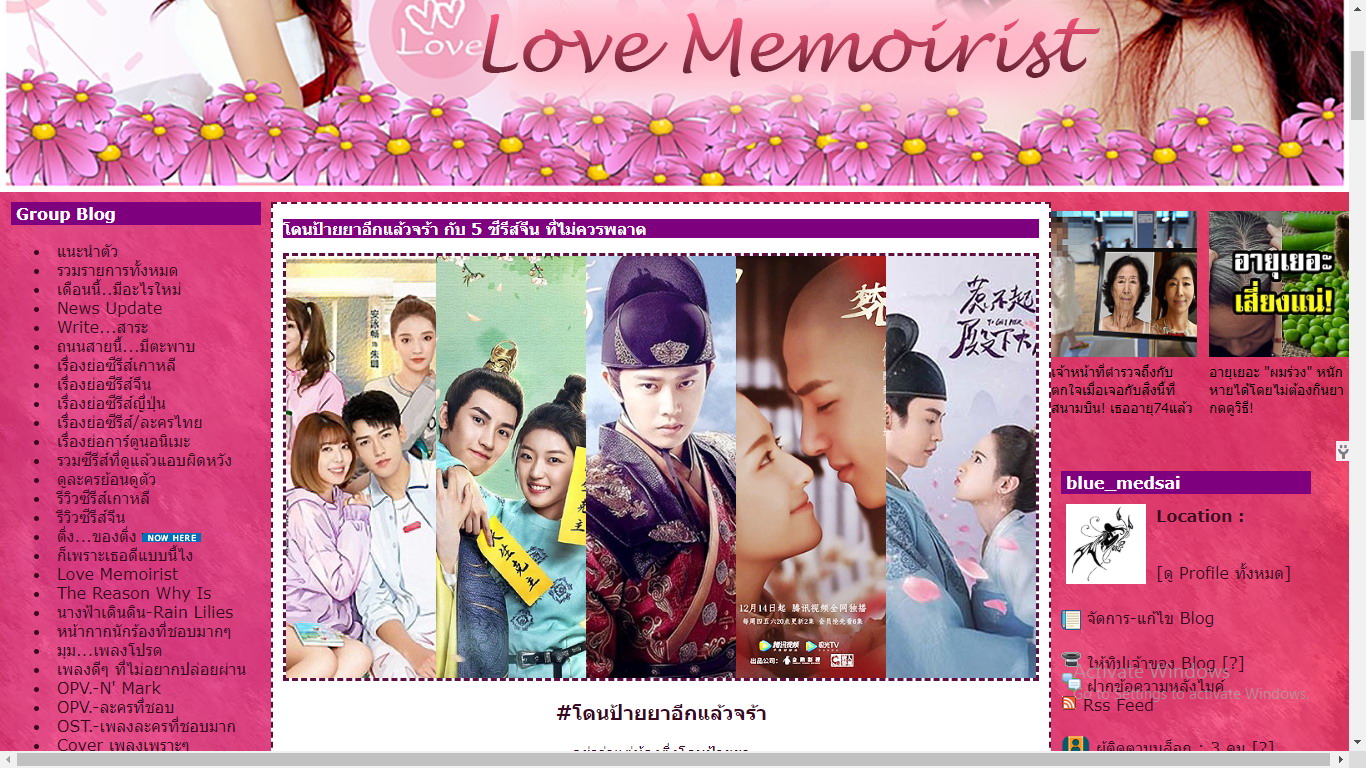
Group Blog
|
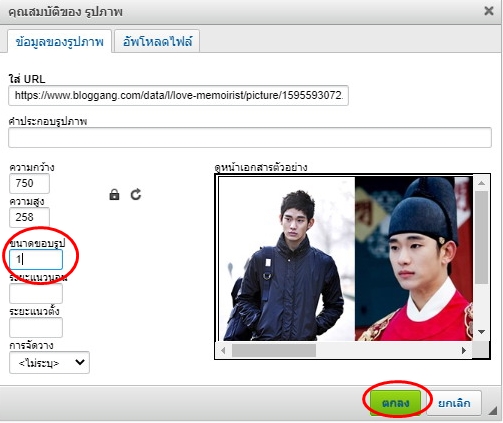
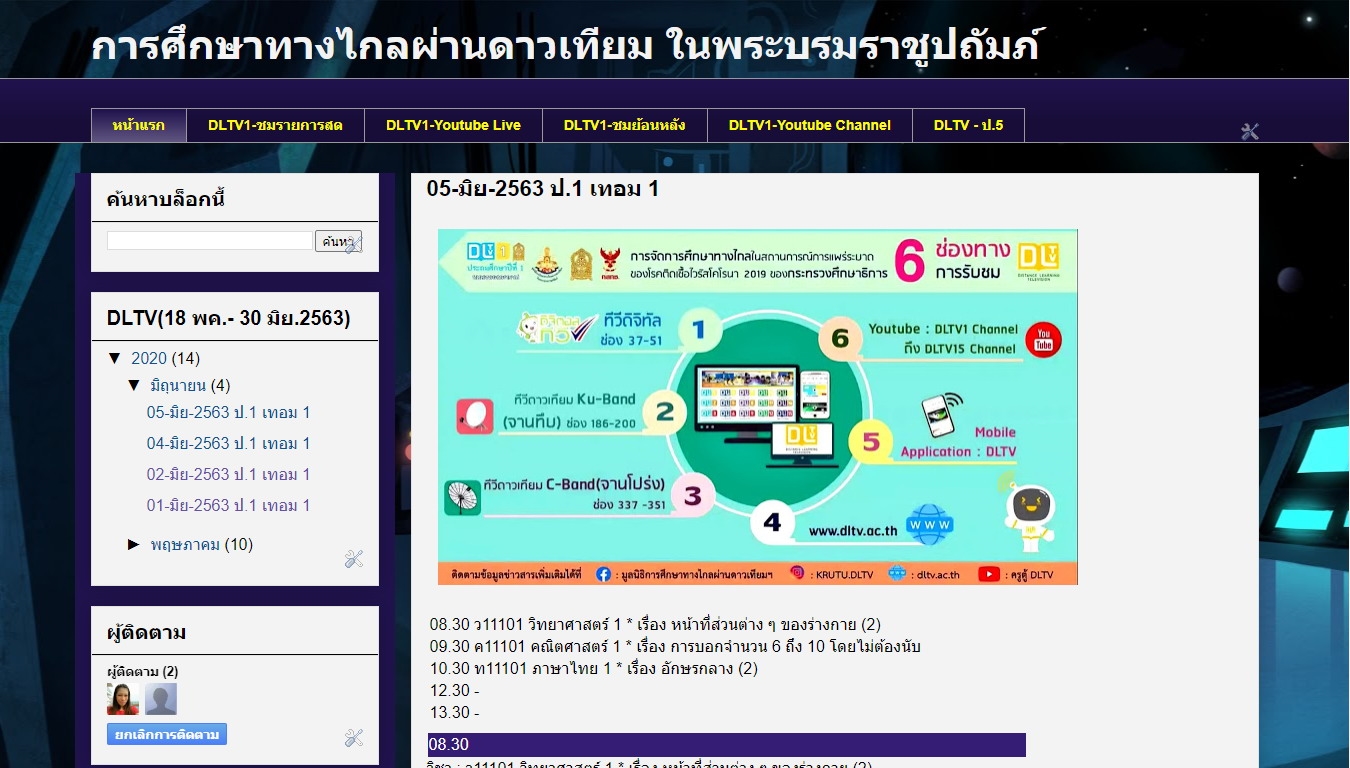
การสร้างขอบให้รูปภาพ | การตกแต่ง Blog  อยากสร้างเส้นขอบให้รูปภาพ ทำอย่างไร?? บางครั้ง รูปกาพที่เราต้องการแสดง มีสีอ่อน หรือสีใกล้เคียงกับพื้นหลัง ทำให้ภาพดูกลืนไปกับพื้นหลัง ไม่โดดเด่นและสวยงามเท่าไร เราจึงควรเพิ่มเส้นขอบให้กับรูปภาพ เพื่อเพิ่มความโดดเด่น และแยกแยะระหว่างรูปภาพกับพื้นหลังให้ชัดเจน ตัวอย่างภาพ  ซึ่ง Bloggang.com เอง ก็มีฟังก์ชั่นนี้ให้ใช้อยู่เหมือนกัน โดยเวลาที่เราจะทำการแทรกรูปภาพมาที่เนื้อหาของเรา ก็จะปรากฏหน้าจอ อัพโหลดรูปภาพ ขึ้นมาดังนี้  เราสามารถใส่จำนวนขนาดของเส้นขอบที่เราต้องการ ในทีนี้ยกตัวอย่างเท่ากับ "1" แล้วกด "ตกลง" ก็จะได้เส้นขอบรูปภาพ ขนาดเท่ากับ 1 สีเส้นขอบเป็น "สีดำ" ดังนี้ ซึ่งเป็นเส้นขอบ Default ของ Bloggang.com แต่เรายังสามารถ เปลี่ยนสีของเส้นขอบ ขนาด และลักษณะของเส้นขอบเองได้ โดยการเพิ่มคำสั่ง ในช่อง "ดูรหัส HTML" ดังนี้ <**img alt="" src="https://www.bloggang.com/data/l/love-memoirist/picture/1595421662.jpg" style="width: 750px; height: 