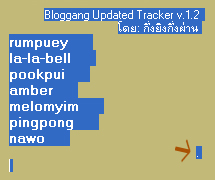
Bloggang Updated Tracker ผมนั่งคิดมานานแล้ว ว่าถ้าเราอยากรู้ว่าเราจะรู้ได้ยังไงว่า blog ของเพื่อนคนไหนเค้า update หรือยัง เพราะจะไล่เปิดตาม Friends' blogs ก็คงไม่มีเวลาทำขนาดนั้น เพราะผมเองไม่ค่อยมีเวลาไปดู blog เพื่อนๆ คิดว่าเวลาเปิด blog ตัวเอง แล้วก็เห็นเลยว่าเพื่อนๆ คนไหน update แล้ว อย่างนี้ก็น่าจะมีประโยชน์ไม่น้อย ผมก็ตั้งคำถามให้กับตัวเองว่าถ้าจะทำมันขึ้นมาเนี่ย จะต้องทำยังไงบ้าง และผมก็เอาไปนั่งคิดนอนคิดอยู่สองสามวัน หลังจากนั้นก็จะเริ่มได้ไอเดีย ก็เลยลองเขียนโปรแกรมออกมาตัวนึง และทดลองใช้อยู่พักนึง ก็เห็นทำงานได้ดี แม้จะต๊องๆ บ้างก็ตาม โปรแกรมนี้ชื่อ Bloggang Updated Tracker v.1.2 (เวอร์ชั่น 1.0 ยังไม่ได้เผยแพร่ แต่ได้รับการแก้ไขเสียก่อน จึงมาเป็น 1.1 เลย) (เวอร์ชั่น 1.2 เพิ่มส่วนของ style sheet ของ link ครับ) มันคือส่วนที่จะแสดงในหน้า blog ของเรา ว่าคนที่เราต้องการเชคดูนั้น เค้า update blog ไปแล้วหรือยัง ถ้ามีการ update แล้ว ก็จะแสดงขึ้นมาให้ดูว่าเค้าเพิ่งจะ update ไปแล้วนะ ตรงนี้ผมทำไว้ค่อนข้างยืดหยุ่นพอสมควร คือเราสามารถกำหนดได้ว่าจะให้กำหนดช่วงเวลาเป็นกี่วัน 3 วัน 5 วัน หรือกี่วันก็ได้ ตามแต่ที่จะเอาไปใช้ .... ตัวอย่างให้ดูด้านขวาของ Blog ผมได้เลยครับ ถัดจาก Profile ไปน่ะครับ และสามารถใส่ blog ที่เราต้องการตรวจสอบได้ไม่จำกัดจำนวน (แต่ก็มีข้อจำกัดอยู่บ้าง เดี๋ยวผมจะเล่าให้ฟังตอนท้าย) วิธีการใช้งานก็แสนง่ายนั่นคือเอา code ไปแปะ แล้วแก้นิดหน่อยก็ใช้ได้เลยครับ โดย code จะเป็นดังนี้ <div align=center><iframe width=240 height=160 scrolling=auto frameborder=0 src="//www.jb-idea.net/over/bloggangservices/bloggangUpdated.php? day=[จำนวนวัน] &name=blog1,blog2,blog3,blog4 &bgcolor=D9F0FD"></iframe></div> (ไม่มีเคาะขึ้นบรรทัดใหม่นะครับ ให้พิมพ์ติดกันไปหมดเลยครับ) จะเห็นว่าตัวหนังสือสีแดงๆ นั่นคือ Parameter ที่เราจะใส่เข้าไป เพื่อให้โปรแกรมมันทำงาน และผมทำไว้รองรับดังนี้ครับ day : ตรงนี้จะเป็นตัวเลข ซึ่งเป็นช่วงเวลาที่ต้องการตรวจสอบ ถ้าเราใส่เลข 5 ลงไป นั่นหมายความว่า ตรวจสอง blog ที่มีการ update ในช่วง 5 วันนี้ครับ (แต่ถ้าไม่มีการกำหนด จะมี default อยู่ที่ 3 วัน) name : ตรงนี้จะเป็นรายชื่อ blog ต่างๆ ที่เราต้องการตรวจสอบ เราจะรู้ได้ยังไง ตรงนี้มันคือ username นั่นล่ะครับ อย่างของผม ก็เป็น over.bloggang.com ก็เอามาแต่ over อย่างของคุณหมาร่าฯ ก็เป็น mara.bloggang.com ก็เอามาแต่ mara เป็นต้น เราก็เอารายชื่อเหล่านั้นมาใส่ โดยที่หากต้องการใส่มากกว่า 1 คน ให้คั่นด้วยเครื่องหมาย comma ครับ bgcolor : เป็นการกำหนดสีพื้นหลัง ก็ใส่ค่า HTMT Hex Code ลงไปได้เลยครับ (ถ้าไม่กำหนด จะเป็นสีขาว) fontcolor : เป็นการกำหนดสีของตัวหนังสือ ก็เหมือนกับ bgcolor ครับ ใส่ค่าสีด้วยเลขฐาน 16 ลงไปเลย (ถ้าไม่กำหนด จะเป็นสีดำ) และสำหรับส่วนที่เพิ่มขึ้นมาใน v.1.2 ก็จะเป็นส่วนของ Style Sheet ของ Link ดังนี้ครับ linkcolor : เป็นการกำหนดสีให้กับ Link โดยใช้ค่าสีของเลขฐาน 16 เช่นเดียวกับ bgcolor activecolor : เป็นการกำหนดสีให้กับ link เมื่อมีการกดเมาส์ที่ link นี้ ค่าสีก็กำหนดเหมือนชาวบ้านครับ hovercolor : กำหนดสีให้กับ link เมื่อเมาส์ลากผ่าน (แต่ไม่ได้กด) visitedcolor : กำหนดสีให้กับ link ที่เราเคยไปเยี่ยมเยียนมาแล้ว (ถ้ากำหนดค่าสีเดียวกันกับ linkcolor แล้ว สีของ link ก็จะเป็นสีเดียว เพราะเคย หรือไม่เคยไป จะเป็นสีเดียวกัน) linkdecoration : กำหนดลักษณะของเส้น Link ซึ่งปกติจะเป็นการขีดเส้นใต้ แต่เรากำหนดให้เป็นอย่างอื่นได้ hoverdecoration : เช่นเดียวกับ linkdecoration แต่เป็นตอนลากเมาส์ผ่าน จะให้มีเส้นหรือไม่มีเส้นก็ได้ ค่าสีต่างๆ มีการกำหนดดังนี้ เช่น สีขาว = FFFFFF สีดำ = 000000 สีแดง = FF0000 สีฟ้าแจ๊ดๆ = 0066FF สีน้ำตาลอ่อนๆ = E6D2AA เป็นต้น ... ทั้งนี้ที่ผมลองมา ไม่ต้องใส่เครื่องหมาย # ข้างหน้าค่าสีเพื่อส่งผ่านโปรแกรมผมนะครับ อาจจะ error ได้ครับ สำหรับ linkdecoration และ hover มีการกำหนดค่าดังนี้ none : ไม่มีเส้นใดๆ ของ link underline : ขีดเส้นใต้ overline : มีเส้นเหนือตัวอักษร both : มีเส้นเหนือตัวอักษร และขีดเส้นใต้ ไม่กำหนด : จะมี default เป็นขีดเส้นใต้ เราจะใส่ parameter ต่างๆ ตามหลังชื่อไฟล์ php (bloggangUpdate.php) โดยมีเครื่องหมายคำถาม ? เป็นตัวคั่น และเราจะคั่นแต่ละ parameter ด้วยตัวอักษร & ตัวอย่าง : <div align=center><iframe width=240 height=160 scrolling=auto frameborder=0 src="//www.jb-idea.net/over/bloggangservices/bloggangUpdated.php? day=4&name=over,mara,webmaster,n4eugene,kkk&bgcolor=D9F0FD &fontcolor=0000FF&linkcolor=FF0000&linkdecoration=none &hovercolor=FFCC00&visitedcolor=FFFFFF"></iframe></div> (ไม่มีเคาะขึ้นบรรทัดใหม่นะครับ ให้พิมพ์ติดกันไปหมดเลยครับ) เราก็เอา code นี้ใส่ Profile ไปเลย ลองดูนะครับ... หมายเหตุ : การตรวจสอบ เป็นการใช้ PHP ไปเปิดไฟล์ของ blog นั้นๆ มา ดังนั้น ไม่ควรใส่ชื่อจำนวนมากๆ เพราะเหมือนกับเปิด blog เราแล้วเปิดอีกหลายๆ blog พร้อมๆ กันนั่นเอง จะทำให้ช้า และบางครั้งโปรแกรมจะหยุดไปเอง ทำให้การทำงานผิดพลาดได้ และ... หลังจากเวอร์ชั่น 1.0 ที่ผมทำทดลองมาใช้ ทาง bloggang ได้เห็นประโยชน์ จึงช่วยตะเตรียมสิ่งต่างๆ ให้ เพื่อความสะดวกในการที่จะให้โปรแกรมผมเรียกใช้งาน ทำให้การเรียกใช้ เกิดความผิดพลาดจากการ timeout น้อยมาก และเรียกข้อมูลได้เร็วกว่าเวอร์ชั่นแรกมากๆ จึงขอขอบคุณทีมงาน และน้องโปรแกรมเมอร์ของ bloggang มา ณ ที่นี้ด้วยเช่นกันครับ ปล. จะขาดการขอบคุณอีกท่านนึงไม่ได้เลยคือเจ้าของเนื้อที่ที่ผมเอาโปรแกรมไปวางครับ คุณ Jetboat ครับ แต่คาดว่าในระยะเวลาอันใกล้นี้ bandwidth ของเว็บคุณ Jetboat จะสูงขึ้นเยอะเลย .. เดี๋ยวตอนนั้นค่อยหาที่วางใหม่อีกทีนึงครับ อ๋อ diaryhub เป็นแบบนั้นครับป๋า bad please ของที่นี่ยังไม่เป็นแบบนั้นครับ ผมเลยเขียนขึ้นมาเองอ่ะครับ
โดย: กึ่งยิงกึ่งผ่าน
 วันที่: 3 พฤษภาคม 2548 เวลา:20:23:58 น. วันที่: 3 พฤษภาคม 2548 เวลา:20:23:58 น.อ่านเร็วมากเลยอะ อ่านยังไงไม่ถึงนาที ข้าน้อยขอคาระวะ แบบนี้น่าจะให้มาสอนวิธีอ่านเร็วจริงๆเลย จะได้เอาไว้อ่าน textbook เอิ๊กๆ
ปล. น้ากึ่ง เพยไม่อ่านนะ เพราะว่าเพยรู้อยู่แล้วอะ ฮ่าๆๆๆ มาลงชื่อเฉยๆ (รู้อยู่แล้วว่าอ่านไปก็ไม่รู้เรื่อง อิอิ) โดย: รำเพย
 วันที่: 3 พฤษภาคม 2548 เวลา:20:25:24 น. วันที่: 3 พฤษภาคม 2548 เวลา:20:25:24 น.เจ๋งมาเลยครับพี่เวอร์ จิ๊กไปแว้วนะครับ
โดย: กึ่งสำเร็จรูปเองจ๊ะ (Sugarray
 ) วันที่: 3 พฤษภาคม 2548 เวลา:21:09:04 น. ) วันที่: 3 พฤษภาคม 2548 เวลา:21:09:04 น.หูย เก่งจังค่ะ
เดี๋ยวขอฮิปโปงมซักสามชั่วโมงนะคะ แฮ่ ๆ ขอบคุณค้าบบบบ ^^" โดย: ฮิปโปปาร์ตี้
 วันที่: 3 พฤษภาคม 2548 เวลา:21:23:25 น. วันที่: 3 พฤษภาคม 2548 เวลา:21:23:25 น.แอบมาอ่านครับ :)
ขอบคุณสำหรับสิ่งดีๆมีประโยชน์นะครับ โดย: นายFee
 วันที่: 3 พฤษภาคม 2548 เวลา:21:30:13 น. วันที่: 3 พฤษภาคม 2548 เวลา:21:30:13 น.แอบมาจ....
