ต่อจากตอนที่ 1 นะคะ
5. การกำหนดรูปแบบตัวอักษรมากกว่าหนึ่งแบบ
ในกรณีที่เพื่อนๆ ต้องการกำหนดทั้งขนาดตัวอักษร และกำหนดสี พร้อมๆกัน ก็เพียงแค่เติมแอตทริบิวท์ทุกตัวที่ต้องการลงไป จะลำดับก่อนหลังอย่างไรก็ได้ ตามใจชอบ เช่น กำหนดสี

แล้วต้องการทำให้ตัวอักษรใหญ่ขึ้นด้วย

หากต้องการเพิ่มอะไร ก็ใส่แอตทริบิวท์นั้นๆ เพิ่มลงไปในแท็ก Font ก็เรียบร้อยแล้วค่ะ
6. การขึ้นบรรทัดใหม่
การขึ้นบรรทัดใหม่ สามารถทำได้ 2 วิธีคือ
1. ใช้แท็ก <br />
เป็นการขึ้นบรรทัดใหม่แบบไม่เว้นบรรทัด ถ้าต้องการเว้นบรรทัดมากกว่า 1 บรรทัด ให้ใช้แท็ก <br />
ซ้ำกันตามจำนวนที่ต้องการเว้น
2. ใช้แท็ก <p></p>
ครอบกลุ่มข้อความ ที่ต้องการให้อยู่ในย่อหน้าเดียวกัน
แท็ก p นี้คือ แท็กสำหรับการขึ้นย่อหน้าใหม่ค่ะ โดยปกติ แท็ก p จะเป็นการขึ้นบรรทัดใหม่โดยเว้นบรรทัดค่ะ ดูตัวอย่าง

แท็ก p ต่างจากแท็ก br คือ แท็ก p จะใช้ในการจัดกลุ่มให้ข้อความแต่ละย่อหน้า แบ่งออกเป็นชุดๆ โดยเฉพาะถ้ามีตัวหนังสือเป็นจำนวนมาก ก็จะช่วยให้จัดระเบียบได้ดียิ่งขึ้น ปกติเราจะใช้แท็ก p มากกว่าแท็ก br ค่ะ
7. การจัดตำแหน่งให้ข้อความ
เราสามารถจัดตำแหน่งข้อความต่างๆได้เลย โดยการเพิ่มแอตทริบิวท์ align ลงไปค่ะ

ค่าที่จะใส่ในแอตทริบิวท์ align ก็จะมี left, right, center, justify ค่ะ
justify หมายถึง จัดให้ชิดขอบซ้ายขวา เพื่อให้ข้อความที่มีหลายๆบรรทัด มีขอบซ้ายขวาที่เสมอกัน ดูสวยงามมากยิ่งขึ้นค่ะ
8. การเว้นวรรคมากกว่าหนึ่งครั้ง
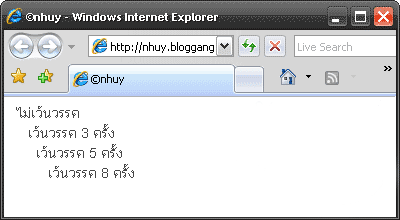
ในการเขียนเว็บไซต์ จะมีระบบตัดช่องว่าง ให้เหลืออย่างมากที่สุด 1 ช่องว่างเสมอ ทำให้เราเว้นวรรคได้สูงสุด เพียง 1 เคาะ เท่านั้นค่ะ ดังนั้น ถ้าหากเราต้องการเคาะมากกว่า 1 ครั้ง ก็ให้ใช้สัญลักษณ์ สำหรับการเว้นวรรคทุกๆ 1 ครั้ง

ถ้าต้องการเว้นไปกี่ครั้ง ก็ใส่ ตามจำนวนทที่ต้องการได้เลยค่ะ
9. ทำข้อความวิ่ง (marquee)
การทำข้อความวิ่งๆ จะช่วยทำให้เว็บไซต์ของเรามีสีสันมากยิ่งขึ้น รู้สึกว่ามีอะไรใหม่ๆอัพเดท ดูไม่จืดชืดดีค่ะ วิธีทำข้อความวิ่งก็ง่ายมาก เราก็เพียงแค่ใช้แท็ก marquee ครอบเข้าไปในตัวอักษรที่เราต้องการให้เลื่อนค่ะ
เพิ่มลูกเล่นกันหน่อย โดยกำหนดทิศทางที่ต้องการให้เลื่อนด้วยแอตทริบิวท์ direction ค่ะ
สำหรับการตกแต่งตัวอักษร ในขั้นแรกก็ขอจบลงเพียงเท่านี้ก่อนนะคะ เทคนิคง่ายๆ แค่นี้ เราก็สามารถนำไปใช้ตกแต่งเว็บไซต์ได้มากมาย ลองเอาไปผสมผสาน ประยุกต์ใช้ดูนะคะ

