Code for Bloggang รวมโค๊ดพื้นฐานต่างๆ ที่ แม่หมู jamaica ใช้สร้างบล็อก

โค๊ดที่แม่หมูใช้บ่อยๆ ในการสร้างบล็อก
แม่หมู ขอนำโค๊ดมารวมไว้ที่ห้องนี้ จะได้สะดวกเวลาใช้งาน
ของใน Blog แม่หมูเพื่อนๆหยิบไปใช้ได้เลยนะคะ
เพราะโค้ดต่างๆแม่หมูก็ได้มาจากเพื่อนๆที่ใจดีแบ่งปันมา
อยากให้ทุกคนมีความสุขในการตกแต่ง Blog ค่ะ
(ขอขอบคุณโค๊ดจากเพื่อนๆ ในอินเตอร์เน็ตทุกท่านนะคะ)
การย่อภาพลงบล็อก
การย่อภาพ ใช้โปรแกรมอะไรก็ได้
อาจเป็น ACD see หรือ โปรแกรม photoshop
1. ส่วนใหญ่ file ภาพจะใหญ่เกินไป
post ลงบล็อกไม่ได้ เราจะมาปรับลดขนาด file
โดยใช้ โปรแกรม photoscape
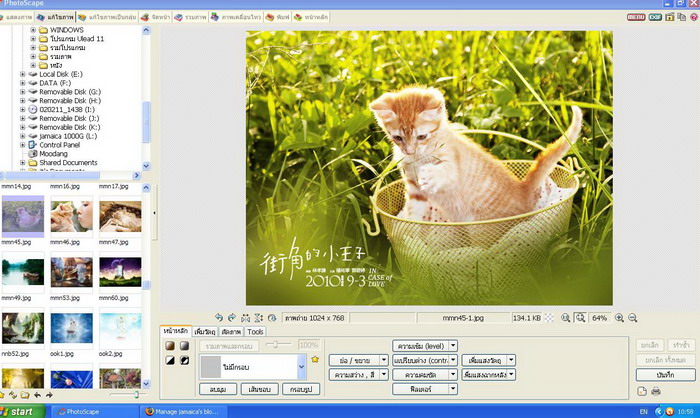
โดยเข้าไปหน้าแก้ไขรูป เปิดรูปขึ้นมา

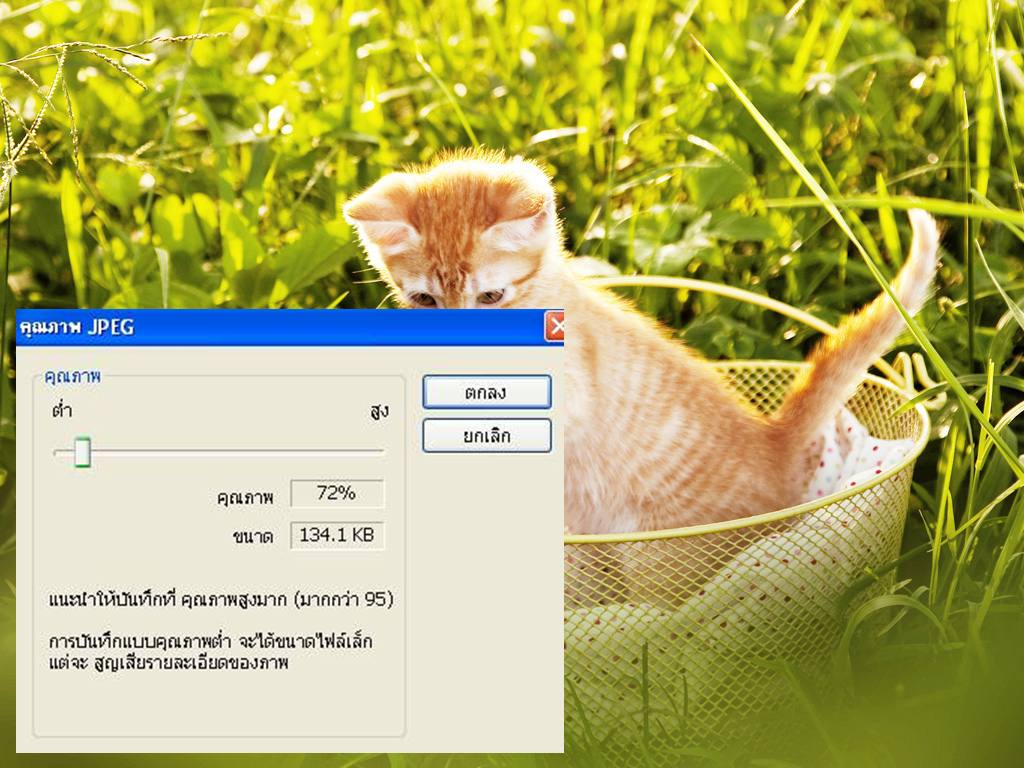
2. แล้ว คลิ๊กปุ่มบันทึกที่ด้านล่างขวา แล้วบันทึกลงในชื่อใหม่
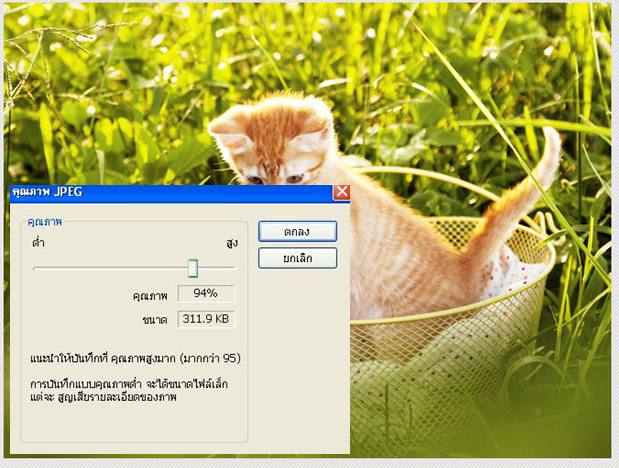
จากนั้นโปรแกรมจะให้เลือกความละเอียดภาพ เราก็เลื่อนปรับเพิ่มลด
ให้ได้ขนาดภาพไม่เกิน 150 KB สำหรับ Bloggang

