|
|
| | 1 |
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 | |
|
| |
|
|
|
|
|
|
|
|
การตกแต่งบล็อกสำหรับมือใหม่ #2 คำสั่งพื้นฐาน
จากคำแนะนำในตอนที่ 1 เราจะมาทดลองตกแต่งบล็อกกันในตอนนี้
1.เพิ่มแบ็คกราวนด์ให้กับบล็อก
สมมุติมีภาพแบ็คกราวนด์อยู่ที่ URL : //www.freeimages.com/member1234/bg.jpg
วิธีทำ พิมพ์ชุดคำสั่งนี้ลงไปในช่อง Script area
<style>body{background-image:url("//www.freeimages.com/member1234/bg.jpg ");}</style>
ถ้าต้องการให้ภาพแบ็คกราวนด์อยู่กับที่ (ไม่เลื่อนขึ้นลง) พิมพ์คำสั่งนี้อีก 1 บรรทัด
<style>body{background-attachment: fixed;}</style>
2.เปลี่ยนภาพ Bloggang ที่หัวบล็อคด้านบน
ด้วยภาพที่มี URL : //www.freeimages.com/member1234/head.jpg ภาพนี้มีขนาดความกว้าง (width) = 120 และความสูง (height) = 48

วิธีทำ พิมพ์ชุดคำสั่งนี้ลงไปในช่อง Script area
<script>document.images[0].src = "//www.freeimages.com/member1234/head.jpg"; document.images[0].width =120; document.images[0].height =48 </script>
3.ใส่ภาพแบ็คกราวนด์ที่กล่อง comment
ด้วยภาพที่มี URL : //www.freeimages.com/member1234/comment.jpg ภาพนี้มีขนาดความกว้าง (width) = 450 และความสูง (height) = 240 และกำหนดสีตัวอักษรที่จะพิมพ์ลงไปเป็นสีเหลือง (color=”yellow”) ด้วย font ชื่อ Tahoma (font-family: Tahoma) ขนาดตัวอักษร=16 (font-size:16pt)
วิธีทำ พิมพ์ชุดคำสั่งนี้ลงไปในช่อง Script area
<style type="text/css">textarea{width:450;height:240;background:url("//www.freeimages.com/member1234/comment.jpg ");color="yellow"; font-family : tahoma; font-size:16pt;} </style>

4.ลบกรอบสีขาวที่ล้อมรอบแต่ละหัวข้อออกไป
ตามปกติหัวข้อต่าง ๆ บนบล็อก เช่น Group Blog, All Blogs, Friend’s Blogs จะมีกรอบสีขาวล้อมรอบอยู่ ถ้าต้องการลบกรอบสีขาวนี้ออกไป ให้พิมพ์คำสั่งต่อไปนี้ลงใน Script area
<style>table {background-color: transparent;border-style: none;border-spacing: none;}td
{border: none;border-color: none;background: none;}</style>
5.การเปลี่ยนรูปภาพที่อยู่หลังชื่อสมาชิก bloggang
สมาชิกที่เข้ามาเขียน Comment ในบล็อกของเรา จะมีรูปภาพไอคอนเป็นรูปคอมพิวเตอร์เล็ก ๆ ต่อท้ายชื่อ ถ้าต้องการเปลี่ยนเป็นภาพอื่น ที่มี URL : //www.freeimages.com/member1234/icon.gif
ให้พิมพ์คำสั่งต่อไปนี้ลงใน Script area (ตัวอย่างนี้จะได้ไอคอนรูปเพชร)
<script>iLength = document.images.length; for(i=0;i<iLength;i++) if(document.images[i].src=="//www.bloggang.com/images/smile.gif") {document.images[i].src=" //www.freeimages.com/member1234/icon.gif "}</script>

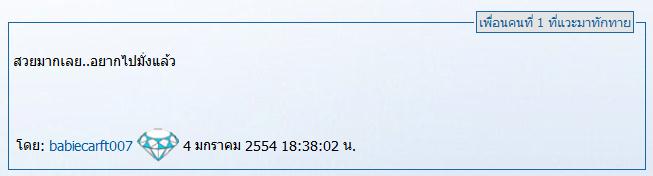
และถ้าต้องการเปลี่ยนแปลงข้อความในกรอบ Comment (ตามภาพคือคำว่า “เพื่อนคนที่ 1 ที่แวะมาทักทาย”)ให้พิมพ์คำสั่งนี้ในช่อง Script area (เปลี่ยนข้อความภาษาไทยได้ตามต้องการ)
<script>HTML = document.body.innerHTML; CommentCount = 0; var reg = new RegExp("-- Comment", "gm"); while(reg.test(HTML)) CommentCount++; CommentCount--; for(i=1; i<=CommentCount; i++){ originalHtml = document.getElementById( i ).innerHTML; beforeHtml = '<fieldset style="border: #1A669F solid 1px; padding:4"> <legend align=right style="border: #1A669F solid 1px; padding:2; background: #E4E4E4"> <font color=#1A669F size=-1>เพื่อนคนที่ ' + i + ' ที่แวะมาทักทาย </font></legend>'; document.getElementById( i ).innerHTML = beforeHtml + originalHtml; }</script>
6.การใส่นาฬิกาหรือปฏิทิน
ที่มี URL: //www.freeclocks.com/clock327.html ให้พิมพ์คำสั่งนี้ในช่อง Script area
<script src=" //www.freeclocks.com/clock327.html "></script>

