|
|
| | 1 |
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 | |
|
| |
|
|
|
|
|
|
|
|
สอน Dreamweaver CS3 ตอนที่ 04 : การสร้าง CSS Style Sheet
สิ่งหนึ่งที่คุณควรจะทำคือ คุณควรรวบรวมการกำหนดรูปแบบต่างๆของตัวหนังสือในหน้าเว็ปคุณไว้ในที่เดียวกันคือในไฟล์ CSS ให้ได้มากที่สุดเท่าที่จะทำได้ เพื่อที่จะจัดการให้รูปแบบของหน้าเว็ปต่างๆของคุณ มีลักษณะในทิศทางเดียวกันทั้งเว็ปไซด์
ในกรณีที่คุณออกแบบหน้าเว็ปไซด์โดยใช้ Tags DIV และ CSS แทนการใช้ Table หรือใช้ Template ของหน้าเว็ปที่มีไว้ให้แล้วใน Dreamweaver(prebuilt layout) มันก็น่าจะสร้างไฟล์ CSS หรือ cascading style sheet ให้คุณ และกำหนดตำแหน่งหรือรูปแบบของ tags div แต่ละอันเอาไว้แล้ว
ข้างล่างคือลิสต์ของ style sheet แบบ external ที่คุณสามารถรวบรวมเอาไว้ในไฟล์ CSS(style sheet แบบ external คือแบบที่แยกเป็นไฟล์ CSS อีกตัวหนึ่ง แล้ว attach หรือ link เข้ากับหน้าเว็ปนั้นๆ ไม่ใช่แบบ internal ซึ่งรวม code ของ CSS ไว้ในหน้าเว็ปนั้นเลย)
- การกำหนดรูปแบบของ Tag H1 ใหม่ ซึ่ง Tag H1 ส่วนใหญ่จะใช้กับหัวข้อเรื่องในหน้าเว็ปที่เป็นแบบตัวใหญ่ที่สุด
- การกำหนดรูปแบบของ Tag H2 ใหม่ ซึ่ง Tag H2 ส่วนใหญ่จะใช้กับหัวข้อเรื่องในหน้าเว็ปที่เป็นแบบตัวใหญ่รองลงมา
- การกำหนดรูปแบบของ Tag p หรือ paragraph ใหม่ ซึ่ง Tag p ก็คือ Tag ของรูปแบบตัวหนังสือที่จะใช้ในหน้าเว็ปที่จะแสดงออกมา ถ้าคุณไม่ได้เลือกหรือเจาะจงให้ใช้ Tag ตัวอื่นกับตัวหนังสือเหล่านั้น
- การกำหนดรูปแบบของ Tag a หรือ anchor ใหม่ Tag a เป็น Tag ที่เอาไว้กำหนด link การตั้งค่าใหม่กับ Tag a จะกำหนดและเปลี่ยนแปลงรูปแบบของตัวหนังสือที่ใช้เป็น link
- การกำหนดรูปแบบของเมนูใหม่
- การกำหนดรูปแบบของตัวหนังสือที่เป็น footer ซึ่งจะใช้กับส่วนล่างสุดของหน้าเว็ป ส่วนใหญ่จะเป็นข้อมูลของชื่อ ที่อยู่ และเบอร์ติดต่อของบริษัท
การสร้างไฟล์ CSS แบบ external ทำได้โดยการทำตามขั้นตอนข้างล่างนี้
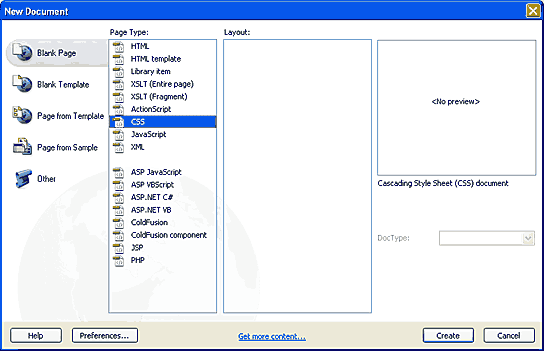
1. ไปที่เมนู File แล้วเลือก New
2. ตรงช่องของตัวเลือก Page Type เลือก CSS
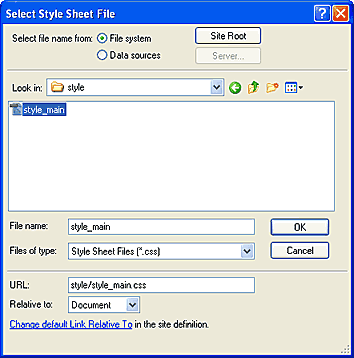
3. กดปุ่ม Create แล้ว save ไฟล์ไว้ในโฟล์เดอร์เดียวกับที่เก็บเว็ปไซด์คุณ แต่ผมแนะนำให้สร้างโฟล์เดอร์ย่อยขึ้นมาใหม่ อาจจะตั้งชื่อว่า style หรืออะไรก็ได้ที่จะทำให้คุณรู้ว่าโฟล์เดอร์นั้นเกี่ยวกับ style sheet แล้วก็ตั้งชื่อไฟล์ แล้วก็ save ไฟล์ไปในนั้น ไฟล์ตัวนั้นจะมี extension หรือนามสกุลเป็น .css