3. แล้วกด ปุ่มตกลง ตัวอย่างตามภาพข้างล่าง
จะได้ภาพตามที่เราต้องการ โดย file ไม่เกิน 150 KB

************
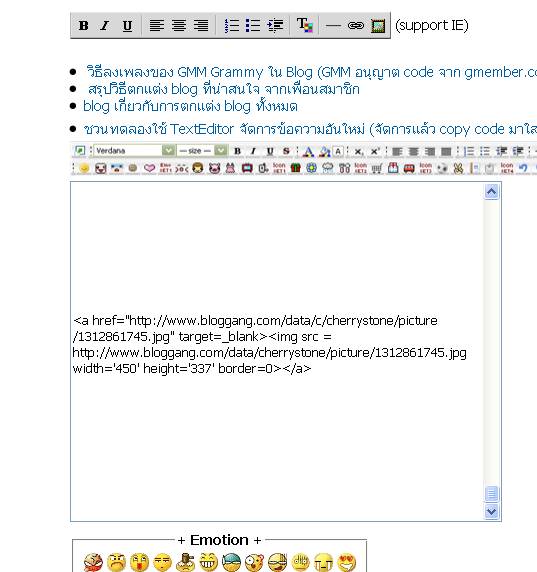
ขั้นตอนการนำภาพลง Blog
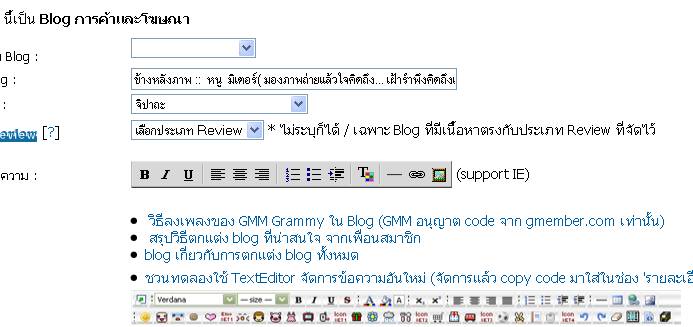
คลิกตรงคำว่า (support IE)

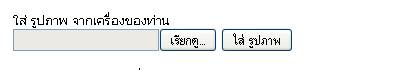
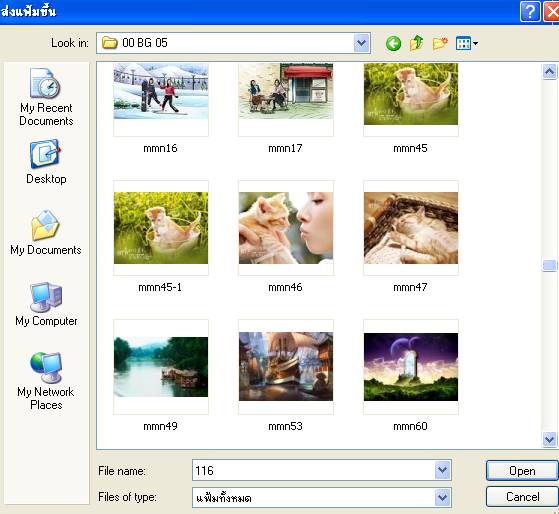
คลิกคำว่าเรียกดู เพื่อเลือกภาพที่เราเตรียมไว้