เด๋วจะไป ปป. ม่าง _/\\_ ขอบคุณกั๊บเฮีย โดย: อซ. IP: 203.151.140.119 วันที่: 3 พฤษภาคม 2548 เวลา:22:08:01 น.
สวัสดีพี่
อืม เพิ่งหัดเล่นบล็อกอ่ะพี่ .. ยังเดินงมอยู่เลย แค่เปลี่ยน background เป็นก็หรูแล้วอ่ะเรา .. โดย: ดุสิตา
 วันที่: 3 พฤษภาคม 2548 เวลา:22:08:46 น. วันที่: 3 พฤษภาคม 2548 เวลา:22:08:46 น.แหมไม่ชอบสีม่วงหรอย กับสีน้ำเงินเหลือเกี้ยน อ่ะครับ เปลี่ยนได้ม้ายย
โดย: หมาร่าหมาหรอด
 วันที่: 3 พฤษภาคม 2548 เวลา:22:43:49 น. วันที่: 3 พฤษภาคม 2548 เวลา:22:43:49 น.อยากให้ลงลึกเรื่องหลักการอ่ะฮะ เป็นวิทยาทาน
โดย: Shelling Ford`
 วันที่: 4 พฤษภาคม 2548 เวลา:0:17:22 น. วันที่: 4 พฤษภาคม 2548 เวลา:0:17:22 น.พี่กึ่ง สุดยอด!!!..
โดย: โนนะ IP: 58.10.19.67 วันที่: 4 พฤษภาคม 2548 เวลา:3:46:06 น.
มาบอกว่า ลิเวอร์พูลชนะคับ
เชียร์ป่าวไม่รู้ แต่ผมเชียร์ อิอิ "We are waiting for a win in Istanbul !!" โดย: Shelling Ford`
 วันที่: 4 พฤษภาคม 2548 เวลา:4:16:28 น. วันที่: 4 พฤษภาคม 2548 เวลา:4:16:28 น.ทดลองเอาโค้ดนี้ไปใช้
แต่พอเอาออก ตรง friend link และ link หายหมดเลย ทำอย่างไรดีคะ ให้กลับมาเหมือนเดิม โดย: grappa
 วันที่: 4 พฤษภาคม 2548 เวลา:6:41:41 น. วันที่: 4 พฤษภาคม 2548 เวลา:6:41:41 น.นี่คือสิ่งที่อยากได้ใน bloggang มานาน..
ขอบคุณมากค่ะ ^^ ขอ add blog ของคุณกึ่งยิงกึ่งผ่าน นะคะ ไว้มาหาความรู้เพิ่มเติมค่ะ โดย: pennyworth
 วันที่: 4 พฤษภาคม 2548 เวลา:7:57:18 น. วันที่: 4 พฤษภาคม 2548 เวลา:7:57:18 น.ดีจังเลยค่ะ ขอบคุณมากเลย
แต่ถามนิด หากไม่อยากให้มีสีพื้น ไม่ได้เหรอคะ ใช้สีพื้นเดิมน่ะคะ แฮะๆ ...ไม่ได้จุกจิกน่ะคะแค่ขอถาม ส่วนความเห็นที่ 1 นั้น เราก็เล่นอยู่ที่ไดฮับ เหมือนกัน จึงแค่ขอเสนอความเห็นว่า เป็นไปได้ไหม ถ้าจะให้คนที่เราแอด ในบล็อกแก๊งค์ กระพริบเลย โดยไม่ต้อง สร้างขึ้นมาใหม่อีก แบบว่าเพิ่มลงไป ตรงช่องเพื่อนเราเลย คือถามไว้อ่ะนะคะ แล้วขออนุญาตแอดคุณ ไว้เลยยยยย ขอบคุณค่ะ ^^ โดย: kayray
 วันที่: 4 พฤษภาคม 2548 เวลา:8:24:23 น. วันที่: 4 พฤษภาคม 2548 เวลา:8:24:23 น.^ ^ ยอดส์.....
