8 Trends เว็บดีไซน์ในปี 2017
ในปี 2016 ที่ผ่านมาเราได้เห็นการออกแบบเว็บไซต์ที่มีพัฒนาการขึ้นมากมาย และตอนนี้ก็ถึงเวลาแล้วที่เราจะเห็นสิ่งใหม่ในปี 2017 ที่แบรนด์ต่างๆ ต้องตามให้ทันในการเปลี่ยนแปลงของเทรนด์ในการดีไซน์เว็บไซต์สำหรับปีนี้ ที่จะทำให้แบรนด์ของคุณดูโดดเด่นมากกว่าใคร 1. Minimalism ยังคงอยู่ 
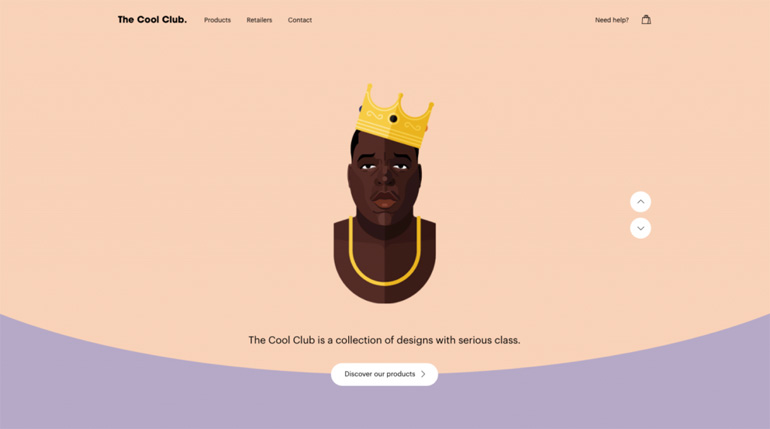
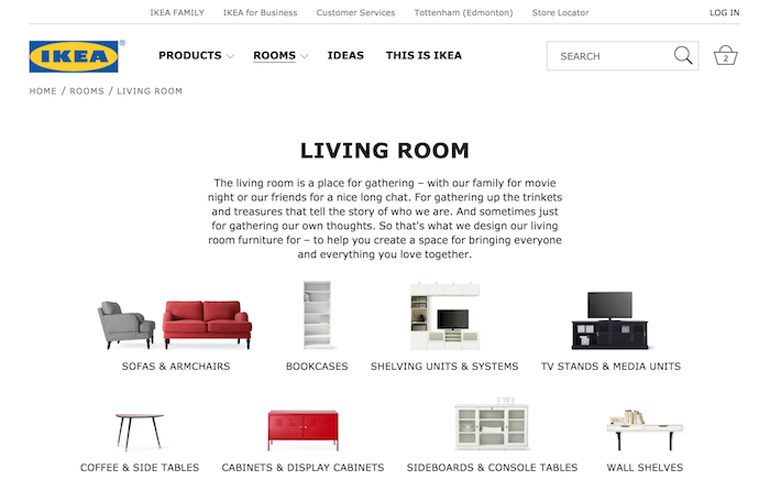
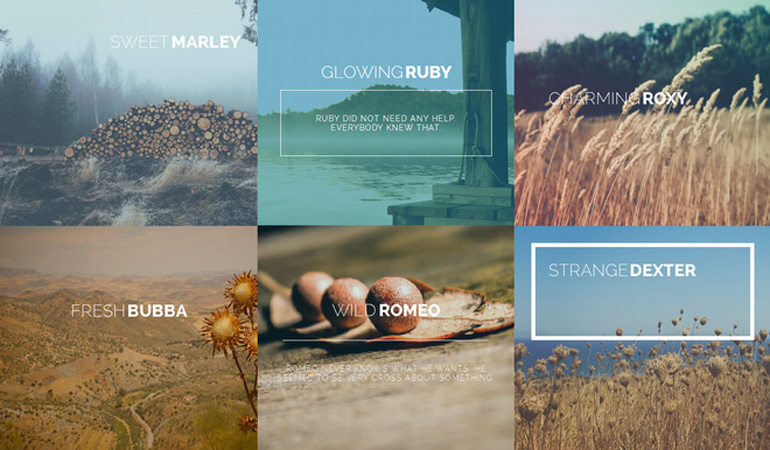
แนวโน้มการออกแบบที่เรียบง่ายสไตล์ Minimalism ยังเป็นที่นิยมเพราะผู้ใช้งานนั้นไม่ได้คาดหวังที่จะอ่านข้อมูลทั้งหมด เมื่อนำมาปรับใช้กับการออกแบบเว็บไซต์ก็ยิ่งมีประสิทธิภาพมากขึ้น เว็บไซต์จะต้องดูสะอาดตา ไม่รกเกินไป ตัวอักษรคมชัดบนพื้นสีขาว รูปภาพสวยงาม 2. ภาพเคลื่อนไหวและ GIF จะถูกนำมาใช้มากขึ้น 
ในปี 2017 จะมีการใช้งานภาพเคลื่อนไหว และ GIFs ในเว็บไซต์เพิ่มมากขึ้น เพราะมันเป็นวิธีการแสดงเนื้อหาของรูปภาพที่ดีที่สุด การใช้ภาพเคลื่อนไหวจะช่วยถ่ายทอดความเข้าใจได้ง่ายขึ้น และเร็วขึ้นกว่ารูปแบบอื่นๆ เช่นวิดีโอและข้อความ แถมยังมีน้ำหนักเบากว่าวีดีโออีกด้วย 3. เมนูนำทางบนเว็บไซต์น้อยลง 
