
 |
|
|
 |
 |
|
|
| | 1 | 2 | 3 | 4 | 5 | 6 |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 | |
|
|
| |
|
 |
 |
|
|
5.ย้ายออกจากศูนย์กลาง
5.ย้ายออกจากศูนย์กลาง
พื้นเพเดิมที่เราเคยชิน คือถ่ายให้อยู่กลางภาพ ซึ่งก็ไม่ได้ผิดอะไร เพียงแต่ว่าหากเราอยากได้รูปที่ดูเท่ห์ ,เก๋ ,แปลก มีเรื่องราว ลองขยับรูปให้อยู่ด้านข้างดูบ้างสิ!!! ทีนี้ จะขยับไว้ด้านไหนดีล่ะ
5.1 เว้นด้านหน้าของแบบไว้ แบบหันหน้าไปทางไหน ก็ให้เว้นด้านหน้าของเค้าไว้ ภาพดูแล้วจะได้ไม่อึดอัด ลองดูตัวอย่าง(ขออนุญาตใช้ PHOTOSHOP จะได้เข้าใจง่าย ๆ )

ภาพของ IVY วิ่งเล่นจนจะชนขอบภาพแล้ว ดูแล้วเหมือนติดขอบภาพ ไม่มีที่ให้วิ่งต่อได้อีก แต่ถ้าเราจัดมุมใหม่เป็นหยั่งงี้

เป็นไงครับ ยังเหลือที่ให้ IVY วิ่งเล่นได้อีกเยอะ
ตัวอย่างอื่น ๆ ต่อครับ

5.2กฎสามส่วน
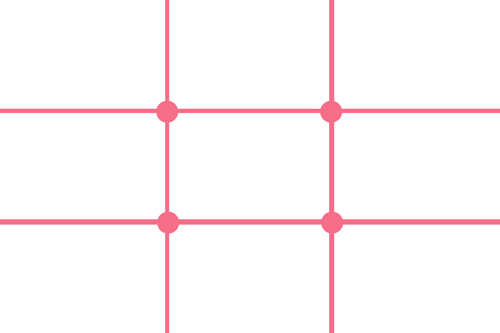
หัวข้อนี้สำคัญ เป็นหลักของการวางภาพ ที่เล่าสืบต่อกันมาว่า วางภาพไว้ตรงไหน ถึงจะดูดี ใช้ประกอบกับการเว้นส่วนหน้า ของภาพตามหัวข้อข้างบน หลักก็คือ
แบ่งภาพทั้งแนวนอน และแนวตั้ง เป็นสามส่วนเท่า ๆ กัน จะเกิดจุดตัด 4 จุดเกิดขึ้น เค้าว่ากันว่า นั่นแหละจุดที่เหมาะสม นอกจากนี้ เวลาเจอเส้นขอบน้ำ ขอบฟ้า ก็ยังใช้เส้นแบ่งนี้ เป็นจุดวางเส้นเหล่านี้ได้ เพราะเค้าไม่นิยมที่แบ่งเส้นขอบฟ้า ขอบน้ำไว้กลางภาพ มันเหมือนแบ่งภาพเป็น 2 ส่วน เอ้า....ลองดูตัวอย่าง

เริ่มจากแบ่งเป็นสามส่วน ทั้งแนวตั้ง และแนวนอนก่อน
ทีนี้ ลองดูรูปตัวอย่าง หรือจะไปลองวาดทับรูปที่เราว่าสวย ๆ ใน PS ก็ได้

ลองทาบดูจะเป็นหยั่งงี้

อีกตัวอย่างล่ะกัน

หวังว่าคงเข้าใจกันนะครับ

ไม่จำเป็น ต้องมีจุดสนใจพร้อมกันที่เดียวทั้ง 4 จุดนะครับ จะเป็น 1 หรือ 2 หรือ 3...4 ก็แล้วแต่ ลองดูนะครับ
| Create Date : 15 พฤษภาคม 2549 |
| Last Update : 17 พฤษภาคม 2549 19:37:08 น. |
|
4 comments
|
| Counter : 2593 Pageviews. |
|
 |
|
|
โดย: อินทรีทองคำ  วันที่: 18 พฤษภาคม 2549 เวลา:11:20:59 น. วันที่: 18 พฤษภาคม 2549 เวลา:11:20:59 น. |
|
| โดย: Mucki IP: 193.24.32.38 วันที่: 18 พฤษภาคม 2549 เวลา:11:58:46 น. |
|
| โดย: tooktai IP: 202.5.83.126 วันที่: 18 พฤษภาคม 2549 เวลา:14:24:08 น. |
|
| โดย: เซน IP: 124.120.72.243 วันที่: 18 พฤษภาคม 2549 เวลา:21:58:33 น. |
|
|
|
|
| Elza |
 |
|
|
 |
|