โดย: ยาจก IP: 202.44.135.35 วันที่: 4 พฤษภาคม 2548 เวลา:10:35:01 น.
บล็อกนี้ความรู้เยอะจัง
ตามเก็บกันไม่ทันเลย ขอบคุณค่ะ ^^ โดย: Nessa
 วันที่: 4 พฤษภาคม 2548 เวลา:12:25:14 น. วันที่: 4 พฤษภาคม 2548 เวลา:12:25:14 น.ลองทำตามแล้ว แต่มันดันขึ้นแต่กรอบมาให้อ่ะค่ะ ทำยังไงดีคะแบบนี้ TTOTT
โดย: Kitsu IP: 61.91.88.232 วันที่: 4 พฤษภาคม 2548 เวลา:16:34:28 น.
โอย เห็นแล้วน่ากัวมากๆ โค้ดไรไม่รู้ โอยกัว
คุณกึ่งขอรับ เอาเป็นว่า ถ้าข้าพเจ้าหลอกนายป๋าเดียวให้ทำให้ได้เมื่อไหร่ จะให้นายป๋าเดียวขโมยไปใช้คับ ซิก ซิก โดย: =p o o k p u i=
 วันที่: 4 พฤษภาคม 2548 เวลา:19:39:59 น. วันที่: 4 พฤษภาคม 2548 เวลา:19:39:59 น.Scroll ก็จัดการกันเองนะ
เป็นเรื่องในครอบครัวครับ อิอิอิ ฝากลุงหมาด้วยนะคร้าบบบบ โดย: กึ่งยิงกึ่งผ่าน IP: 58.10.163.179 วันที่: 5 พฤษภาคม 2548 เวลา:10:01:58 น.
เอ่อ ... คือว่าจะถามเรื่องจุดนี้อ่ะค่ะ ที่บอกว่า
เห็นของพี่เพยมี แต่ของพี่หมาร่าฯ ไม่มี  อีกอย่าง พอ highlight อย่างนี้ ตัวหนังสือก็จะเลื่อนขึ้นไปข้างบน รบกวนดูให้ด้วยนะคะ ใครก็ได้อ่ะ ครอบครัว bloggang ด้วยกันน้า ทั้งพี่กึ่งฯ แล้วก็พี่หมาร่าฯ ด้วยอ่ะ ช่วยน้องหน่อยนะคะ แหะๆ ปล. ถ้าที่ blog มันยืดเพราะข้อความข้างบนของโกโก้ ลบได้เลยนะคะพี่กึ่งฯ ขอโทษอ่ะ ไม่รู้มันเป็นได้ยังงัย แหะๆ โดย: cocoa butter
 วันที่: 5 พฤษภาคม 2548 เวลา:16:47:19 น. วันที่: 5 พฤษภาคม 2548 เวลา:16:47:19 น.จุดเป็นสิ่งที่ผมใส่เอาไว้เองครับ
คือถ้ามันโหลดครบ มันจะแสดงจุดออกมาด้วยน่ะ ไม่มีอะไรหรอก โดย: กึ่งยิงกึ่งผ่าน IP: 58.10.163.212 วันที่: 5 พฤษภาคม 2548 เวลา:18:19:30 น.
