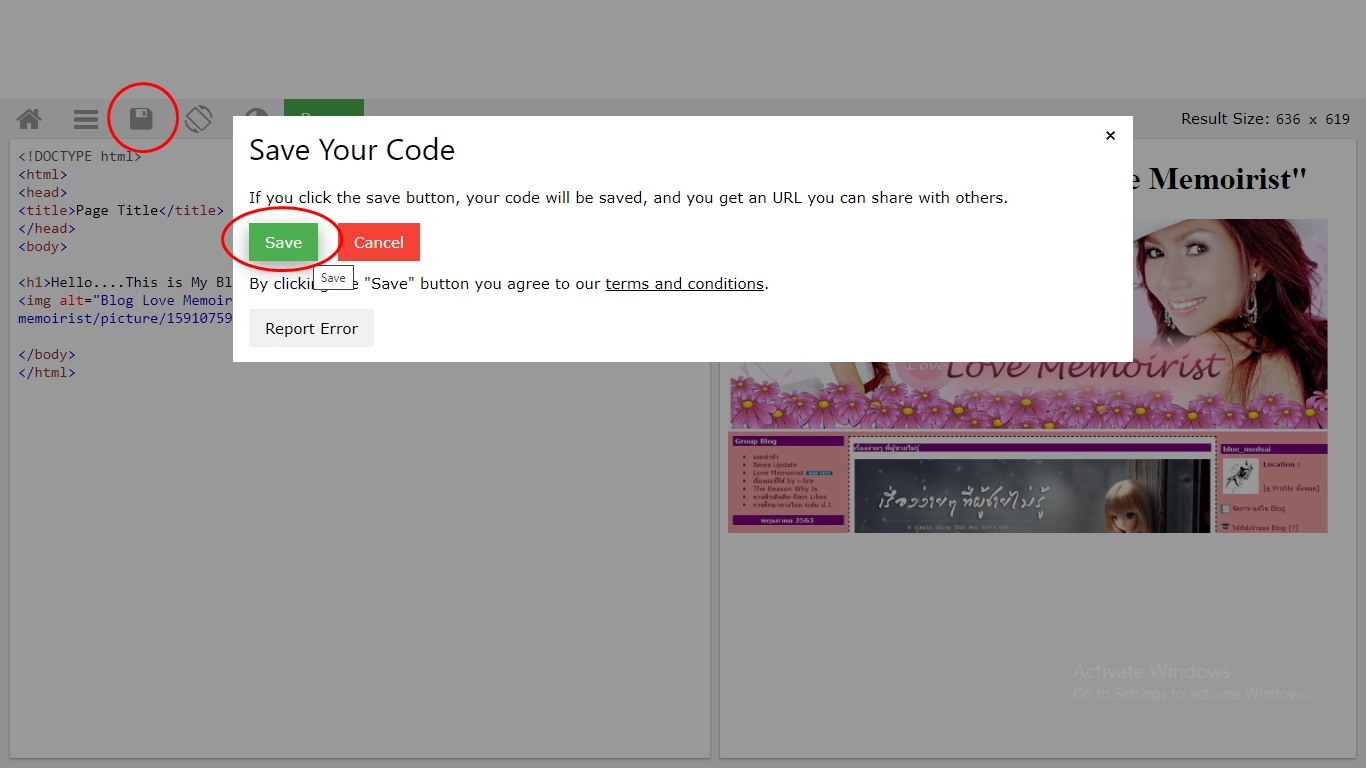
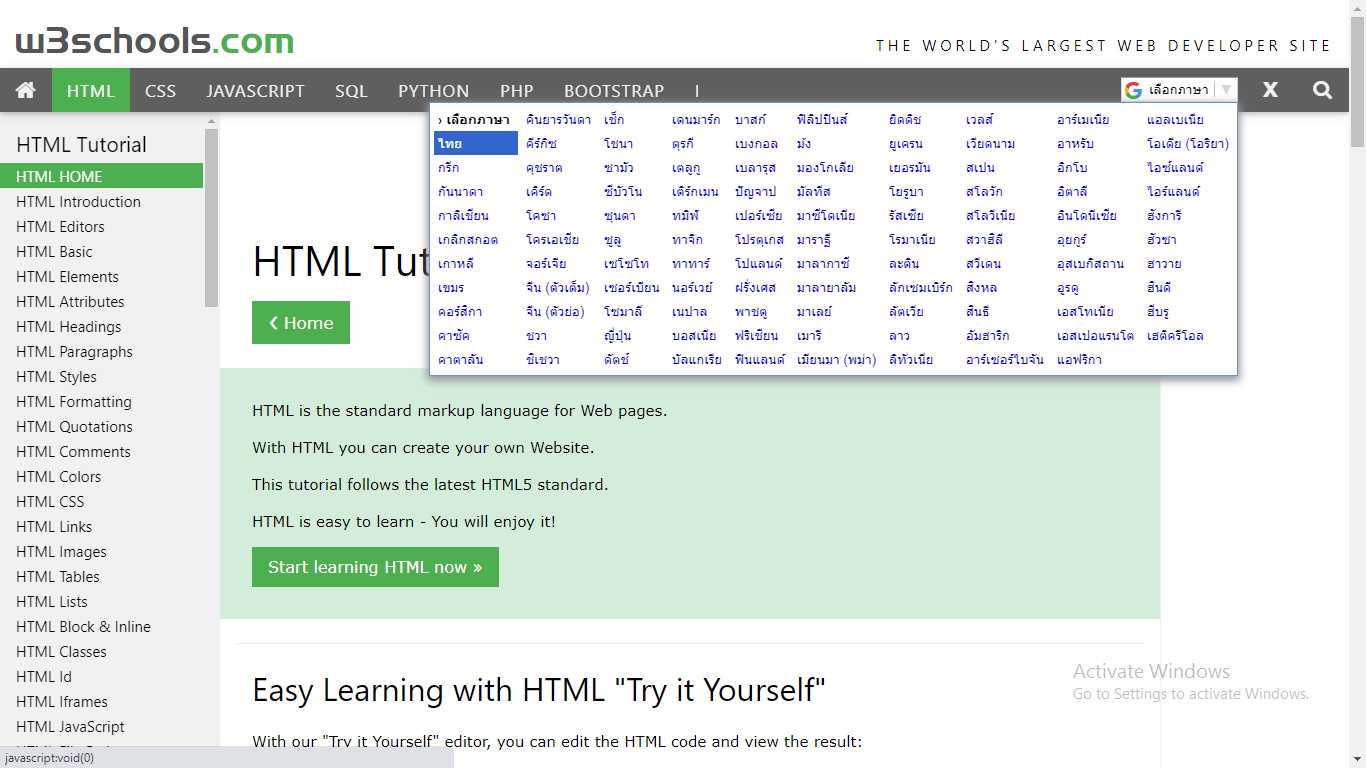
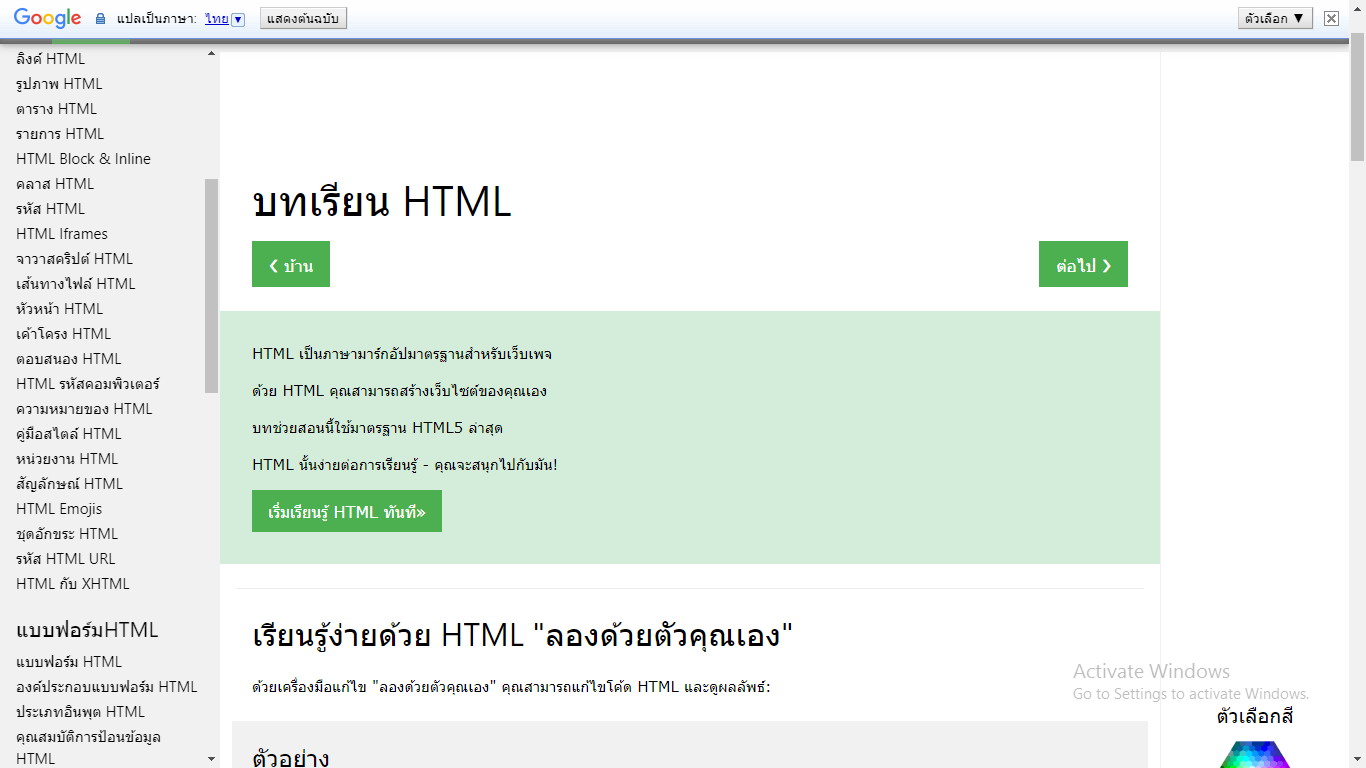
w3schools.com | เว็บไซต์น่าสนใจ  www.w3schools.com เว็บไซต์นี้ น่าสนใจอย่างไร??? บอกเลยว่า เป็นเว็บไซต์ที่...ผู้ที่ทำงานอยู่ในแวดวงอินเทอร์เน็ต ไม่ควรพลาด ไม่ว่าจะเป็นสายอาชีพโปรแกรมเมอร์ (Programmer) นักวิจัยและพัฒนาระบบ (System Analyst and Developer) หรือแม้กระทั่งเหล่าเว็บกราฟิกดีไซน์ (Web Graphic Design) ทั้งหลาย เว็บไซต์นี้มีผลดีต่องานของคุณมากๆ รวมไปถึงผู้ที่กำลังสนใจจะเขียนเว็บไซต์ (Website) /เขียน Blog ด้วยตัวเอง การรู้คำสั่ง HTML ง่ายๆ ก็ช่วยให้เว็บไซต์หรือ Blog ของคุณ ดูสวยขึ้นได้เยอะเลยนะ ทำไมถึงบอกว่า...เว็บนี้ดี??? เพราะเว็บไซต์นี้ ไม่ต่างอะไรกับ หนังสือร้อยเล่ม.. พันเล่ม.. รวมอยู่ในที่ๆ เดียว บอกตั้งแต่เรื่องที่คุณสนใจอยู่นั้น มีเนื้อหาอะไรบ้าง คุณต้องเรียนรู้อะไรบ้าง มี syntax ของคำสั่งให้ แถมคุณยังสามารถค้นหา...สิ่งที่คุณอยากรู้ได้ สามารถทดลองเขียนคำสั่ง และรันคำสั่ง เพื่อดูการแสดงผลได้ มีตัวอย่างการเขียน มีแบบฝึกหัดให้คุณได้ลองทำ มี Quiz ให้ลองทำ และยังทำ Certificate ได้ด้วยนะ "THE WORLD'S LARGEST WEB DEVELOPER SITE" - - - - - - - - - - - - - www.w3schools.com แบ่งออกเป็น 4 ส่วนใหญ่ๆ ดังนี้ 1.Tutorials (คู่มือ/เนื้อหาทั้งหมดของเรื่องที่คุณสนใจ)  2.References(รูปแบบคำสั่ง/Syntax ต่างๆ)  3.Example(ตัวอย่าง)  4.Exercises(แบบฝึกหัด)  ในที่นี้จะยกตัวอย่าง การการเรียนรู้ HTML ง่ายๆ นะคะ เลือก "Learn HTML" ใน Tutorial ก็จะปรากฏหน้าจอ HTML Tutorial ขึ้นมา เมนูทางซ้ายจะบอกเกี่ยวกับเนื้อหาทั้งหมดเกี่ยวกับ HTML ที่คุณควรเรียนรู้  คุณสามารถดูตัวอย่างการเขียนโค๊ดได้ สามารถลองเขียนคำสั่ง และรันคำสั่งให้แสดงผลโดย คลิก "Try it Yourself"  จะปรากฏหน้าจอขึ้นมา ให้คุณสามารถเขียนคำสั่งในช่องทางด้านซ้ายมือ และสั่ง Run เพื่อแสดงผลได้ ในช่องทางด้านขวามือ  ทดลองเขียนคำสั่งง่ายๆ และ สั่่ง Run เพื่อแสดงผล ตัวอย่างที่ 1 <**h1>Hello....This is My Blog "Love Memoirist"<**/h1> <**img alt="Blog Love Memoirist" src="https://www.bloggang.com/data/l/love-memoirist/picture/1591075991.jpg" style="width: 600px; height: 314px;" /> หมายเหตุ อย่าลืมเอา ** ออกนะคะ  ตัวอย่างที่ 2 คุณสามารถขยายช่องแสดงผลทางด้านขวามือ ให้กว้างได้ตามใจชอบ จากตัวอย่างที่ 1 กว้าง 636 x 619 ส่วนตัวอย่างที่ 2 กว้าง 800 x 619  คุณสามารถเปลี่ยนสีของพิ้นหลังเป็นสีเทาเข้มได้ แล้วแต่ความชอบ แต่ผู้เขียนชอบแบบสีขาวค่ะ  คุณสามารถ save code ของคุณ ที่ทำเสร็จแล้ว ไปไว้ยัง folder งานของคุณได้ด้วยนะคะ  อ่อ...