|
|
| | 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 | |
|
| |
|
|
|
|
|
|
|
|
การทำ Banner Styles Kayao
นี่คือจุดเริ่มต้นง่ายๆ ของการทำแบนเนอร์เคลื่อนไหว
เป็นการประยุกต์เอา Styles มาทำเป็นแบคกราวด์
ซึ่งผู้เริ่มทำลองหัดทำ แบนเนอร์แบบนี้ได้ง่ายๆ โดยไม่ต้อง
หาแบคกราวด์หรือสร้างแบคกราวด์เอง
ทำได้ง่ายและไม่วุ่นวายค่ะ
งั้นเรามาเริ่มกันเลย.....
--------------------------------------------
ภาค Photoshop
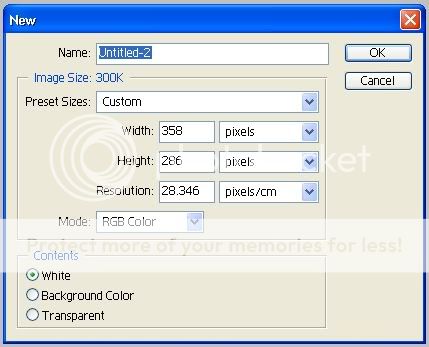
1.เปิด Photoshop ตั้งค่าหน้ากระดาษ width 130 height 70 (ปรับเปลี่ยนได้)
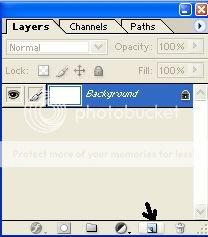
แล้วสร้างเลเยอร์ใหม่ 1อัน


2.คลิก Brush Tool เลือกไปที่ styles ทำสีพื้นหลังตาม styles ที่ต้องการ
(ของเบ๊บเป็น chiserd sky+Brush รูปดาว หัวแปรง 42)

3.เลือก Horizontal Type Tool  แล้วพิมพ์ข้อความลงไป แล้วพิมพ์ข้อความลงไป

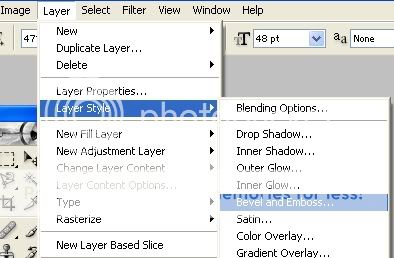
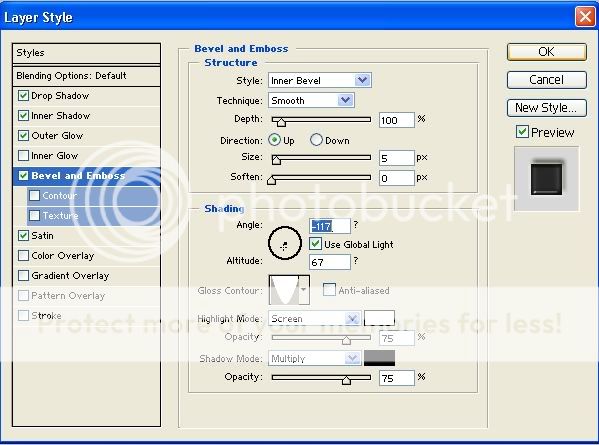
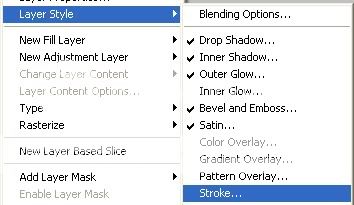
4.เลือก layers ตรง menu bars > Leyers styles > Bevel and Emboss
ปรับค่าตามใจชอบ


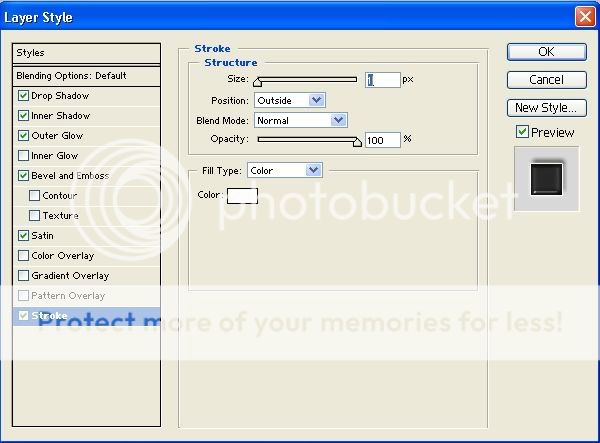
5.เลือก Leyers ตรง menu bars อีก > Layers Styles > stroke