ที่แท้ก้อเป็นงี้นี่เอง จุดเป็นของดีที่เฮียกึ่งเค้าใส่ไว้แล้ว ไม่ควรไปเอาออกนะคะ เอิ๊ก
ปล. ว่าแต่ว่าทำไมบ๊อกมันยืดขนาดนี้อ่ะครับ โดย: หมาร่าหมาหรอด
 วันที่: 5 พฤษภาคม 2548 เวลา:19:04:48 น. วันที่: 5 พฤษภาคม 2548 เวลา:19:04:48 น.อ๋อ เข้าใจแล้ว ขอบคุณค่ะ ^_^
นึกว่ามัน error หรืออะไรซะอีก ส่วนข้างบนที่ถาม สงสัยเป็นที่โกโก้เองอ่ะค่ะ แหะๆ ตอบข้อความที่ 28 แล้วมันก็ยืดเลยอ่ะ ฮือๆ ขอโทษนะคะ โดย: โกโก้ค่ะ IP: 63.203.68.87 วันที่: 5 พฤษภาคม 2548 เวลา:21:24:10 น.
ช่วยหน่อยครับ
ผมลงโค้ดแล้ว ไม่มีไรเลยขึ้นแต่บล๊อกสีเหลี่ยม พี้นขาวครับ โค้ดเป็นดังนี้ มีไรผิดไหมครับ ขอบคุณ โดย: APEC
 วันที่: 6 พฤษภาคม 2548 เวลา:10:39:21 น. วันที่: 6 พฤษภาคม 2548 เวลา:10:39:21 น.เจ๋งมากเลยค่ะคุณกึ่งยิงกึ่งผ่าน
ไว้ขอลองไปใช้บ้างนะค่ะ ขอบคุณมากๆค่ะ โดย: โลกส่วนตัว
 วันที่: 6 พฤษภาคม 2548 เวลา:12:15:04 น. วันที่: 6 พฤษภาคม 2548 เวลา:12:15:04 น.เฮียกึ่งก๊าบ....นู๋อยากทำธีมง่ะ สอนหน่อยจิ
โดย: Dek[N]a[R]o[K] IP: 202.12.74.5 วันที่: 6 พฤษภาคม 2548 เวลา:22:35:47 น.
ลองใส่โค้ดตรงส่วน Profile แล้วได้ออกมาเป็นกรอบขาวแบบคุณ APEC น่ะค่ะ พอเปลี่ยนไปใส่ตรงส่วนสโลแกนแล้วได้ออกมาแบบนี้แทน
 แก้ไขยังไงดีคะ โดย: Kitsunegari
 วันที่: 7 พฤษภาคม 2548 เวลา:2:29:38 น. วันที่: 7 พฤษภาคม 2548 เวลา:2:29:38 น.ว๊าวๆ มาแอบดูธีมใหม่เฮียกึ่ง
ไหนบอกว่าจะทำสตาร์วอลล์ไงฮับ โดย: Dek[N]a[R]o[K]
 วันที่: 8 พฤษภาคม 2548 เวลา:23:32:33 น. วันที่: 8 พฤษภาคม 2548 เวลา:23:32:33 น.ได้ความรู้เพิ่มอีกแระ แต่ขอบ่มสักระยะหนึ่งก่อน แล้วจะขอ นุยาด ก๊อปไปใช้บ้าง นะค้าบ
ขอบคุณ คุณพี่กึ่งค้าบ โดย: yyswim
 วันที่: 10 พฤษภาคม 2548 เวลา:1:17:45 น. วันที่: 10 พฤษภาคม 2548 เวลา:1:17:45 น.กับไปสู่ บล็อครูปแบบเดิมเลยนะครับ มีอะไรรวนหรือเปล่าเนี้ย
โดย: MooG.G
 วันที่: 10 พฤษภาคม 2548 เวลา:2:28:31 น. วันที่: 10 พฤษภาคม 2548 เวลา:2:28:31 น.ไม่มีอะไรหรอกครับ MooG.G
พอดีว่าแต่งไปแต่งมา มันรก Code อะไรเต็มไปหมด ก็เลย Reset มันซะเลย ให้เป็นแบบง่ายๆ จะให้มันเป็นยังไงเดี๋ยวค่อยว่ากัน โดย: กึ่งยิงกึ่งผ่าน
 วันที่: 10 พฤษภาคม 2548 เวลา:7:18:07 น. วันที่: 10 พฤษภาคม 2548 เวลา:7:18:07 น.^
^ นึกว่าทำ blog คู่ ... อิอิอิ แวะมาแซวค่ะ ว่าแต่อยากรบกวนถามว่าทำให้หน้า หน้านึงในบ๊อกมี bg แบบเดียว แล้วหน้าอื่นเป็น bg แบบเดียวกันได้มั้ยคะ หรือว่าต้องใส่ bg ของแต่ละหน้าต่างหาก ใช้ style sheet ไม่ได้ โดย: โกโก้ค่ะ IP: 63.203.68.59 วันที่: 10 พฤษภาคม 2548 เวลา:12:38:24 น.
