ปกติ เราสามารถใส่รูปภาพลงไปได้เลย เหมือนบทที่ผ่านมาโดยไม่ต้องกำหนดขนาดรูปภาพ แต่การกำหนดขนาดรูปภาพนี้มีประโยชน์ช่วยให้เว็บไซต์โหลดเร็วมากขึ้น เพราะบราวเซอร์ได้อ่านขนาดรูปภาพที่เราบอกเอาไว้แล้ว ทำให้ไม่ต้องคิดเอง จึงแสดงผลลัพธ์ได้ทันที

แต่สำหรับการกำหนดขนาด เพื่อลดขนาดรูปภาพที่ใหญ่ให้เล็กลง หรือเพิ่มขนาดรูปภาพ จากเล็กให้กลายเป็นใหญ่ นั้นไม่สมควรทำเท่าไหร่ เพราะถ้าลดขนาดภาพจากใหญ่เป็นเล็ก ก็จะได้ภาพเล็ก ที่ขนาดไฟล์ใหญ่เกินความจำเป็น ดังนั้น เราลดขนาดภาพให้เล็กลงจริงๆไปเลยดีกว่า หรือถ้าเพิ่มขนาดรูปภาพ จากเล็กไปใหญ่ ก็จะได้ภาพที่ไม่สวยงาม แต่ก็ใช้งานได้เหมือนกันค่ะ
วิธีกำหนดขนาดรูปภาพ ก็เพียงแค่ใช้โค้ดบอกความกว้าง และความสูงของรูปเรานั่นเอง
เพิ่มแอตทริบิวท์ width เพื่อบอกความกว้าง และแอตทริบิวท์ height เพื่อบอกความสูงค่ะ
จบเท่านี้ค่ะ ง่ายมาก
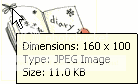
Tips วิธีการดูความกว้าง ความสูงของรูปภาพเราง่ายมาก แค่เอาเม้าส์ไปชี้ที่รูปภาพที่เก็บไว้ในเครื่องสักพัก จะมีกรอบสีเหลืองๆ เล็กๆแสดงขึ้นมา แจ้ง Dimentions ความกว้างxความสูง ค่ะ

แล้วพบกันใหม่ในบทหน้านะคะ