คลิกคำว่า open และคลิก คำว่าใส่รูปภาพ

รอสักพักจะปรากฎดังนี้ คือมีขนาด
(width='450' height='479' )
***แต่ถ้าภาพเล็กอยู่แล้วจะไม่มีนะคะ***

ด้านหน้าจะเป็นขนาดเล็กตามตัวอย่างข้างล่าง

เราสามารถแก้ไขขนาดของภาพได้ตามตัวอย่างข้างล่างคือ
( width='720' height='532')

ทดลองทำดูบ่อย ๆนะคะ เดี๋ยวก็จะคล่องไปเอง
*********************
  
คำเตือน : ก่อนใช้งานอย่าลืมลบ *** ออกก่อนนะคะ
โค๊ด บีจี
1 ถ้าจะเปลี่ยนบีจีทุกครั้งที่สร้างบล็อก ก็นำโค๊ดบีจีใส่ตอนเราสร้างบล็อกใหม่
2 ถ้าให้พื้นหลังเหมือนกันทุกหน้าก็นำโค๊ดบีจีไปใส่ที่จัดการ Script area
Blog แม่หมูใช้แบบที่ 1 ค่ะ (อย่าลืม เลือก Theme อิสระ)
ตัวอย่างโค๊ด บีจี ของแม่หมู
<***style>body {background-attachment: fixed;background-image:url("//www.bloggang.com/data/c/cherrystone/picture/1294650963.jpg");}<***/style>
  
โค๊ด บีจีอยู่กับที่ไม่เลื่อนตาม scrollbar(ใส่ที่ Script area )
<***style>body{background-attachment: fixed;background-image:url(URLของบีจี);}<***/style>

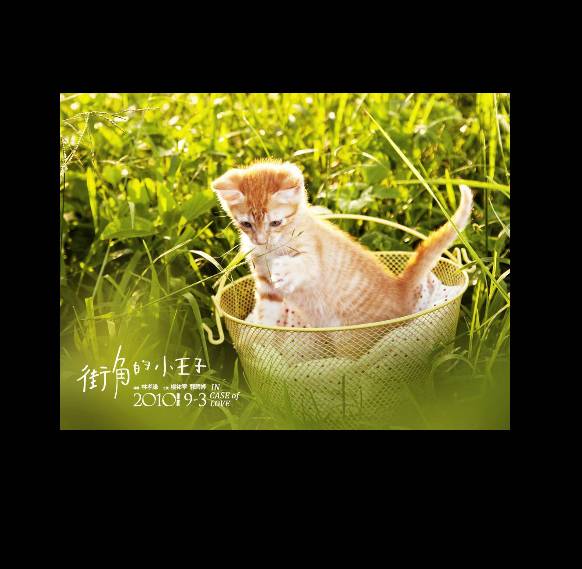
โค๊ด ภาพเฮดบล็อก (ภาพที่แสดงด้านบนสุดของบล็อก)
นำโค๊ดไปใส่ที่ ตั้งชื่อ Slogan นะคะ
<***center><***img border="0" src="ใส่ URL ของภาพที่จะใช้ค่ะ"><***/center>
ถ้าต้องการให้ภาพแสดงอยู่กลางบล็อกก็ใช้โค๊ดนี้ค่ะ
<***center><***img src="ใส่ URL ของภาพที่จะใช้"><***/center>
ตัวอย่างภาพเฮดบล็อกของแม่หมูค่ะ......
<***center><***img src="//www.bloggang.com/data/cherrystone/picture/1294651344.jpg "><***/center>
 
โค้ด ที่ทำให้ข้อความหรือรูปภาพ ที่เพื่อนๆคอมเม้นท์ ให้อยู่ตรงกลาง
นำโค้ดวางไว้ที่ Script Area ค่ะ
<***style>div.comment{text-align: center;}<***/style>
 
ลบพื้นหลังและลบกรอบสีขาว
นำโค้ดวางไว้ที่ Script Area ค่ะ
<***style>table {background-color: transparent;border-style: none;border-spacing: none;}td {border: none;border-color: none;background: none;}<***/style>
  
จำนวนผู้ชม ใส่ที่จัดการ Script area
<***script type="text/javascript" src="//fastonlineusers.com/on4.php?d=ใส่ URL บล็อค ของคุณที่นี่ค่ะ"> :Users online<***/font>
เช่น
<***script type="text/javascript" src="//fastonlineusers.com/on4.php?d=//cherrystone.bloggang.com"***> :<***font color="#8B7765" size="4"***> Users online<***/font>
  
