เราสามารถเลื่อนปรับขนาดความกว้างของตารางได้โดยนำเม้าส์ไปชี้ที่บริเวณขอบ หรือ เส้นที่ต้องการปรับขนาดค่ะ เมื่อเอาเม้าส์ไปชี้ที่เส้นแล้ว จะเกิดสัญลักษณ์  นะคะ ก็ให้เรา คลิกค้างไว้ แล้วลากเส้นตารางได้เลยค่ะ
นะคะ ก็ให้เรา คลิกค้างไว้ แล้วลากเส้นตารางได้เลยค่ะ

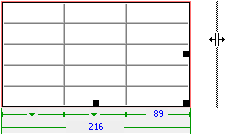
ระหว่างที่เลื่อนตาราง ก็จะมีตัวเลขบอกระยะสีน้ำเงิน แสดงขึ้นมาให้เราทราบ พอเลื่อนได้ตำแหน่งที่พอใจแล้ว ก็ปล่อยเม้าส์ได้เลย
ค่าความกว้างพื้นฐานที่กำหนดใน Dreamweaver นั้น จะเป็นเปอร์เซ็นต์นะคะ ซึ่งความความกว้างของตาราง จะสามารถยืดหยุ่นได้ตามหน้าจอ หรือตามเนื้อหารอบข้าง โดยมีสัดส่วนตามเปอร์เซ็นต์ที่เรากำหนด
เช่น ถ้ากำหนดความกว้างของตารางเป็น 80% ก็จะมีขนาดกว้าง 80%ของหน้าจอ แต่หากตารางนั้น อยู่ซ้อนในตารางอื่นที่มีขนาด 1000 pixel อีกที ตารางนี้ก็จะมีขนาด 80% ของตารางนั้น ซึ่งก็คือ ความกว้างเท่ากับ 800 pixel นั่นเองค่ะ
แต่เราก็สามารถกำหนดเป็น pixel ได้ ถ้าหากต้องการกำหนดระยะที่แน่นอน ได้ด้วยการเปลี่ยนหน่วยในช่องกำหนดความกว้าง ในเครื่องมือกำหนดตารางค่ะ ใน เครื่องมือนี้ จะเป็นเครื่องมือสำหรับกำหนดความกว้างของตารางทั้งตาราง
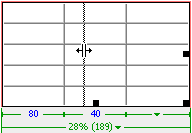
ถ้าหากต้องการกำหนดความกว้างภายในช่องตาราง เราก็ใช้เป็นแบบเลื่อนได้เช่นกันค่ะ และ ยังสามารถกำหนดความกว้างได้ ในแถบเครื่องมือสำหรับปรับแต่งช่องตารางได้ด้วย

โดยถ้าเราต้องการกำหนดให้เป็นเปอร์เซ็นต์ เราก็ใส่หน่วยเป็นตัวเลขตามด้วยเปอร์เซ็นต์ (70%)
แต่ถ้าหากต้องการกำหนดเป็นหน่วย pixel ก็ใส่เพียงแค่ตัวเลข ก็พอค่ะ (70)
ในช่องตารางนี้เรายังสามารถกำหนดความสูงได้ด้วยค่ะ (H)
การปรับแต่งตารางนั้น ไม่ยากเลยนะคะ เพียงแต่เราทำความเข้าใจ เราก็สามารถควบคุมตาราง ให้มีผลลัพธ์ตามใจเราต้องการแล้วค่ะ การปรับแต่งตาราง จะเลือกเป็นเปอร์เซ็นต์ หรือพิกเซล ก็มีหลักการง่ายๆ คือ
ถ้าต้องการให้ตารางยืดหยุ่นตามหน้าจอ หรือเนื้อหารอบข้าง ให้กำหนดค่าเป็นเปอร์เซ็นต์
ถ้าต้องการใช้ตารางมีค่าคงที่ไม่ยืดหยุ่น ให้กำหนดค่าเป็น Pixel
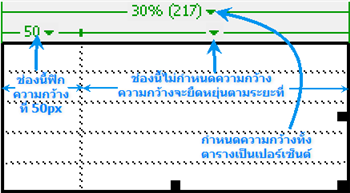
เทคนิค กำหนดตารางให้บางช่องยืดหยุ่น บางช่องเป็นค่าคงที่
ถ้าหากว่ามีเพียงบางช่อง ที่เราต้องการฟิกความกว้างเอาไว้ ไม่ให้ยืดหยุ่น ในขณะที่ช่องอื่นๆ สามารถยืดหยุ่นได้ (ผสมกัน) เราก็ใช้วิธี กำหนดความกว้างของทั้งตารางให้เป็นเปอร์เซ็นต์เอาไว้ก่อน จากนั้น
กำหนดค่าเป็น pixel ให้ช่องที่ต้องการฟิกเอาไว้ ส่วนช่องอื่นๆ
ไม่ต้องกำหนดความกว้างเลยค่ะ (โดยเอาค่าที่กำหนดเอาไว้ออก) เพียงเท่านี้ ช่องที่เรากำหนดก็จะฟิกตายตัว และช่องที่เหลือ ก็จะยืดหยุ่นตามเปอร์เซ็นต์ที่เหลือ แล้วค่ะ

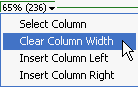
วิธีเคลียร์ค่าความกว้าง โดยปกติ Dreamweaver จะใส่ค่าให้อัตโนมัติ วิธีลบค่าความกว้างออก ก็เพียงแค่คลิก Clear Column Width ในช่องที่ต้องไม่ต้องการให้กำหนดความกว้างเท่านั้นเองค่ะ