|
|
|
ของเล่นเอาไว้ใช้ใน blog
เนื่องจากมีผู้อยากรู้ว่าจะเอาของเล่นทั้งหลายยแหล่มาใส่ในบ๊อกไว้ได้ยังไง อิชั้นก็ไม่ทราบหรอกค่ะเนื่องจากไม่สนใจจะใส่อะไรให้รกมากมายนัก เนื่องจากคอมของรำเพยมันเก่าแก่แต่โบราณ ขืนใส่ลูกเล่นไปมากกว่านี้สงสัยโหลดไปสามชาติก็ยังมาไม่ครบ ดังนั้นอิชั้นก็เลยไม่ได้ศึกษาอะไรที่มันมากกว่าไอ้ส่วนหลักๆที่จำเป็นอีกเลย
แต่ว่าเพื่อสนองความต้องการของผู้ถาม อิชั้นก็จะไปหามาให้เจ้าค่ะ พร้อมๆกับบอกด้วยว่าไปจิ๊กมาจากเวปไหน (ฮี่ๆๆ เราให้เครดิตผู้ถูกจิ๊กเสมอนะจ้ะ) เอ้าใครใคร่ก๊อบๆ
คำเตือน: ยิ่งคุณใส่ของเล่นไว้มากเท่าไหร่ Blog ก็จะโหลดช้าเท่านั้นนะคะ
ของเล่นอันแรก: แถบข่าวจากหนังสือพิมพ์ผู้จัดการ
อันนี้อิชั้นเอามาจากเวปของน้องฟอร์ดคนเก่งสุดหล่อของ bloggang เด็กบ้าอะไรเก่งชะมัดยาด ยังเด็กๆอยู่เลย ใครอยากตามไปดูที่เวปน้องฟอร์ดก็ตามไปได้ที่นี่ค่ะ Shelling Ford: The Wizard of Bloggang
copy ไปวางไว้ในส่วนที่ต้องการได้ค่ะ อย่างของฟอร์ดเค้าจะใส่ไว้ใน slogan นะคะ
| <iframe frameborder=0 height=19 name=result scrolling=no src="//www.manager.co.th/Home/NewsAlert.asp" width=80%></iframe> |
ผลที่ได้ก็จะเป็นแบบนี้ค่ะ

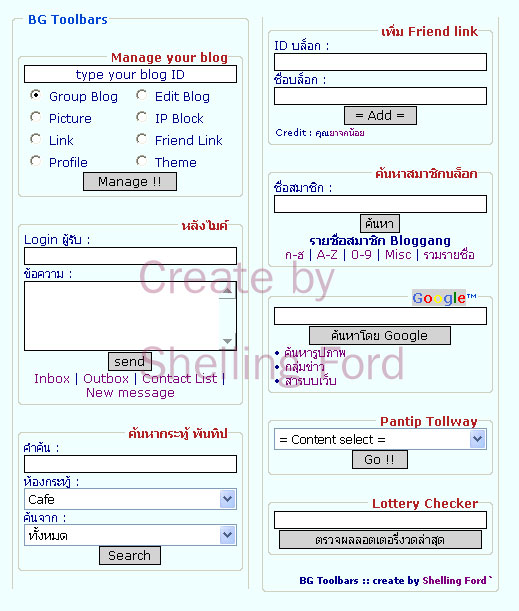
ของเล่นอันที่สอง: Blog Toolbar
อันนี้ก็ code ของดช.ฟอร์ดอีกนั่นแหละ คิดเข้าไปได้ไงไม่รู้ยาวยืดเลย มีตั้งแต่ manage blog, หลังไมค์, google, เพิ่ม friend link ไปจนถึงการตรวจผลสลากกินแบ่งรัฐบาล (เอากะเค้าสิ) Blog ที่น้องนัทเค้าสอนไว้ก็คือ blog นี้ค่ะ กดเข้าไปดูได้เลย
เอ้าใครจะเอาไปใช้ก็ตามสะดวกค่ะ อันนี้ให้ใส่ไว้ในส่วนของแนะนำตัวใน profile นะคะ
| <script src='//roomsite.freeserverhost.com/blogproject/toolbar.js'></script> |
ผลที่ได้ก็คือแบบนี้ค่ะ

ของเล่นอันที่สาม: Blog Counter
มีคนถามมาบอกว่าอยากได้ counter ที่เอาไว้ใส่ใน blog (สงสัยกลัว counter ของ bloggang หาย) ถ้าอยากได้ counter แบบนี้ก็คลิกไปที่รูปเลยนะคะ แล้วก็สมัครค่ะ ไม่เสียค่าใช้จ่าย เลือกรูปได้ตามใจชอบ

ของเล่นอันที่สี่: Online กี่คน
อันนี้เห็นมีอยู่หลายเวปที่เค้าให้บริการนะคะ ลองเลือกดูตามความสะดวกแล้วกันค่ะ พอสมัครเป็นสมาชิกกับเค้าแล้วก็จะได้ code มาไว้ใส่ใน blog ของคุณ
//diamond.siamgames.com/online/signup.php
//websociety.mauy.net/
หมดแล้วค่ะ ไปละ...
| Create Date : 23 ตุลาคม 2548 | | |
| Last Update : 23 ตุลาคม 2548 12:42:38 น. |
| Counter : 7715 Pageviews. |
| |
|
 |
|
|
|
|
|
สงวนลิขสิทธิ์ ตามพระราชบัญญัติลิขสิทธิ์ พ.ศ. 2539 ห้ามผู้ใดละเมิด ไม่ว่าการลอกเลียน หรือนำส่วนหนึ่งส่วนใดของข้อความใน blog แห่งนี้ไปใช้ ทั้งโดยเผยแพร่และเพื่อการอ้างอิง โดยไม่ได้รับอนุญาตเป็นลายลักษณ์อักษร จะถูกดำเนินคดี ตามที่กฏหมายบัญญัติไว้สูงสุด
|
|
|
|
|
|
|
|
|