โค๊ดสำหรับทำลิงค์เมื่อต้องการ ลิงค์ไปยังเว็บ หรือบล็อกที่เราจะอ้างอิง
ทำ ลิงค์โดยตั้งชื่อ
<***a href=' url ของ link '>ใส่ชื่อที่ต้องการ<***/a>
ตัวอย่าง ลิงค์
ก่อนเอา *** ออก
<***a href=' //www.bloggang.com/mainblog.php?id=cherrystone '>หน้าหลักจาไมก้า <***/a>
หลังจากเอา *** ออก
หน้าหลักจาไมก้า
code สำหรับใส่ ลิงค์ แบบมี จุดกลมข้างหน้า ชื่อ.
<***li><***a href='url ของ link '>ใส่ชื่อที่ต้องการ<***/a><***/li>

เปลี่ยนรูปที่อยู่หลังชื่อเวลาเขียน comment ใส่ที่จัดการ Script area
<***script>iLength = document.images.length; for(i=0;i<***iLength;i++) if(document.images[i].src=="//www.bloggang.com/images/smile.gif") {document.images[i].src="ใส่รูปที่นี่..................."}<***/script>
  
โค้ดเชคข้อความหลังไมค์ ใส่ที่จัดการ Script area
ตรง เชคข้อความหลังไมค์ เปลี่ยนข้อความที่ต้องการได้ค่ะ
แล้วจะพบข้อความหลังไมค์ของคุณ โดยไม่ต้องเข้า Pantip
Login ที่ Bloggang ก่อนค่ะ ถึงจะเชคข้อความหลังไมค์ได้
<***a href ="//www.pantip.com/cafe/krazip/index.php" target=_blank>เชคข้อความหลังไมค์<***/a>
หรือใส่รูป
<***a href="//www.pantip.com/cafe/krazip/index.php" target=_blank><***img src="URL ของรูปที่ต้องการ" border="0"><***/a>

โค๊ดเปลี่ยนสีอักษรทั้งหน้า และสีของ ลิงค์
1. โค๊ดเปลี่ยนสี font ทั้งหน้า (ชื่อบล็อก - หัวข้อบล็อก - Location - Group Blog -All Blogs)
<***style>body,ul,li,p{font:normal MS Sans Serif,Tahoma;font-size:10pt;color:ใส่รหัสสี;}<***/style>
2. โค๊ด เปลี่ยนสีลิงก์ (สีของข้อความที่เป็นลิงก์ทั้งหมดภายในบล็อก)
ใส่ที่จัดการ Script area
<***style>A:hover{color:รหัสสีที่ 1;text-decoration:none;position:relative;left:-1px;top:1;}A:link{color:รหัสสีที่ 2;text-decoration:none;}A:visited{color:รหัสสีที่ 3;text-decoration:none;<***/style>

โค๊ด วางภาพ
โค๊ดวางภาพ ตามขนาดจริง
<***img src="URL ของภาพ"*** >
โค๊ดกำหนดค่าความ กว้าง-สูง ของภาพ
<***img src="URL ของภาพ" width=" กำหนดความกว้าง" height=" กำหนดความสูง"***>

color= ใช้กำหนดสีของตัวอักษรสามารถใส่เป็นชื่อสี Black,White,Red,Blue หรือจะใส่เป็นรหัสสีก็ได้
<***font color=#000000 size="4"><***/font>
<***font color=red size=2> ข้อความ <***/font>
<***font color=#008C7C size=2> ข้อความ <***/font>
<***i> ข้อความ <***/i> ตัวเอียง
<***b> ข้อความ <***/b> ตัวหนา
<***u> ข้อความ <***/u> ขีดเส้นใต้
<***big> ข้อความ <***/big> ตัวใหญ่
<***small> ข้อความ <***/small> ตัวเล็ก
<***p align=left> ข้อความ <***/p> ข้อความชิดขอบซ้าย
<***p align=right> ข้อความ <***/p> ข้อความชิดขอบขวา
<***center> ข้อความ <***/center> กลางหน้า
บีจี
  
   

******************
กล่องคอมเม้น
<***style type=text/css>textarea{width:460;height:380;background:url(URL ของภาพ);color= blue; font-family : tahoma; font-size:14pt; }<***/style>
กำหนดความกว้างยาวเปลี่ยนขนาดได้ที่ตัวเลข
อย่าลืมลบ *** ก่อนใช้งานนะคะ



//4.bp.blogspot.com/-5apB2om2gpQ/T2kYcBffFCI/AAAAAAAACLM/IBYItt98kNo/s1600/welcome(2).gif
//themes.googleusercontent.com/image?id=15WpXezK_EJnbLiccWkVt3W0zzf1TQraiKrJPyDvVmnulsEaS7pxD4ot0icoA44nu-xTv
| Create Date : 10 มกราคม 2554 |
| Last Update : 27 ธันวาคม 2555 11:06:29 น. |
|
7 comments
|
| Counter : 4173 Pageviews. |
 |
|
|



กินก่อนดีกว่า๕๕๕ คุณแม่หมูหิวหรือยังครับ
ไม่ให้อ่ะ ๕๕๕