6.ปรับค่าตามใจชอบ ของเบ๊บเลือก stroke เป็นสีขาว

7.ทำอย่างเดียวกันอีกอัน แต่ต้องให้ต่างกันเล็กน้อย

8.สร้างเพิ่มได้อีกตามใจชอบ ซึ่งของเบ๊บมีทั้งหมด 6อัน

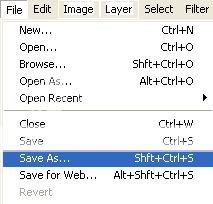
9. Save As ทั้งหมด เลือกไฟล์เก็บ

จบภาค Photoshohttp
------------------------------------------
ภาค ImageReady
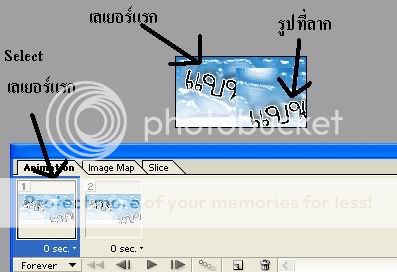
1. open รูปที่เราจะตั้งเป็นรูปแรก ขึ้นมา(ของเบ๊บคือคำว่าแบนเนอร์แบบ 1)

2.สร้าง Leyers ใหม่

3.เปิดไฟล์ที่ Save รูปที่จะทำ banner ทั้งหมดออกมา แล้วลากรูปต่อลงไปใน
Layers แรก

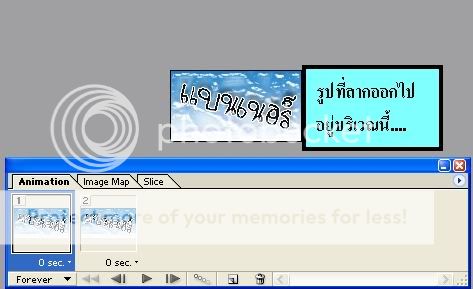
4.ลากรูปที่ลากมาออกไปนอกกรอบ(อย่าให้ไกล)

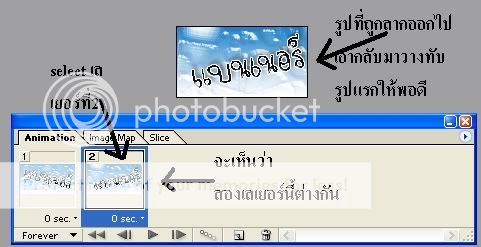
5.select เลเยอร์ที่ 2 จับรูปที่เราลากออกไปมาวาง

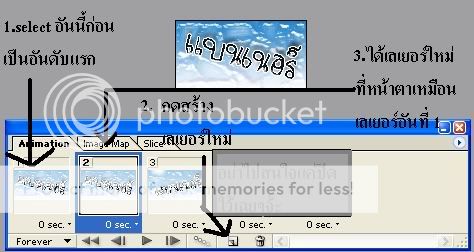
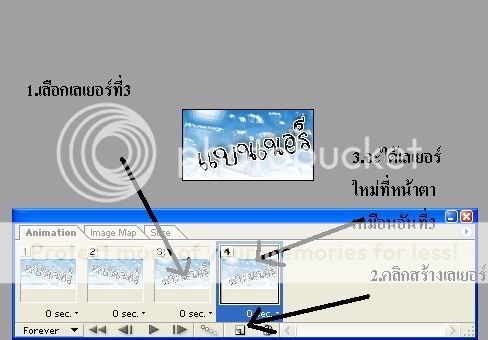
6.คลิกที่ Leyersที่1 แล้วกดสร้าง เลเยอร์ใหม่จะเห็นว่า เลเยอร์ใหม่
หน้าตาเหมือนเลเยอร์แรก