7.การเปลี่ยนสัญลักษณ์หน้ารายการต่าง ๆ (เรียกว่า bullet)
เช่นสัญลักษณ์ที่อยู่หน้าชื่อเพื่อนในหัวข้อ Friends’ Blogs เดิมมีลักษณะเช่นนี้

และภาพที่จะใช้แทน bullet เดิมอยู่ที่ URL: //www.freeimages.com/member1234/newbullet.gif
ให้พิมพ์คำสั่งต่อไปนี้ลงใน Script area
<style>ul{list-style: ;list-style-image: url(//www.freeimages.com/member1234/newbullet.gif);} </style>
คงจะเก่งขึ้นมากแล้วนะครับ ต่อไปถ้าอยากได้อะไรอีกก็ค้นหาจากบล็อกของเพื่อนใจดีคนอื่น ๆ ได้เลย เช่น ของคุณ cat เป็นต้น.
| Create Date : 05 มกราคม 2554 |
| Last Update : 14 มกราคม 2554 10:10:01 น. |
|
17 comments
|
| Counter : 1830 Pageviews. |
 |
|
|
โดย: @NBC  วันที่: 5 มกราคม 2554 เวลา:21:56:08 น. วันที่: 5 มกราคม 2554 เวลา:21:56:08 น. |
|
|
|
โดย: ์Noy.. (สร้อยสีม่วง  ) วันที่: 6 มกราคม 2554 เวลา:11:15:21 น. ) วันที่: 6 มกราคม 2554 เวลา:11:15:21 น. |
|
|
|
โดย: jewelmoda  วันที่: 11 มกราคม 2554 เวลา:20:22:30 น. วันที่: 11 มกราคม 2554 เวลา:20:22:30 น. |
|
|
|
โดย: Nelke  วันที่: 18 มกราคม 2554 เวลา:10:40:44 น. วันที่: 18 มกราคม 2554 เวลา:10:40:44 น. |
|
|
|
โดย: ไอชิรา  วันที่: 26 มกราคม 2554 เวลา:1:12:28 น. วันที่: 26 มกราคม 2554 เวลา:1:12:28 น. |
|
|
|
โดย: ทองกาญจนา  วันที่: 30 มกราคม 2554 เวลา:11:29:53 น. วันที่: 30 มกราคม 2554 เวลา:11:29:53 น. |
|
|
|
โดย: NooLai  วันที่: 24 กุมภาพันธ์ 2554 เวลา:22:25:46 น. วันที่: 24 กุมภาพันธ์ 2554 เวลา:22:25:46 น. |
|
|
|
โดย: หลานชาวนา (Chaynedoodee  ) วันที่: 3 มีนาคม 2554 เวลา:10:30:22 น. ) วันที่: 3 มีนาคม 2554 เวลา:10:30:22 น. |
|
|
|
โดย: I_sabaidee  วันที่: 5 มีนาคม 2554 เวลา:15:22:37 น. วันที่: 5 มีนาคม 2554 เวลา:15:22:37 น. |
|
|
|
โดย: MamaBun  วันที่: 26 มีนาคม 2554 เวลา:7:00:13 น. วันที่: 26 มีนาคม 2554 เวลา:7:00:13 น. |
|
|
|
โดย: mug casino  วันที่: 30 มีนาคม 2554 เวลา:5:13:55 น. วันที่: 30 มีนาคม 2554 เวลา:5:13:55 น. |
|
|
|
โดย: moomspell (Moonspell  ) วันที่: 12 สิงหาคม 2554 เวลา:16:22:26 น. ) วันที่: 12 สิงหาคม 2554 เวลา:16:22:26 น. |
|
|
|
โดย: pantawan  วันที่: 13 สิงหาคม 2554 เวลา:13:11:14 น. วันที่: 13 สิงหาคม 2554 เวลา:13:11:14 น. |
|
|
|
โดย: no1ne2 (no1ne2  ) วันที่: 15 กุมภาพันธ์ 2555 เวลา:10:47:45 น. ) วันที่: 15 กุมภาพันธ์ 2555 เวลา:10:47:45 น. |
|
|
|
โดย: ตรี (kate_tee  ) วันที่: 1 กรกฎาคม 2556 เวลา:14:42:48 น. ) วันที่: 1 กรกฎาคม 2556 เวลา:14:42:48 น. |
|
|
|
|
|
|
|


ขอบคุณที่นำความรู้มาเรียบเรียงค่ะ