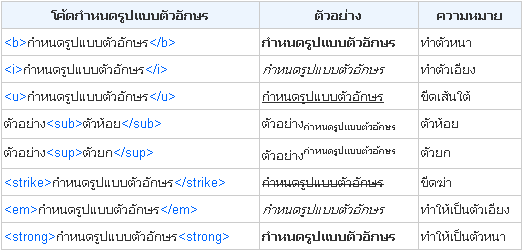
1. โค้ดสำหรับเปลี่ยนรูปแบบตัวอักษร
การกำหนดรูปแบบตัวอักษร จะช่วยเน้นคำ เน้นความหมายได้ดียิ่งขึ้น เช่น คำสำคัญ ก็ใช้เป็นตัวหนา คำที่ต้องการเน้น ก็ขีดเส้นใต้เพิ่มเข้าไป จะทำให้คนอ่าน อ่านเข้าใจมากยิ่งขึ้น ด้านล่างนี้ คือโค้ดที่สำคัญ และใช้งานบ่อยๆ

2. เปลี่ยนขนาดตัวอักษร (Text Size)
การกำหนดขนาดตัวอักษร สามารถกำหนดได้หลายวิธี ควรเลือกใช้ตามความเหมาะสมดังนี้ค่ะ
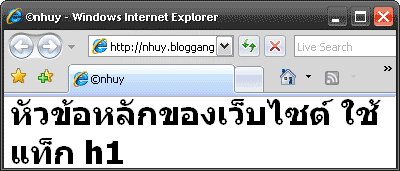
1. กำหนดด้วยแท็ก Heading เพื่อระบุว่า เป็นหัวข้อหลักของเว็บไซต์
แท็ก Heading ได้แก่ h1, h2, h3, h4, h5, h6 ค่ะ ตรงส่วนไหนเป็นหัวข้อหลักที่สำคัญที่สุด ก็จะใช้ h1 ซึ่งมีขนาดใหญ่ที่สุด และแท็ก h2 เป็นหัวข้อรอง มีขนาดใหญ่รองลงมา ตามลำดับ จนถึง h6 ค่ะ โดยปกติเราจะใช้เพียงแค่ h1, h2, h3 เท่านั้น

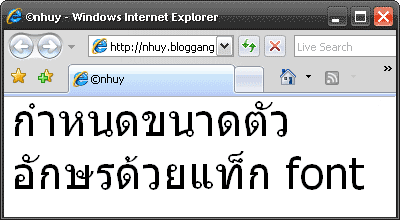
2. กำหนดขนาดตัวอักษรด้วยแท็ก font
ส่วนรูปแบบถัดมานี้ เอาไว้กำหนดตัวอักษรทั่วๆไปในหน้าเว็บไซต์ โดยเราจะใช้แท็ก font เป็นตัวกำหนด รูปแบบโค้ดคือ

สามารถกำหนดตัวเลขได้ตั้งแต่ 1 ถึง 7 คราวนี้จะกลับกันกับแบบแรกค่ะ คือ เลข 7 ตัวอักษรจะใหญ่ที่สุด เลข 1 ตัวอักษรจะเล็กที่สุดค่ะ
นอก จากนี้ เรายังสามารถกำหนดขนาดตัวอักษรเป็นหน่วยอื่นๆได้ ได้แก่ หน่วย pixel ก็ใช้เป็น 10px หน่วยเปอร์เซ็นต์ ก็ใช้เป็น 10% หน่วย points ก็ใช้เป็น 10pt เป็นต้น
ถ้าหากเราไม่ได้กำหนดอะไรเลย ขนาดตัวอักษรหน้าเว็บก็จะเป็นค่าตั้งต้น (default) ค่ะ
3. เปลี่ยนสีตัวอักษร (Text Color)
การเปลี่ยนสีตัวอักษร จะทำให้หน้าเว็บดูสนุกยิ่งขึ้นอีก เราจะใช้แอตทริบิวท์ color ช่วยเปลี่ยนสีอักษรค่ะ การใช้งาน ก็แค่แทรกเข้าไปในแท็ก font เท่านั้น

ค่า value ใส่เป็นชื่อสีต่างๆได้ เช่น red, yellow, black, grey, green, blue เป็นต้น
หรือจะใส่เป็นโค้ดสีก็ได้ค่ะ เช่น

*สำหรับโค้ดสี หาได้จากเว็บไซต์ต่างๆค่ะ เช่น //html-color-codes.info/
4. เปลี่ยนฟอนต์ (Font Fact)
ทีนี้มาลองเปลี่ยนฟอนต์กันดูบ้างนะคะ เราจะกำหนดแบบฟอนต์ โดยใช้แอตทริบิวท์ face เพิ่มลงไปในแท็ก font ค่ะ

แบบฟอนต์อื่นๆ (ตามชื่อเลยนะคะ)
แบบฟอนต์ Arial Black
แบบฟอนต์ Arial Narrow
แบบฟอนต์ Bookman Old Style
แบบฟอนต์ Century Gothic
แบบฟอนต์ Comic Sans MS
แบบฟอนต์ Courier New
แบบฟอนต์ Georgia
แบบฟอนต์ Impact
แบบฟอนต์ Lucida Console
แบบฟอนต์ Tahoma
แบบฟอนต์ Times New Roman
แบบฟอนต์ Trebuchet MS
แบบฟอนต์ Verdana
แบบฟอนต์ serif
แบบฟอนต์ sans-serif
แบบฟอนต์ monospace
ทั้งหมดนี้เป็นฟอนต์มาตราฐาน ที่สามารถใช้ได้เลย การเลือกใช้ฟอนต์ ควรเลือกฟอนต์ที่อ่านง่าย และไม่ควรใช้ฟอนต์แปลกๆมากเกินไป หรือไม่ใช้ฟอนต์นอกเหนือจากตัวอย่างที่ให้ไปนี้ โดยเฉพาะฟอนต์ที่ต้องหาดาวน์โหลดแล้วมาติดตั้งลงคอม เพราะว่า คอมฯเครื่องอื่นที่ไม่ได้ติดตั้งฟอนต์ที่เราใช้ เค้าจะไม่เห็นฟอนต์เหมือนกับเราค่ะ (จะเห็นเป็นฟอนต์มาตรฐาน)
สำหรับภาษาไทย ฟอนต์ที่ดูดี สวยงามอ่านง่ายสบายตาได้แก่ Arial, Tahoma, Verdana ค่ะ
ง่ายๆค่ะ ใช้งานได้ไม่ยาก ยังมีอีกยาว เดี๋ยวมาต่อคราวหน้านะคะ ขอบคุณทุกท่านที่ติดตามอ่านมาจนจบนะคะ แล้วพบกันบทหน้า (เร็วๆนี้) นะคะ


ปล.ตรงตัวยกตัวห้อยภาพแสดงไม่ค่อยชัดนะครับ (อยากให้มีเทียบกับข้อควาอมื่นด้วย)
ปล.รอตอนต่อไป