|
โค้ตเปลี่ยนตัวหนังสือธรรมดาให้เป็นตัวหนังสือน่ารัก
|
|
|
เปลี่ยนกรอบใหญ่ของกล่องคอมเม้นท์ทั้งสี่ด้านได้ตามใจคุณ
" เปลี่ยนกรอบใหญ่ของกล่องคอมเม้นท์ทั้งสี่ด้านได้ตามใจคุณ "
ง่ายๆคะ มาลองดูกันนะคะ ว่าเปลี่ยนตรงไหนบ้าง
<script>HTML = document.body.innerHTML; CommentCount = 0; var reg = new RegExp("-- Comment", "gm"); while(reg.test(HTML)) CommentCount++; CommentCount--; for(i=1; i<=CommentCount; i++){ originalHtml = document.getElementById( i ).innerHTML; beforeHtml = '<fieldset style="border: black solid 1px; padding-left: black solid 1px; padding-right: black solid 1px; padding-bottom: black solid 1px; background: none;"><legend align= center style="border: black dashed 1px; padding:2; background: black;"> <font color=white>คห.ที่ ' + i + '</font></font></legend>';document.getElementById( i ).innerHTML = beforeHtml + originalHtml;}</script>
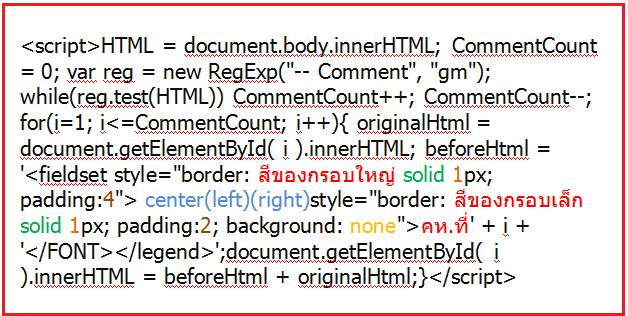
<script>HTML = document.body.innerHTML; CommentCount = 0; var reg = new RegExp("-- Comment", "gm"); while(reg.test(HTML)) CommentCount++; CommentCount--; for(i=1; i<=CommentCount; i++){ originalHtml = document.getElementById( i ).innerHTML; beforeHtml = '<fieldset style="border: สีของกรอบใหญ่ solid 1px; padding:4"> <legend align=center(left)(right)style="border: สีของกรอบเล็ก solid 1px; padding:2; background: none">คห.ที่' + i + ' </font></legend>';document.getElementById( i ).innerHTML = beforeHtml + originalHtml;}</script>
<script>HTML = document.body.innerHTML; CommentCount = 0; var reg = new RegExp("-- Comment", "gm"); while(reg.test(HTML)) CommentCount++; CommentCount--; for(i=1; i<=CommentCount; i++){ originalHtml = document.getElementById( i ).innerHTML; beforeHtml = '<fieldset style="border: black solid 1px; padding-left: 20px; padding-right: 10px; padding-bottom: 2px; background: none;"><legend align= center style="border: black dashed 1px; padding:2; background: black;"> <font color=white>คห.ที่ ' + i + '</font></font></legend>';document.getElementById( i ).innerHTML = beforeHtml + originalHtml;}</script>
แต่งกรอบ comment และให้นับข้อความ
(เปลี่ยนสีกรอบกล่อง comment พร้อมตกแต่งเขียนข้อความที่กรอบเล็ก จากคุณกึ่งยิงกึ่งผ่าน)
** Copy Code ไปว่างในช่อง "จัดการ Script area" **
ปล. ถ้า งง ก็ตามได้นะคะ ถ้ารู้ก็จะตอบให้ค่ะ ถ้าไม่รู้ก็ไม่ตอบ ฮ่าๆ 
สนุกกับการตกแต่งบล็อคนะคะ
ขอบคุณค่ะ

ดอกหญ้าเมืองเลย
12 มกราคม 2551
| Create Date : 12 มกราคม 2551 | | |
| Last Update : 5 ธันวาคม 2551 3:38:12 น. |
| Counter : 2673 Pageviews. |
| |
|
| |
|
|
|
ขยับตัวหนังสือให้ห่างจากเส้นกรอบกล่องคอมเม้นท์