7.คลิก Layers ที่3 แล้วกดสร้างเลเยอร์ใหม่ จะเห็นว่าออกมาเหมือน Layers ที่3

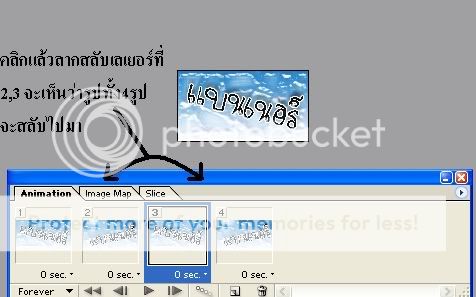
8.สลับเลเยอร์ที่ 2,3 ภาพจะสลับกัน เป็นฟันปลา

9.สร้างเลเยอร์ใหม่แล้วทำเหมือนในข้อ 3-8 จนครบได้เลเยอร์ที่ต่างกัน
(รูปที่ลากออกมาจะต้องวางไว้ที่เลเยอร์แรกเสมอ และเอาออกที่เลเยอร์แรก
ตามข้อ 3-4)
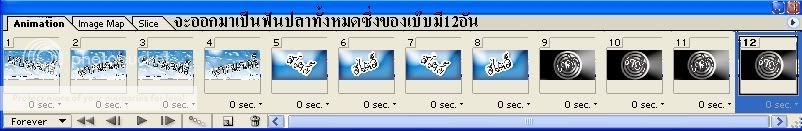
10.เมื่อทำจนครบ...รูปที่ออกมาจะสลับกันไปเรื่อยๆเป็นฟันปลา
เช่นของเบ๊บทำไว้ 3แบบ
แต่ละแบบก็จะมี 4 อันที่สลับกัน คูณกันแล้วจะได้ 12 เลเยอร์

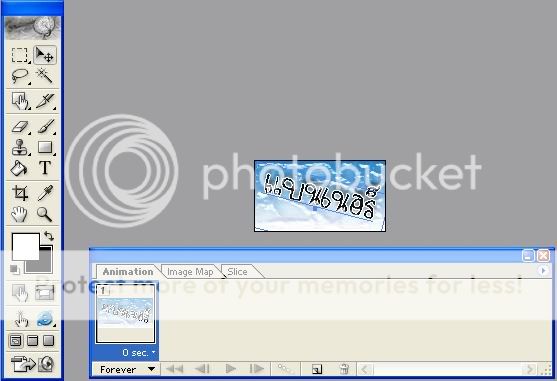
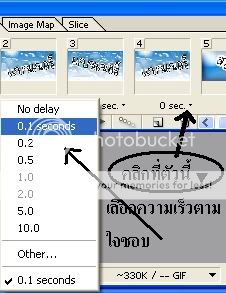
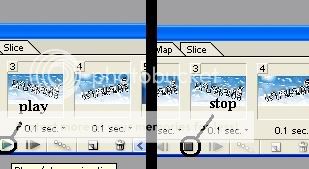
11.ตั้งเวลาของแบนเนอร์ทุกๆอันโดยกดลูกศรตรงด้านล่าง
Leyers ( 0 sec. ) ให้ช้าหรือเร็วตามใจชอบ จะให้ไม่เหมือนกันก็ได้
ส่วนของเบ๊บทำเป็น0.1วินาที เหมือนกันหมด

12.ลองกด Play (ลูกศร) และ Stop สี่เหลี่ยม เพื่อทดสอบ

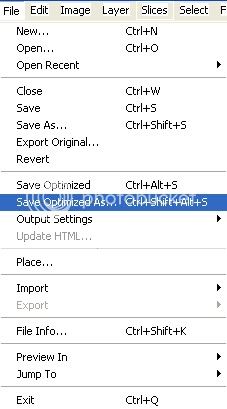
13.เลือก File > Save Optimized As > เลือกไฟล์ที่จะเก็บ

เท่านี้ก็สำเร็จเรียบร้อย
ออกมาหน้าตาแบบนี้เนี่ยแหละ...