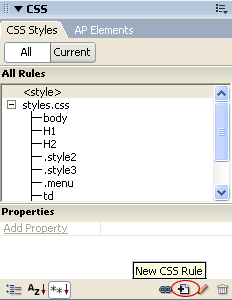
หลังจากที่คุณสร้างไฟล์ CSS แล้ว คุณก็ต้อง attach หรือ link ไฟล์ตัวนั้นกับไฟล์ Dreamweaver template ที่คุณสร้างไว้ก่อนหน้านี้ คุณสามารถทำได้โดยการไปที่ panel ของ CSS Styles (ถ้าคุณไม่เห็น panel นี้ ก็ไปที่เมนู Window แล้วเลือก CSS Styles) จากนั้นก็คลิกที่ไอคอน Attach Style Sheet(ดูรูปตัวอย่างข้างล่าง) แล้วก็เลือกไฟล์ CSS แล้วก็คลิก OK


คุณสามารถสร้าง rule หรือการกำหนด style ของ css ขึ้นใหม่ได้โดยการคลิกที่ไอค่อน New CSS Rule

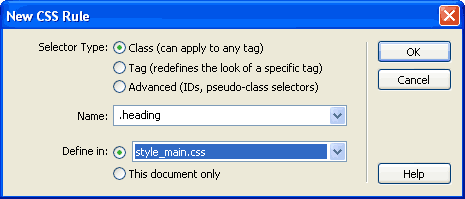
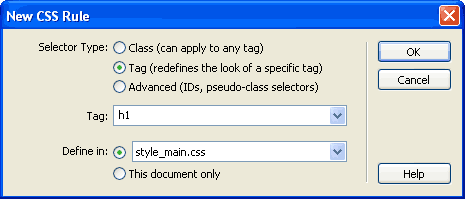
มันก็จะมี dialog box ของ New CSS Rule ขึ้นมา
ถ้าคุณต้องการตั้ง style ของตัวเอง ซึ่งจะสามารถใช้ใส่ไปใน Tag ของ Html ตัวใดก็ได้ คุณก็เลือก Class โดยทำตามขั้นตอนข้างล่าง
1. ตรงส่วนของ Selector Type: คุณก็เลือก Class
2. ตั้งชื่อโดยพิมพ์จุดนำหน้า(.) เช่น .heading
3. ตรงส่วนของ Define in: คุณก็เลือก style_main.css หรือชื่ออื่นๆที่คุณตั้ง แล้วก็คลิกที่ปุ่ม OK