ในปีที่ผ่านมาจะสังเกตุได้ว่าเว็บไซต์จำนวนมากจะเริ่มมีเมนูนำทางหลักในเว็บไซต์น้อยลง แนวโน้มนี้จะกลายเป็นที่นิยมมากขึ้นในไป 2017 จากเมนูหลักที่เคยใช้เพื่อนำเสนอ 5-7 ตัวเลือกก็จะเหลือเพียง 3 หรือ 4 เพื่อให้ผู้ใช้งานเว็บไซต์ได้ค้นหาสิ่งที่ต้องการง่าย และรวดเร็วยิ่งขึ้น อีกอย่างผู้คนมักจะเข้าถึงเว็บไซต์ผ่านทางสมาร์ทโฟนมากกว่าคอมพิวเตอร์ เพราะฉะนั้นมันจะต้องใช้งานง่ายไม่ซับซ้อน 4. Microinteractions ในการโต้ตอบกับผู้เยี่ยมชมเว็บไซต์ 
Microinteractions ยังเป็นวิธีที่ยังคงใช้กันอยู่ เพราะมันจะช่วยสร้างการโต้ตอบกับผู้ที่เข้ามาเยี่ยมชมเว็บไซต์ อย่างเช่นถ้าเราคลิกที่ภาพ หรือการเลื่อนหน้าจอลงมาก็จะมีการขยับของรูปภาพ โดยลูกเล่นนี้ถ้าแบรนด์นำไปใช้ก็จะทำให้ผู้เข้ามาใช้งานเว็บไซต์ของเราได้เกิดประสบการณ์ใหม่ๆ เว็บไซต์ของคุณก็จะยิ่งดูน่าสนใจมากยิ่งขึ้น 5. มุ่งเน้นให้เว็บไซต์แสดงเนื้อหาสำคัญ 
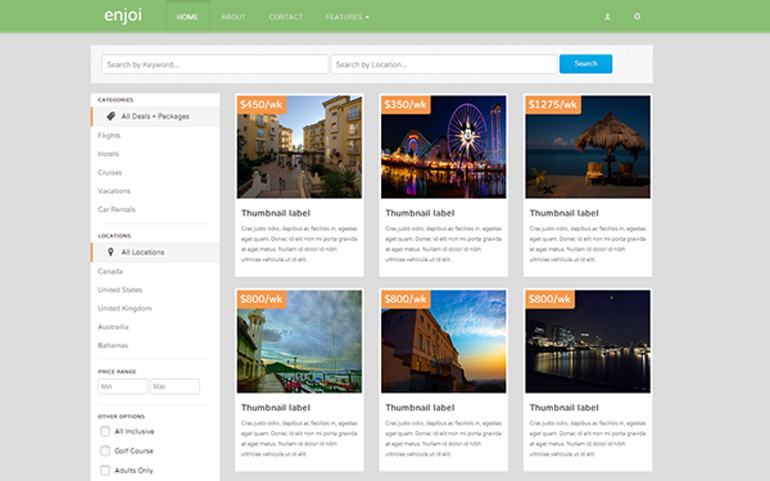
การออกแบบเว็บไซต์นั้นไม่ควรที่จะมีป้ายโฆษณา popup หรืออะไรมากมายให้มันรกเลอะเทอะ ลองคิดดูถ้าเป็นคุณเข้ามาเจอแบบนี้ก็คงดูวุ่นวายลายตากันจนต้องออกจากเว็บไซต์ไปโดยเร็วเลยทีเดียว ลองดูแนวทางการออกแบบด้วยพื้นสีขาว วางองค์ประกอบของเนื้อหาให้ลงตัว อะไรที่ไม่จำเป็นก็เอาออกไป ก็จะช่วยให้เน้นสิ่งสำคัญของเว็บไซต์ที่ผู้เข้าชมเว็บไซต์คุณเข้าถึงข้อมูลได้อย่างรวดเร็ว 6. การใช้องค์ประกอบที่เขียนด้วยลายมือ 
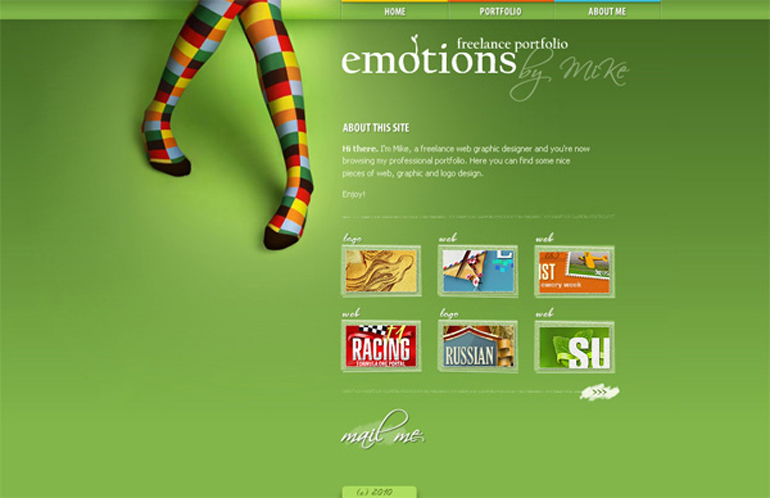