สวัสดีครับ ไม่ได้แวะเข้ามาหาฟามรู้ในนี้นานเลยล่ะผม
blog นี้ยังเป็นแหล่งเรียนรู้ได้ดีเหมือนเดิมเลย เยี่ยมจริงๆ โดย: ชยานนท์
 วันที่: 10 พฤษภาคม 2548 เวลา:19:13:12 น. วันที่: 10 พฤษภาคม 2548 เวลา:19:13:12 น.มันไม่ขึ้นน่ะครับพี่... ทำไงดีครับ...
แวะไปตอบที่บล็อกได้จะขอบคุณมากๆครับผม... โดย: nanoguy
 วันที่: 13 พฤษภาคม 2548 เวลา:2:56:57 น. วันที่: 13 พฤษภาคม 2548 เวลา:2:56:57 น.ไม่เป็นไรแล้วครับพี่ เว้นวรรคผิดไปนิดนึง ขอบคุณครับ สำหรับโปรแกรมเจ๋งๆ
โดย: nanoguy
 วันที่: 13 พฤษภาคม 2548 เวลา:3:07:58 น. วันที่: 13 พฤษภาคม 2548 เวลา:3:07:58 น.เจ๋งมากๆ เลยค่ะ
ขออนุญาตลองเอาไปใช้ดูนะคะ (ขอบคุณล่วงหน้าไว้เลยค่ะ) โดย: gxup
 วันที่: 18 พฤษภาคม 2548 เวลา:18:16:23 น. วันที่: 18 พฤษภาคม 2548 เวลา:18:16:23 น.ไม่ได้เข้ามาซะนานเลยค่ะ
ยังมีความรู้ดีดีมาแบ่งปัน กันเหมือนเดิม ขอบคุณนะคะ โดย: prncess
 วันที่: 21 พฤษภาคม 2548 เวลา:7:14:40 น. วันที่: 21 พฤษภาคม 2548 เวลา:7:14:40 น.ทำมายเค้าทำมะด้ายซะทีอ่าาาาาาาาาาาาาาา
TT______TT~ โดย: ป่อหงส์
 วันที่: 29 พฤษภาคม 2548 เวลา:23:52:12 น. วันที่: 29 พฤษภาคม 2548 เวลา:23:52:12 น.ขอลองเอาไปใช้บ้างนะครับ ขอบคุณมากๆๆๆๆ ครับ ไม่อยากเข้าไปดูทีล่ะBlog ของเพื่อนๆน่ะครับว่า update รึยังพอใช้อันนี้แล้วน่าจะสะดวกดีครับ
โดย: BedRoom
 วันที่: 1 มิถุนายน 2548 เวลา:9:38:00 น. วันที่: 1 มิถุนายน 2548 เวลา:9:38:00 น.โดย: honeynut
 วันที่: 14 กรกฎาคม 2548 เวลา:9:04:28 น. วันที่: 14 กรกฎาคม 2548 เวลา:9:04:28 น.ไม่ขึ้นเลยเฮีย เอาออกก่อนนะ วันหลังมาใส่อีก วันนี้รีบๆ
โดย: honeynut
 วันที่: 14 กรกฎาคม 2548 เวลา:9:22:29 น. วันที่: 14 กรกฎาคม 2548 เวลา:9:22:29 น.เอาไปใส่ที่ Profile ตัวเอง
ถึงไม่มี Div ก็ไม่เวิร์คแฮะ งง โดย: Oakyman
 วันที่: 29 กรกฎาคม 2548 เวลา:8:44:02 น. วันที่: 29 กรกฎาคม 2548 เวลา:8:44:02 น.ถึงพี่กึ่งฯ ครับ ทำให้ bg มันเป็นสีใสได้มั้ยครับ
โดย: nanoguy (nanoguy
