ถ้าหากเรามีตัวอักษรจำนวนมากในหน้าเว็บไซต์ เราอาจจะใช้เส้นคั่น เพื่อแบ่งเขตแดนให้หน้าเว็บไซต์ ได้ง่ายๆ และยังดูดีสวยงามอีกด้วย โดยใช้แท็ก hr ค่ะ
ต้องการเพิ่มเส้นขั้นตรงไหน ก็ใส่เข้าไปได้เลยค่ะ

ลดขนาดเส้นให้เล็กลง หรือขยายให้ใหญ่ขึ้น โดยเพิ่มแอตทริบิวท์ size ลงไป

กำหนดความยาวของเส้น ด้วยแอตทริบิวท์ width

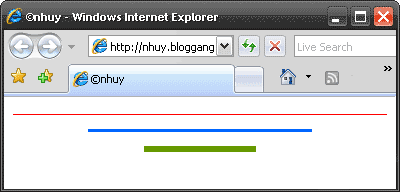
และกำหนดสีให้เส้นด้วย แอตทริบิวท์ color ค่ะ

เป็นไงบ้างคะ กับโค้ดง่ายๆ ในการเพิ่มเส้นให้เว็บไซต์ เพียงเท่านี้เพื่อนๆ ก็สามารถเพิ่มลูกเล่นให้กับเว็บไซต์ได้แล้วค่ะ


ดีจังค่ะ อยากรู้เรื่องเหล่านี้มานานแล้ว
ขอไล่อ่านทีละเรื่องก่อนนะคะ
หากสงสัยอะไรจะแวะมาถามค่ะ