อันนี้ออกแนวอินดี้นิดๆ ที่เขียนด้วยลายมือ องค์ประกอบเหล่าจะนี้รวมไปถึงรูปแบบตัวอักษร, ไอคอน, กราฟิก, ปุ่ม และองค์ประกอบอื่นๆ มันจะทำให้สัมผัสได้ถึงความคิดสร้างสรรค์ที่ไม่ซ้ำแบบใครในเว็บไซต์ของคุณ ซึ่งก็เป็นอีกหนึ่งเทรนด์ใหม่ที่น่าสนใจในปีนี้เลยทีเดียว 7. การออกแบบแนว Flat Designs จะเริ่มหายไป 
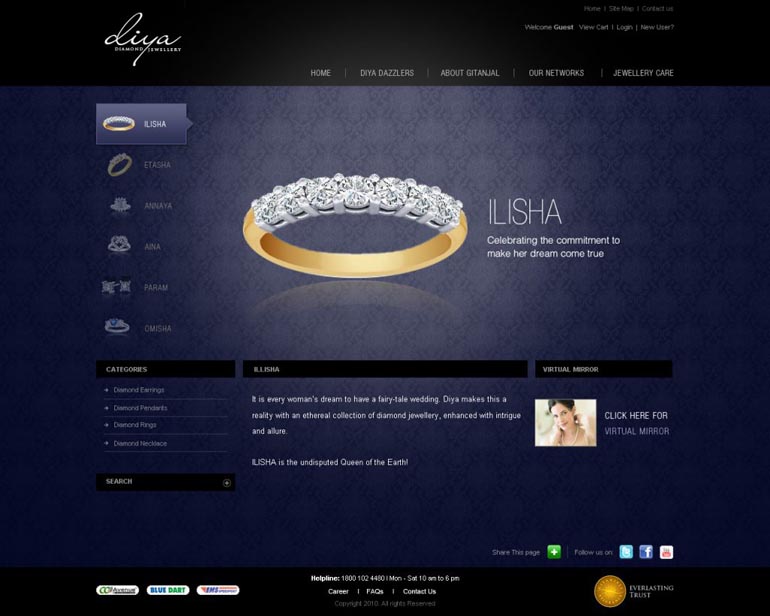
ก่อนหน้านี้การออกแบบแนว Flat Designs เป็นเทรนด์ที่แบรนด์นิยมทำกันมาก เพราะมันดูเรียบง่ายสะอาดตา แต่วันนี้เทรนด์นี้จะค่อยๆ หายไปเพราะมันทำให้ดูแล้วรู้สึกว่ามันไม่มีความคิดสร้างสรรค์ แบนราบ ไร้ซึ่งมนต์ขลัง โดยตอนนี้นักออกแบบเว็บไซต์พยายามสร้างรูปแบบที่ดึงดูดสายตาผู้ใช้ให้มากขึ้น แต่ก็ไม่ลืมที่จะทำให้ผู้ใช้ได้รับความสะดวกในการใช้งาน 8. ควรให้ความสำคัญไปที่หน้า Landing Pages มากขึ้น 
ในขณะที่อุตสาหกรรมการออกแบบเว็บไซต์มุ่งเน้นไปที่เว็บไซต์ที่มีเนื้อหาทางด้านการตลาด เพื่อให้ผู้ใช้งานได้อยู่ในเว็บไซต์นานขึ้น แต่ในเทรนด์ของปี 2017 นี้ควรต้องให้ความสำคัญกับหน้า Landing Pages มากขึ้น เพราะอย่าลืมว่าแนวคิดพื้นฐานของการทำการตลาดออนไลน์คือ การเข้าถึงกลุ่มเป้าหมาย และสร้างการรับรู้ เราจึงควรให้ความสำคัญกับ Landing Pages มากขึ้น ดีไซน์เว็บไซต์ให้ตรงกับกลุ่มเป้าหมาย
แหล่งข่าว : ผู้ให้บริการรับทำเว็บไซต์ บริษัทเอไทม์ดีไซน์จำกัด
| Create Date : 07 มกราคม 2560 |
| Last Update : 7 มกราคม 2560 16:42:39 น. |
|
0 comments
|
| Counter : 613 Pageviews. |
|
 |
|