แอบก๊อปมาจากบล็อคพี่ ทั้งหมดใจ

<script>HTML = document.body.innerHTML; CommentCount = 0; var reg = new RegExp("-- Comment", "gm"); while(reg.test(HTML)) CommentCount++; CommentCount--; for(i=1; i<=CommentCount; i++){ originalHtml = document.getElementById( i ).innerHTML; beforeHtml = '<fieldset style="border: สีของกรอบใหญ่ solid 1px; padding:4"> center(left)(right)style="border: สีของกรอบเล็ก solid 1px; padding:2; background: none"><font color='#FF0000'>คห.ที่</font>' + i + '</FONT></legend>';document.getElementById( i ).innerHTML = beforeHtml + originalHtml;}</script>
แต่งกรอบ comment และให้นับข้อความ
(เปลี่ยนสีกรอบกล่อง comment พร้อมตกแต่งเขียนข้อความที่กรอบเล็ก (คุณกึ่งยิง))
ขอบคุณโค้ต จากบล็อคป้ามด
สีของกรอบใหญ่ - red blue white หรือ #FF6600 #FF3300 #FF0000
Solid - ชนิดของกรอบ dotted, dashed, solid, groove, ridge, inset, outset, double
1px - ความหนาของกรอบ สามารถเปลี่ยนตัวเลขได้ตามใจชอบ
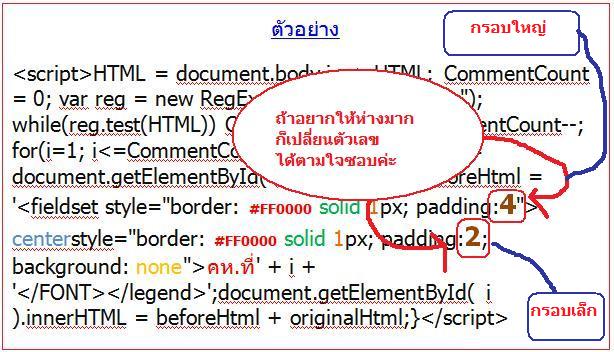
Padding: 4 - กำหนดระยะห่างจากรอบกับตัวหนังสือ
Center / left / right กำหนดของกรอบเล็ก ว่าจะให้อยู่ กลาง ซ้าย หรือขวา
สีของกรอบเล็ก - red blue white หรือ #FF6600 #FF3300 #FF0000
Solid - ชนิดของกรอบ dotted, dashed, solid, groove, ridge, inset, outset, double
1px - ความหนาของกรอบ สามารถเปลี่ยนตัวเลขได้ตามใจชอบ
Padding: 2 กำหนดระยะห่างจากรอบกับตัวหนังสือ
Background: none เปลียนจาก none เป็นโค้ตสี หรือชื่อของสีได้เลยค่ะ
(บล็อคกราวจะแสดงที่กรอบเล็ก)
ตัวเอย่าง - red blue white หรือ #FF6600 #FF3300 #FF0000
คห.ที่ เปลี่ยนข้อความได้ตามใจชอบ