ถ้าคุณต้องการเปลี่ยนแปลง style ของ Tag ที่มีอยู่แล้วใน code Html คุณก็เลือก Tag โดยทำตามขั้นตอนข้างล่าง
1. ตรงส่วนของ Selector Type: คุณก็เลือก Tag
2. เลือก Tag ที่คุณต้องการจะเปลี่ยนแปลงรูปแบบจากเมนูที่ให้เลือกทางขวาของ Tag: เช่น h1 อย่างในรูป
3. ตรงส่วนของ Define in: คุณก็เลือก style_main.css หรือชื่ออื่นๆที่คุณตั้ง แล้วก็คลิกที่ปุ่ม OK

มันก็จะมี dialog box ของ CSS Rule Definition ขึ้นมา คุณก็สามารถตั้งว่าจะใช้ฟอนต์อะไร ขนาดเท่าไหร่ มี style แบบไหน แล้วก็อื่นๆอีกมากมาย ในหมวดต่างๆ dialog box ตัวนี้ได้ เมื่อตั้งเสร็จแล้ว คุณก็คลิก OK

คุณควรทดลองตั้งค่าและกำหนด style ต่างๆ ใน dialog box นี้ดู แต่ CSS เป็นเรื่องที่ซับซ้อนขึ้นมาอีกหน่อย ดังนั้นมันจึงต้องใช้เวลาและการทดลองทำ เพื่อทำความเข้าใจกับสิ่งนี้ และถ้าคุณอยากจะฟังคำอธิบายเกี่ยวกับ CSS rule แบบที่เป็นวีดีโอ คุณสามารถเข้าไปดูได้โดยคลิกที่ link นี้ //www.dw3thai.com/dvd_info.html#06 เมื่อหน้าเปิดขึ้นมา คุณก็คลิกที่หัวข้อ โครงสร้างของ Style Sheet แต่ว่าคุณต้องมี Plug-in ของ Flash installed อยู่ในเครื่องน่ะครับ ถึงจะดูวีดีโอได้
แต่ไม่ต้องกังวลน่ะครับ ถ้าคุณยังไม่ค่อยเข้าใจเรื่อง CSS เพราะสิ่งนี้ต้องใช้เวลาในการเรียนรู้ คุณจะเข้าใจมันมากขึ้นเวลาที่เราได้เริ่มทำโปรเจ็คในตอนท้ายของการเรียนเรื่องนี้
ในตอนต่อไปเราจะพูดถึงเรื่องการใส่องค์ประกอบต่างๆของหน้าเว็ปไปใน Dreamweaver Template : ตัวหนังสือและรูปภาพ
สำหรับผู้ที่ต้องการจะเรียนรู้โปรแกรม Dreamweaver CS3 ในแบบที่สอนเป็นวีดีโอ คุณสามารถไปดูรายละเอียดและวีดีโอตัวอย่าง ได้ที่เว็ปไซด์นี้ //www.dw3thai.com ซึ่งจะมีดีวีดีสอนการใช้งานโปรแกรม โดยลินดาดอทคอม เป็นเวอร์ชั่นภาษาไทย (พากษ์ไทย) ด้วยความยาวกว่า 10 ชั่วโมง ในราคาเพียง 150 บาท (รวมค่าส่งทางไปรษณีย์ลงทะเบียน) และตอนนี้ก็มีทางเลือกอีกทางในการชำระเงิน โดยใช้บริการเรียกเก็บเงินปลายทางจากกรมไปรษณีย์ ซึ่งก็ช่วยให้คุณสะดวกและมั่นใจยิ่งขึ้น คุณสามารถเข้าไปดูรายละเอียดได้จาก link นี้ครับ
| Create Date : 13 ธันวาคม 2550 |
| Last Update : 13 ธันวาคม 2550 19:24:36 น. |
|
1 comments
|
| Counter : 4207 Pageviews. |
 |
|
|
โดย: กระจ้อน  วันที่: 16 กรกฎาคม 2551 เวลา:19:35:04 น. วันที่: 16 กรกฎาคม 2551 เวลา:19:35:04 น. |
|
|
|
|
|
|
|