รูปภาพที่เราใส่ไปในเว็บไซต์เราสามารถปรับแต่งรายละเอียดอื่นๆเพิ่มเติมได้ โดยใช้เครื่องมือสำหรับกำหนดค่าต่างๆ ที่ Dreamweaver มีมาให้ค่ะ
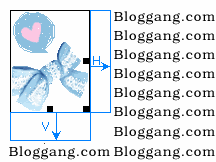
 ทุกครั้งที่จะจัดการรูปภาพ ให้เราคลิกที่รูปภาพก่อน จนเกิดกรอบสีดำๆล้อมรอบรูปภาพ ดังตัวอย่างด้านซ้ายมือนะคะ พอคลิกแล้ว พาเนล Properties (ด้านล่าง) จะเปลี่ยนหน้าตา เป็นลักษณะ ดังภาพด้านล่าง
ทุกครั้งที่จะจัดการรูปภาพ ให้เราคลิกที่รูปภาพก่อน จนเกิดกรอบสีดำๆล้อมรอบรูปภาพ ดังตัวอย่างด้านซ้ายมือนะคะ พอคลิกแล้ว พาเนล Properties (ด้านล่าง) จะเปลี่ยนหน้าตา เป็นลักษณะ ดังภาพด้านล่าง
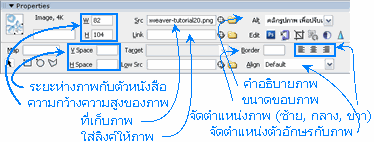
เราจะเห็นอุปกรณ์ไว้ตั้งค่ารูปภาพเพิ่มเติม รายละเอียด ตามภาพเลยค่ะ

จัดตำแหน่งรูปภาพกับข้อความ (align)
เป็นการกำหนดว่า จะให้ข้อความ จัดเรียงล้อมๆรอบรูปภาพยังไงค่ะ ค่าตั้งต้นจะเป็น อยู่บรรทัดล่างสุดของภาพ ส่วนใหญ่เราก็จะใช้ค่า Left กับ Right นะคะ เพื่อนๆลองใช้ดูนะคะ
Left= จัดภาพไว้ด้านซ้ายของตัวหนังสือ
Right= จัดภาพไว้ด้านขวาของตัวหนังสือ
Top = ตัวหนังสืออยู่บรรทัดบนของภาพ
Middle= ตัวหนังสืออยู่บรรทัดกลางของภาพ
Bottom = ตัวหนังสืออยู่บรรทัดล่างของภาพ
TextTop= ตัวหนังสือ อยู่บรรทัดบนของภาพ
Baseline= ตัวหนังสืออยู่บรรทัดล่างของภาพ
ปรับขนาดรูป (ความกว้าง, ความสูง)

 เครื่องมือนี้ เอาไว้ปรับความกว้าง, ความสูงของภาพ ลองปรับดูได้ หรือเราจะปรับลากตรงกรอบรูปเลยก็ได้เช่นกัน เมื่อปรับแล้ว ตัวเลขจะกลายเป็นสีดำเข้ม พร้อมมีลูกศรเป็นเครื่องหมายย้อนกลับ ซึ่งเราสามารถย้อนรูปให้กลับไปมีขนาดตามจริงได้ค่ะ
เครื่องมือนี้ เอาไว้ปรับความกว้าง, ความสูงของภาพ ลองปรับดูได้ หรือเราจะปรับลากตรงกรอบรูปเลยก็ได้เช่นกัน เมื่อปรับแล้ว ตัวเลขจะกลายเป็นสีดำเข้ม พร้อมมีลูกศรเป็นเครื่องหมายย้อนกลับ ซึ่งเราสามารถย้อนรูปให้กลับไปมีขนาดตามจริงได้ค่ะ
W=กว้าง
H=สูง
กำหนดระยะห่างภาพกับข้อความ (V-H)
 V Space เป็นระยะห่างในแนวตั้ง (บน ล่าง)
V Space เป็นระยะห่างในแนวตั้ง (บน ล่าง)
H Space เป็นระยะห่างในแนวนอน (ซ้าย ขวา)
ใส่ตัวเลขเปล่าๆลงไปในช่องว่างเลยค่ะ กำหนดค่าเอาไว้ที่ราวๆ 5-20 กำลังพอดีค่ะ ใส่แล้วลองดูผลลัพธ์ แล้วก็ปรับเปลี่ยนตามใจชอบเลยค่ะ
การกำหนดส่วนอื่นๆ
Alt ช่อง Alt เอาไว้ใส่ข้อความกำกับภาพ เวลาที่ภาพโหลดไม่ขึ้น ก็จะมีข้อความกำกับภาพที่เราใส่นี้ แสดงขึ้นแทน ทำให้คนอ่านเว็บ พอจะเดาออกได้ว่า ภาพนั้นเป็นภาพอะไรค่ะ
Link ช่องลิงค์นี้ เอาไว้ทำภาพให้เป็นลิงค์ ถ้าหากต้องการใส่ลิงค์ให้รูปภาพ ก็กรอบลิงค์ลงไปได้เลยค่ะ
Border กำหนดขนาดขอบให้รูปภาพ ถ้าไม่ต้องการให้รูปภาพมีขอบ ก็ใส่เลข 0 ได้ค่ะ (กรอบสีน้ำเงินมักจะโผล่มาเวลาเป็นลิงค์ ก็แก้ไขโดยการใส่เลข 0 ลงไปค่ะ)
Src เป็นแหล่งเก็บไฟล์รูปภาพ ในส่วนนี้ถ้าเราสร้างไซต์เอาไว้แล้ว Dreamweaver ก็จะทำการก็อปปี้รูปภาพ มาเก็บไว้ในโฟลเดอร์รูปภาพของเราให้โดยอัตโนมัติ โดยที่เราไม่ต้องทำอะไรเลยค่ะ แต่ถ้าหากเราไม่ได้สร้างไซต์เอาไว้ เราอาจจะต้องเก็บรูปภาพให้ถูกที่ และกำหนดแหล่งรูปภาพในช่อง src นี้ให้ถูกต้องด้วยตัวเองค่ะ

