ทีนี้มาทำความเข้าใจกับการเขียนลิงค์กันบ้างนะคะ การเขียนลิงค์เพื่อระบุไปยังไฟล์ที่อยู่ในเว็บไซต์เดียวกัน เราจะใช้ลิงค์ย่อๆ ดังที่เคยเขียนในบทที่แล้ว คือ images/diary.jpg ซึ่งลิงค์แบบนี้เค้าเรียกว่า Relative Path ค่ะ เราจะเขียนย่อแบบนี้ได้เฉพาะไฟล์ใดๆ ที่อยู่ในเว็บเดียวกันนะคะ ข้อดีคือ แก้ไขง่าย เขียนง่าย อ่านง่าย ค่ะ
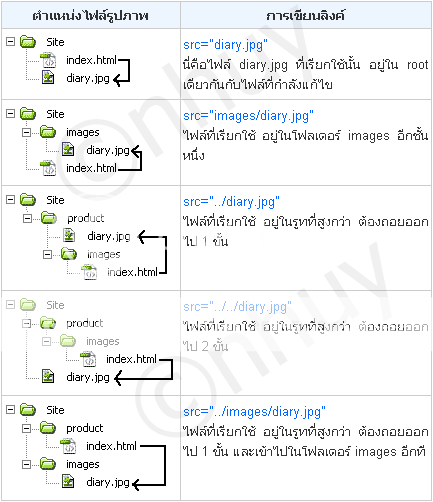
ยกตัวอย่างการเขียนลิงค์ สมมุติว่า เรากำลังแก้ไขไฟล์ index.html อยู่นะคะ และต้องการเรียกใช้ไฟล์รูปภาพชื่อ diary.jpg ค่ะ
*การเรียกใช้นั้น จะต้องดูตำแหน่งไฟล์ปัจจุบันที่กำลังแก้ไขเสมอ

คิดว่า ตัวอย่างเท่านี้คงพอเข้าใจ คิดง่ายๆคือ ให้เรายึดไฟล์ที่กำลังแก้ไขเอาไว้เป็นหลัก แล้วมองหาไฟล์ที่จะเรียกใช้ ถ้าต้องออกจากโฟลเดอร์ ก็คือถอย ให้ใช้ ../ 1ครั้ง ต่อการถอย 1 ครั้ง ถ้าหากเข้าโฟลเดอร์ไหน ก็ใส่ชื่อโฟลเดอร์นั้น ตามไปเรื่อยๆ จนกว่าจะเจอไฟล์ที่ต้องการเรียกใช้....ไม่งงนะ
ส่วนการเขียนลิงค์ไปยังไฟล์นอกเว็บไซต์ เราก็เขียนเต็มๆค่ะ (ชื่อโดเมนตามด้วยชื่อไฟล์) เช่น //rs362.rapidshare.com/img2/rslogo.gif ลิงค์เต็มๆนี้เราเรียกว่า Absolute URL ค่ะ


ข้อมูลเป็นประโยชน์มากเลยค่ะ