-----------------------------------------
เป็นยังไงกันบ้างคะ
ถึงแบบนี้จะดูไม่ค่อยสวยและไม่ค่อยเป็นตัวของตัวเอง
แต่ก็เป็นแบนเนอร์ง่ายๆ
เหมาะสำหรับการทำแบนเนอร์ภายในเว็บมากว่าจ้ะ
|
| Create Date : 26 สิงหาคม 2550 |
| Last Update : 26 สิงหาคม 2550 15:08:30 น. |
|
21 comments
|
| Counter : 2567 Pageviews. |
 |
|
|
โดย: INLovE_doll  วันที่: 26 สิงหาคม 2550 เวลา:20:18:18 น. วันที่: 26 สิงหาคม 2550 เวลา:20:18:18 น. |
|
|
|
โดย: Jolly Joey  วันที่: 27 สิงหาคม 2550 เวลา:7:45:12 น. วันที่: 27 สิงหาคม 2550 เวลา:7:45:12 น. |
|
|
|
| โดย: air IP: 203.118.123.154 วันที่: 27 สิงหาคม 2550 เวลา:19:16:07 น. |
|
|
|
โดย: BeBby (หนูหลงทางมา  ) วันที่: 27 สิงหาคม 2550 เวลา:21:18:24 น. ) วันที่: 27 สิงหาคม 2550 เวลา:21:18:24 น. |
|
|
|
| โดย: Princessp IP: 222.123.97.177 วันที่: 31 สิงหาคม 2550 เวลา:2:20:56 น. |
|
|
|
โดย: หนูหลงทางมา  วันที่: 2 กันยายน 2550 เวลา:13:31:37 น. วันที่: 2 กันยายน 2550 เวลา:13:31:37 น. |
|
|
|
โดย: ket (ket_20005  ) วันที่: 10 กันยายน 2550 เวลา:15:25:26 น. ) วันที่: 10 กันยายน 2550 เวลา:15:25:26 น. |
|
|
|
โดย: suchao007  วันที่: 10 ตุลาคม 2550 เวลา:20:07:49 น. วันที่: 10 ตุลาคม 2550 เวลา:20:07:49 น. |
|
|
|
โดย: pickyod@_@  วันที่: 28 ตุลาคม 2550 เวลา:19:31:20 น. วันที่: 28 ตุลาคม 2550 เวลา:19:31:20 น. |
|
|
|
| โดย: g IP: 203.146.113.18 วันที่: 8 พฤศจิกายน 2550 เวลา:8:33:29 น. |
|
|
|
| โดย: birthday IP: 202.91.19.204 วันที่: 14 ธันวาคม 2550 เวลา:23:52:29 น. |
|
|
|
| โดย: บีบี IP: 124.121.36.193 วันที่: 7 มกราคม 2551 เวลา:23:01:07 น. |
|
|
|
| โดย: บีบี IP: 124.121.36.193 วันที่: 7 มกราคม 2551 เวลา:23:03:10 น. |
|
|
|
| โดย: ยานี IP: 203.113.17.150 วันที่: 26 มีนาคม 2551 เวลา:0:13:56 น. |
|
|
|
| โดย: เด็กมีปัญหา IP: 118.173.36.237 วันที่: 3 ตุลาคม 2551 เวลา:22:09:06 น. |
|
|
|
| โดย: DomeDDT IP: 116.58.231.242 วันที่: 7 มีนาคม 2552 เวลา:9:47:02 น. |
|
|
|
| โดย: ฟart IP: 61.19.228.46 วันที่: 23 เมษายน 2552 เวลา:9:17:14 น. |
|
|
|
| โดย: คนรักการอ่าน IP: 124.120.208.57 วันที่: 24 มิถุนายน 2552 เวลา:17:51:02 น. |
|
|
|
| โดย: icy IP: 118.172.72.230 วันที่: 13 มีนาคม 2553 เวลา:10:22:46 น. |
|
|
|
| โดย: tum IP: 115.67.234.110 วันที่: 17 กันยายน 2553 เวลา:17:54:41 น. |
|
|
|
|
|
|
|
|
Location :
กรุงเทพฯ Thailand
[ดู Profile ทั้งหมด]
|
 ฝากข้อความหลังไมค์ ฝากข้อความหลังไมค์
 Rss Feed Rss Feed
 ผู้ติดตามบล็อก : 1 คน [?] ผู้ติดตามบล็อก : 1 คน [?]

|
►♫
ซาหวัดดีจ่า
.
.
เอ๊ะ ดูคุณผู้ชม...
ไม่รู้สึกเป็นเดือดเป็นร้อนเลย
นี่คุณกำลังเข้าใกล้เขตกัมมันตรังสี
ระวังนะเฟ้ย...
เดี๋ยวโดนรังสีแน่ะ
กลัวววว ป่ะ
กลัววววว ย๊างงง
►♪

หลังไมค์ที่นี่จ้า
|
|
|
|
|
|
|
|
|

