Code เหล่านี้ได้มาจากคณ i-pinkberriiz นะค่ะ
ขอบคุณด้วยนะค่ะเอามาแต่ที่จำเป็นนะค่ะ เริ่มกันเลยค่ะที่มีรูปประกอบคือ
ส่วนที่อ้อเอามาแต่ง Blog ของตัวเองนะค่ะ ส่วนที่ไม่มี รูปประกอบต้องขอโทษด้วยนะค่ะ
 1.เปลี่ยนรูปพื้นหลัง
1.เปลี่ยนรูปพื้นหลัง
<style>body{background-attachment: fixed;background-image:url(URL ของรูป);}</style>
 2. เปลี่ยนสีและแบบ Font
2. เปลี่ยนสีและแบบ Font
<style>body, ul, li, p{font:bold MS Sans Serif;font-size:10pt;color:โค้ดสี;}</style>
 3. เปลี่ยนตัวหนังสือให้ใหญ่และ Font
3. เปลี่ยนตัวหนังสือให้ใหญ่และ Font
<style>p b font {font:bold 13px MS Sans Serif;}</style>
 4. เปลี่ยนสี Link
4. เปลี่ยนสี Link
<style>A:link{color:โค้ดสี Link;text-decoration:none;}
A:visited{color:โค้ดสีที่คลิกแล้ว;text-decoration:none}
A:hover{color:โค้ดสีที่ลากผ่าน;text-decoration: none;}</style>
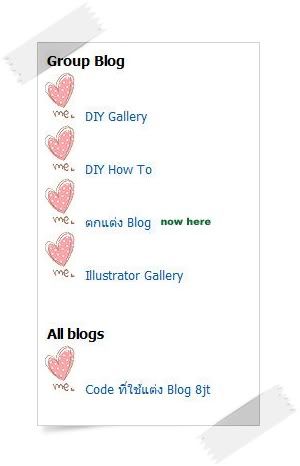
 5. เปลี่ยน Bullet (จุดกลมๆที่อยู่หน้า Group Blog)
5. เปลี่ยน Bullet (จุดกลมๆที่อยู่หน้า Group Blog)

<style>ul{list-style: ;list-style-image: url(URL ของรูป);}</style>
 6. เปลี่ยนสี Scrollbar (แถบลากขึ้นลงด้านขวามือ)
6. เปลี่ยนสี Scrollbar (แถบลากขึ้นลงด้านขวามือ)

<STYLE> body { scrollbar-3d-light-color:โค้ดสี; scrollbar-arrow-color:โค้ดสี; scrollbar-3d-light-color:โค้ดสี; scrollbar-arrow-color:โค้ดสี; scrollbar-base-color:โค้ดสี; scrollbar-dark-shadow-color:โค้ดสี; scrollbar-face-color:โค้ดสี; scrollbar-highlight-color:โค้ดสี; scrollbar-track-color:โค้ดสี; scrollbar-shadow-color:โค้ดสี; }</STYLE>
 7. จำนวนผู้ชมออนไลน์
7. จำนวนผู้ชมออนไลน์
<script type="text/javascript" src="//fastonlineusers.com/on4.php?d=URL บล็อคของคุณ"></script> : Users Online
 8. เปลี่ยน Logo Bloggang
8. เปลี่ยน Logo Bloggang

<script>document.images[0].src="URL ของรูป"; document.images[0].width =0 ; document.images[0].height =0</script>
 9. จำนวนผู้ชมทั้งหมด
9. จำนวนผู้ชมทั้งหมด
<center><script src="//fastwebcounter.com/secure.php?s=ใส่ URL บล็อค ของคุณที่นี่ค่ะ"></script></center>
 10. กรอบนับ Comment โดยคุณ กึ่งยิงกึ่งผ่าน
10. กรอบนับ Comment โดยคุณ กึ่งยิงกึ่งผ่าน

<script>HTML = document.body.innerHTML; CommentCount = 0; var reg = new RegExp("-- Comment", "gm"); while(reg.test(HTML)) CommentCount++; CommentCount--; for(i=1; i<=CommentCount; i++){ originalHtml = document.getElementById( i ).innerHTML; beforeHtml = '<fieldset style="border:โค้ดสี double 3px; padding:20"> <legend align=center><img src=URL ของรูป> Comment No. ' + i + ' <img src=URL ของรูป> </font></legend>';document.getElementById( i ).innerHTML = beforeHtml + originalHtml;}</script>
 11. โค้ด กลับขึ้นข้างบนของ Page
11. โค้ด กลับขึ้นข้างบนของ Page
<center><a href="#top">TOP</a></center>
 12. ใส่รูปส่งหลังไมค์
12. ใส่รูปส่งหลังไมค์
<a href ="URL หลังไมค์" target='_blank'><img src="URL ของรูป" border=0></a>
 13. โค้ดเปลี่ยนรูปตรง Rss Feed
13. โค้ดเปลี่ยนรูปตรง Rss Feed

<script>iLength = document.images.length; for(i=0;i<iLength;i++) if(document.images[i].src=="//www.bloggang.com/images/icon_rss.png") {document.images[i].src="URL ของรูปที่ต้องการ"}</script>
 14. โค้ดเปลี่ยนรูปตรง My FriendFlock
14. โค้ดเปลี่ยนรูปตรง My FriendFlock

<script>iLength = document.images.length; for(i=0;i<iLength;i++) if(document.images[i].src=="//www.bloggang.com/images/icon_network_mini1.gif") {document.images[i].src="ใส่ URL ของรูปที่ต้องการเปลี่ยน"}</script>
 15. โค้ดเปลี่ยนรูปตรง ฝากข้อความหลังไมค์
15. โค้ดเปลี่ยนรูปตรง ฝากข้อความหลังไมค์

<script>iLength = document.images.length; for(i=0;i<iLength;i++) if(document.images[i].src=="//www.bloggang.com/images/message.gif") {document.images[i].src="ใส่ URL ของรูปที่ต้องการเปลี่ยน"}</script>
 16. ใส่รูปให้กล่อง Comment
16. ใส่รูปให้กล่อง Comment
<style>textarea{ width: 300; height: 200; background: url(URL ของรูป); color: โค้ดสีเวลาพิมพ์; font-family : MS Sans Serif; font-size: 14pt; }</style>
 17. เปลี่ยนรูปหัวใจ (Login ท้ายชื่อใน Comment)
17. เปลี่ยนรูปหัวใจ (Login ท้ายชื่อใน Comment)

<script>iLength = document.images.length; for(i=0;i<iLength;i++) if(document.images[i].src=="//www.bloggang.com/images/smile.gif") {document.images[i].src="ใส่ URL ของรูปที่ต้องการเปลี่ยน"}</script>
 18.เปลี่ยน Now Here
18.เปลี่ยน Now Here
<script>iLength = document.images.length; for(i=0;i<iLength;i++) if(document.images[i].src=="//www.bloggang.com/images/now.gif") {document.images[i].src="ใส่ URL ของรูปที่ต้องการเปลี่ยน"}</script>
 18. โค้ดป้องกันการยืดของหน้าบล็อค
18. โค้ดป้องกันการยืดของหน้าบล็อค
<style>div.comment{overflow: auto; width: 400px; height: auto;}</style>
และก็ยังมี code ที่ตกแต่งใน Blog นี้อีกนค่ะ
แต่พอดีว่า cop มาทำเลย ก็เลยลืมว่าเป็น Code ไหน
เด๋วว่างๆจะมาแกะให้นะค่ะ
ขอบคุณค่ะ

