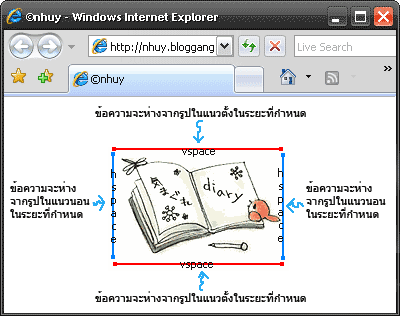
ภาพที่ไม่ได้กำหนดระยะห่างเอาไว้ จะติดกันกับข้อความ ทำให้ดูไม่สวยงาม ดังนั้น เราจึงกำหนดระยะห่างได้ง่ายๆ โดยการใช้แอตทริบิวท์ hspace สำหรับระยะห่างแนวนอน และ vspace สำหรับระยะห่างแนวตั้ง ค่ะ
ระยะห่าง : ลองใส่ค่าประมาณ 1-30 นะคะ

มีการบ้านให้ด้วย
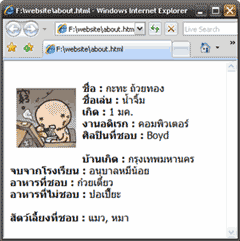
ให้เพื่อนๆ ลองสร้างหน้าเว็บไซต์หน้าใหม่ ชื่อ about.html ใส่ข้อมูลส่วนตัวของคุณลงไป เป็นบรรทัดๆ ใส่รูปของคุณ ลงไปจัดตำแหน่งไว้ด้านซ้ายมือของตัวหนังสือทั้งหมด เหมือนตัวอย่างด้านล่างนี้นะคะ

สำหรับวันนี้ จบลงเพียงเท่านี้ก่อนนะคะ ว่างเมื่อไหร่ จะชะแว๊บเข้ามาเขียนบทต่อไปอีกนะคะ ขอให้เพื่อนๆสนุกกับการทำเว็บไซต์นะคะ