ลืมบอกไปว่า สามารถเลือกภาษาได้นะคะ แต่ผู้เขียนชอบภาษาอังกฤษค่ะ   เว็บไซต์นี้เหมาะตั้งแต่ผู้ที่เริ่มต้น ไปจนถึงผู้ที่เป็นผู้เชี่ยวชาญด้านการเขียนเว็บโปรแกรมเลยนะคะ รองนำไปประยุกต์ใช้งานกันดูได้นะคะ บทความที่เกี่ยวข้อง ::> w3schools.com กับค่าสี Hex, RGB, HSL ::> การนำ w3schools.com มาใช้ประโยชน์ในการสร้าง Blog เครดิตภาพจาก www.w3schools.com ใครนำข้อความไปใช้ให้เครดิตด้วยนะคะ ---------------------------------------------------------- My Blog เรื่องย่อซีรีส์ : https://reuangyor-series.blogspot.com/ Love Memoirist : https://love-memoirist.blogspot.com/ นางฟ้าเดินดิน : https://rainliliesbyearthangelgarden.blogspot.com/ The Reason Why Is : https://thersyis.blogspot.com/ การศึกษาทางไกล DLTV : https://distancelearningforu.blogspot.com/ Blockdit : https://www.blockdit.com/earthangel.gdm Maggang : https://love-memoirist.maggang.com/ Bloggang : https://love-memoirist.bloggang.com Postjung : https://page.postjung.com/lovememoirist ----------------------------------------------------------
  ที่แวะไปที่บล็อก ที่แวะไปที่บล็อก โดย: โอน่าจอมซ่าส์
 น่าสนใจครับ แต่ติดที่ตอนนี้แทบไม่มีเวลาเลย (ผมหายไปจากบล็อก 2 วันติดเลย)
โดย: toor36