422px; border-width: 3px; border-color: #5d0e42; border-style: dashed;" /> พิมพ์คำสั่ง border-width: 3px; border-color: #5d0e42; border-style: dashed; เพิ่มเข้าไปใน tag <**img> border-width = ความกว้างของเส้นขอบ border-color = สีของเส้นขอบ border-style = ลักษณะของเส้นขอบ (dotted, dashed, solid, double) ตัวอย่างภาพ   เมื่อทำการใส่ คำสั่ง "border-width: 3px; border-color: #5d0e42; border-style: dashed;" ก็จะได้ภาพออกมาดังนี้   เพียงเท่านี้ คุณก็จะได้ภาพที่มีเส้นขอบ ดูสวยงามขึ้น โดดเด่นขึ้นมาอีกนิด ซึ่งขั้นตอนการทำก็ง่ายๆ ไม่ยุ่งยากมากนัก เพื่อนๆ ก็ลองนำไปประยุกต์ใช้กับ Blog ของตัวเองดูนะคะ หมายเหตุ ไม่ต้องพิมพ์ ** อย่าลืมเอาออกนะคะ ใครนำข้อความไปใช้ให้เครดิตด้วยนะคะ ---------------------------------------------------------- My Blog เรื่องย่อซีรีส์ : https://reuangyor-series.blogspot.com/ Love Memoirist : https://love-memoirist.blogspot.com/ นางฟ้าเดินดิน : https://rainliliesbyearthangelgarden.blogspot.com/ The Reason Why Is : https://thersyis.blogspot.com/ การศึกษาทางไกล DLTV : https://distancelearningforu.blogspot.com/ Blockdit : https://www.blockdit.com/earthangel.gdm Maggang : https://love-memoirist.maggang.com/ Bloggang : https://love-memoirist.bloggang.com Postjung : https://page.postjung.com/lovememoirist ----------------------------------------------------------
   โดย: nonnoiGiwGiw
 ดีจังเลยครับ
แบ่งปันความรู้ในการแต่งบล็อกให้กับเพื่อนๆด้วย ผมไม่ค่อยได้ตกแต่งบล็อก เพราะไม่ค่อยเข้าใจเรื่องโค้ดครับ 555  โดย: กะว่าก๋า
 @nonnoiGiwGiw
ขอบคุณที่แวะมาเยี่ยมคร่า  โดย: Love Memoirist (blue_medsai
 ) วันที่: 1 สิงหาคม 2563 เวลา:10:26:47 น. ) วันที่: 1 สิงหาคม 2563 เวลา:10:26:47 น.@กะว่าก๋า
ลองพิมพ์ตามดู ลองทำเล่นๆ ไปเลยคร่า Blog เราจะสวยไปด้วยกัน ^^  โดย: Love Memoirist (blue_medsai
 ) วันที่: 1 สิงหาคม 2563 เวลา:10:30:15 น. ) วันที่: 1 สิงหาคม 2563 เวลา:10:30:15 น.ผมยังทำบล็อกในรูปแบบเดิม
-คลิก เพื่อกลับไปเขียน Blog ในรูปแบบเดิม (เขียน Blog โดยใช้ภาษา HTML) รูปแบบใหม่ยังไม่ค่อยได้เรียนรู้เลยครับ เดี๋ยวลองทำเล่นๆบ้างครับ  โดย: สองแผ่นดิน
 |
Friends Blog
|









 ผู้ติดตามบล็อก : 6 คน [
ผู้ติดตามบล็อก : 6 คน [