 ) วันที่: 3 สิงหาคม 2548 เวลา:22:37:45 น. ) วันที่: 3 สิงหาคม 2548 เวลา:22:37:45 น.มาอ่านไว้ก่อนค่ะ
 ขอบคุณค่ะ..รูปในช่องคอมเมนท์นี่สวยมากค่ะ.. โดย: ป่ามืด
 วันที่: 14 สิงหาคม 2548 เวลา:0:12:48 น. วันที่: 14 สิงหาคม 2548 เวลา:0:12:48 น.เอาไปใช้ดูแล้ว ชอบมากเลย >w<
ขอบคุณคร้าบบบ โดย: Diabolic Angel
 วันที่: 17 สิงหาคม 2548 เวลา:21:20:08 น. วันที่: 17 สิงหาคม 2548 เวลา:21:20:08 น.align=center>
โดย: .. IP: 61.91.89.132 วันที่: 26 กันยายน 2548 เวลา:18:37:44 น.
โดย: 22 IP: 61.91.89.132 วันที่: 26 กันยายน 2548 เวลา:18:38:51 น.
ลองมั่ง
โดย: ผ่านมาอีกแล้ว IP: 203.107.133.48 วันที่: 4 พฤศจิกายน 2548 เวลา:21:34:01 น.
โดย: อีกที IP: 203.107.133.48 วันที่: 4 พฤศจิกายน 2548 เวลา:21:41:58 น.
โดย: -*- IP: 203.107.133.48 วันที่: 4 พฤศจิกายน 2548 เวลา:21:44:46 น.
แว๊บเข้ามาทักทาย+แอทบล็อคนะค่าพี่เวอร์
ปล.ดูบอลอยู่หละสิ อย่าเล่นโต๊ะนะเพ่  โดย: หนูคิสเซอร์วิส (KissAhoLicGal
 ) วันที่: 10 กรกฎาคม 2549 เวลา:2:39:48 น. ) วันที่: 10 กรกฎาคม 2549 เวลา:2:39:48 น.เอาไปใช้แล้วครับ ดีมากเลย
ขอบคุณมากครับ โดย: อ้วน (wechange
 ) วันที่: 1 สิงหาคม 2549 เวลา:15:25:57 น. ) วันที่: 1 สิงหาคม 2549 เวลา:15:25:57 น.ขอลองไปใช้มั่งนะครับ แฮะๆๆ
 โดย: Due_n IP: 203.209.125.7 วันที่: 11 สิงหาคม 2549 เวลา:12:15:15 น.
สวัสดีเจ้าค่ะ...
พึ่งเข้ามาครั้งแรก งงเจ้าค่ะ แต่จะพยายามเจ้าค่ะ (สงสัยจะไม่รอดแหง่ ๆๆ ยังละอ่อนอยู่อะเจ้าค่ะ)  โดย: กลกาล
 วันที่: 16 ตุลาคม 2549 เวลา:15:01:04 น. วันที่: 16 ตุลาคม 2549 เวลา:15:01:04 น.นำไปติดตั้งที่บล็อกแล้วค่ะ
มันยอดเยี่ยมมากค่ะ ขอบคุณน่ะค่ะ  โดย: sao-aor
 วันที่: 28 เมษายน 2551 เวลา:2:57:15 น. วันที่: 28 เมษายน 2551 เวลา:2:57:15 น. |
บทความทั้งหมด
|
 |










 ผู้ติดตามบล็อก : 4 คน [
ผู้ติดตามบล็อก : 4 คน [
ป.ล. ผมเพิ่ง update ไดอารี่ มา อย่าลืม ไป comment ให้ผมด้วยนะครับ
//badplease.diaryhub.com/?20050503