ดอกหญ้าเมืองเลย
5 มกราคม 2551
| Create Date : 03 มกราคม 2551 | | |
| Last Update : 6 พฤษภาคม 2551 14:57:45 น. |
| Counter : 1461 Pageviews. |
| |
|
| |
|
|
|
ถามมา-ตอบไป
ขอความกรุณาอย่าโพสภาพกว้างเกิน 500 pixels ขอบคุณค่ะ 
● ถามมา ตอบได้ ก็ตอบไป - ขอมาก็จัดให้ ถ้าทำได้ ●
มีคำถามไร ก็ถามได้คะ ถ้าตอบได้ ก็จะตอบให้คะ
ถามแล้ว อย่าลืม กลับมาเอาคำตอบด้วยนะค่ะ
ขอบคุณมากคะ
ดอกหญ้าเมืองเลย
25 ธันวาคม 2550
| Create Date : 25 ธันวาคม 2550 | | |
| Last Update : 23 เมษายน 2551 4:02:27 น. |
| Counter : 3522 Pageviews. |
| |
|
| |
|
|
|
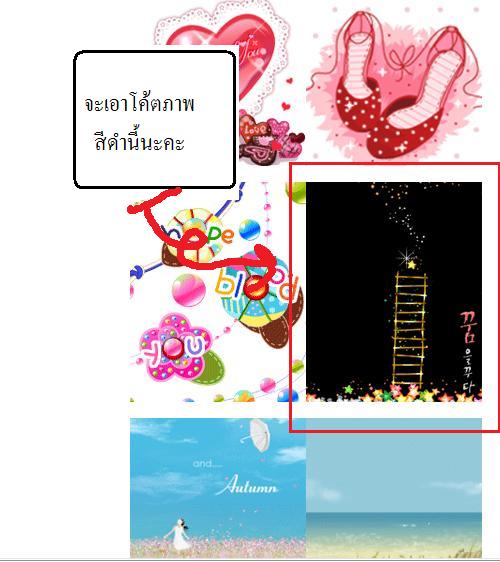
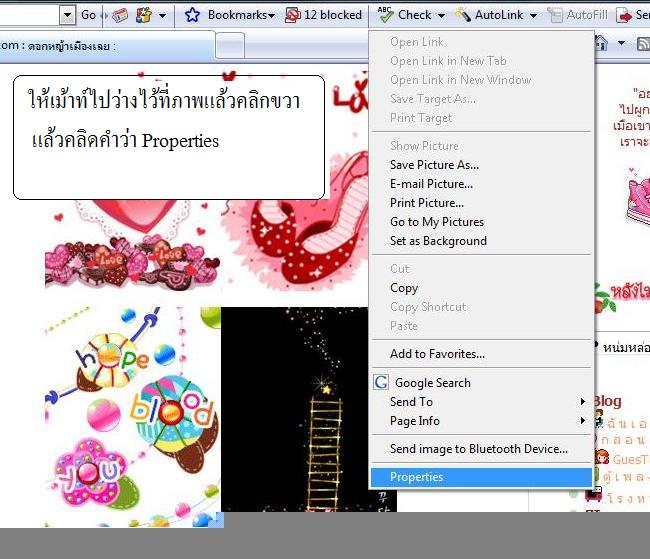
วิธีคลิกขวาเอาโค้ตภาพ
ปล. คลิก "ขวา" นะคะ ไม่ใช่ "ขาว" ฮ๋าๆๆ
วิธีคลิกขวาเอาโค้ตภาพ
เพื่อนคนหนึ่งขอมาเลยจัดให้ ง่ายๆคะไม่ยากเลยคะ



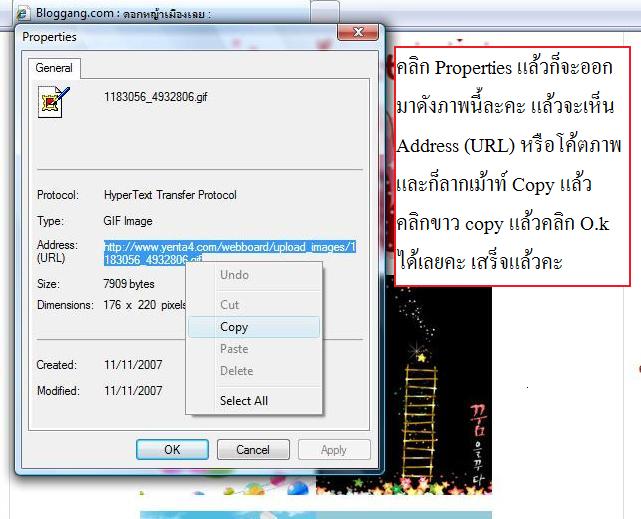
ได้ URL แล้ว ก็ลบว่างใส่โค้ต <img src = XXX > นี้ได้เลคะ
ลบ XXX ออกแล้วแล้ว่าง URL แทนคะ
<img src='//www.yenta4.com/webboard/upload_images/1183056_4932806.gif'>
ง่ายไหมละคะ ....
อธิบายไปแล้วก็งงไป ฮ๋าๆๆๆ
ดอกหญ้าเมืองเลย
13 พฤศจิกายน 2550
| Create Date : 13 พฤศจิกายน 2550 | | |
| Last Update : 13 พฤศจิกายน 2550 12:17:21 น. |
| Counter : 2821 Pageviews. |
| |
|
| |
|
|
|
|