 @toor36
หายไป เหมือนกันคร่า แต่หายไปฝ่าด่านเกมส์มาคร่า 555+  โดย: Love Memoirist (blue_medsai
 ) วันที่: 25 กรกฎาคม 2563 เวลา:8:02:51 น. ) วันที่: 25 กรกฎาคม 2563 เวลา:8:02:51 น.ไปฝ่าด่านเกมส์มานะคะ
ยินดีต้อนรับกลับบล็อกค่ะ ขอบคุณกำลังใจด้วยค่ะ แต่พี่คงไม่ได้เรื่องกับการ develop web แล้ว อ่านเอาความรู้พอได้ค่ะ ขอบคุณนะคะ  โดย: ภาวิดา คนบ้านป่า
 สวัสดีคร่า พี่ภา
 ขอบคุณนะคะ สำหรับกำลังใจ นานๆ จะมีอีเว้นท์แบบนี้มาที ต้องทุ่มเทนิสนึงค่ะ 555+  โดย: Love Memoirist (blue_medsai
 ) วันที่: 25 กรกฎาคม 2563 เวลา:8:28:40 น. ) วันที่: 25 กรกฎาคม 2563 เวลา:8:28:40 น.@ธนูคือลุงแอ็ด
สวัสดีคร่า ลุงแอ็ด  โดย: Love Memoirist (blue_medsai
 ) วันที่: 25 กรกฎาคม 2563 เวลา:16:14:12 น. ) วันที่: 25 กรกฎาคม 2563 เวลา:16:14:12 น.ถ้าเป็นคนที่เก่งคอม
สามารถต่อยอดไปทำเว็บไซต์ได้เลยนะครับ  โดย: กะว่าก๋า
 blue_medsai About Weblog ดู Blog เก่งมากค่ะ ข้าน้อยขอคาราวะ   โดย: หอมกร
 @กะว่าก๋า
ใช่ค่ะ เหมาะมากๆ สำหรับผู้ที่ทำงานหรืออยากจะไปต่อด้านการเขียนเว็บโปรแกรมค่ะ  โดย: Love Memoirist (blue_medsai
 ) วันที่: 25 กรกฎาคม 2563 เวลา:21:21:27 น. ) วันที่: 25 กรกฎาคม 2563 เวลา:21:21:27 น. |
Friends Blog
|








 ผู้ติดตามบล็อก : 6 คน [
ผู้ติดตามบล็อก : 6 คน [