|
|
| | 1 | 2 | 3 | 4 | 5 |
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 | |
|
| |
|
|
|
|
|
|
|
|
สอน Dreamweaver CS3 : ตอนที่ 08 : การสร้างหน้า Html ในไซด์ ทั้งในหน้าที่เป็นส่วนของเนื้อหาและฟอร์ม
เราก็มาเริ่มเรียนกันต่อเลยครับ ตอนนี้เราจะพูดถึงเรื่องการสร้างหน้า Html ในเว็ปไซด์ ทั้งในหน้าที่เป็นส่วนของเนื้อหา และหน้าที่เป็นแบบฟอร์มเพื่อให้ผู้มาเยี่ยมชมเว็บไซด์ กรอกข้อมูลต่างๆลงไปเพื่อส่งให้เจ้าของเว็บไซด์ ซึ่งอาจจะใช้ประโยชน์ในการสอบถามข้อมูลจากผู้มาเยี่ยมชม หรือใช้กรอกรายละเอียดการสั่งซื้อสินค้า แล้วก็อื่นๆอีก แต่ตอนนี้ผมนึกออกแค่สองอย่างครับ ;-)
หลังจากที่คุณได้สร้าง template เพื่อใช้เป็นต้นแบบสำหรับหน้าต่างๆในเว็บไซด์ แล้วก็สร้างไฟล์ CSS เพื่อใช้กำหนดรูปแบบต่างๆของตัวหนังสือในเว็บไซด์ รวมทั้งคุณได้สร้าง server side includes(SSI) หรือ library items สำหรับใช้กับเว็บไซด์ที่คุณออกแบบ (เราพูดถึงเรื่องนี้ใน ตอนที่ 06 : การสร้าง Libraries และ Server Side Includes) ตอนนี้ คุณก็สามารถที่จะสร้างหน้าเว็บที่จะใช้งานจริงๆ ในแบบที่คุณได้แปลนโครงสร้างเอาไว้ว่าจะให้มันออกมาเป็นแบบไหนได้แล้วครับ
แต่คุณต้องระวังตรงนี้เอาไว้ด้วย ในกรณีที่คุณใช้ server side includes คุณจะต้องสร้างหน้าเว็บ แล้ว save มันเป็นไฟล์ .shtml หรือ .shtm น่ะครับ ไม่งั้นมันจะใช้งานในส่วนของ server side includes ไม่ได้
การสร้างหน้า HTML หรือ SHTML ขึ้นใหม่ โดยใช้ template ที่คุณได้สร้างขึ้นเป็นต้นแบบ ทำได้โดย :
1. ไปที่เมนู File แล้วเลือก New แล้วก็ Page from Template หลังจากนั้นก็เลือกชื่อเว็บไซด์ของคุณ เช่น ของผม ผมก็เลือก samplesite จากนั้นก็เลือกชื่อของ template ที่คุณจะใช้ซึ่งคุณได้สร้างเอาไว้ในเว็บไซด์นั้น แล้วก็กดปุ่ม Create
2. ตั้งชื่อให้กับหน้าที่คุณสร้างขึ้นใหม่ แล้วก็ save หน้านั้น ไปในโฟลเดอร์ที่คุณเอาไว้ใส่เว็บไซด์ที่คุณกำลังทำงานอยู่ การจัดระเบียบของการเก็บไฟล์หรือหน้าต่างๆที่อยู่ในเว็บไซด์ของคุณ ขึ้นอยู่กับว่าคุณชอบวิธีแบบไหน แต่ผมขอแนะนำว่าถ้าคุณมีเว็บไซด์ที่ใหญ่ หรือมีหน้าเว็บมากมายอยู่ในนั้น คุณควรแยกหน้าในแต่ละหมวด เช่น หมวด about_us, company_profile ให้อยู่ในโฟลเดอร์ของมันเอง เพื่อให้ง่ายต่อการค้นหา และ update หน้าเหล่านั้น คุณจะจัดเก็บไฟล์ของหน้าเว็บต่างๆในเว็บไซด์ของคุณ แบบใดก็ได้ ยกเว้น หน้าแรกหรือหน้าหลักของเว็บไซด์คุณ หรือที่ภาษาอังกฤษเรียกว่า homepage หรือ frontpage ซึ่งจะต้องอยู่ใน root directory หรือ directory แรกในโฟลเดอร์ที่เก็บเว็บไซด์ของคุณ เช่น ถ้าคุณเอาไฟล์ทั้งหมดของเว็บไซด์ไว้ในโฟลเดอร์ชื่อ samplesite เวลาที่เปิดโฟลเดอร์นี้ขึ้นมา จะต้องเห็นไฟล์ที่จะใช้เป็นหน้าแรกของเว็บไซด์คุณอยู่ในนั้น มันไม่สามารถอยู่ในโฟลเดอร์ย่อยที่คุณสร้างไว้ในโฟลเดอร์ samplesite อย่าง about_us หรือ company_profile ได้ หน้านี้จะเป็นหน้าที่คนเข้ามาดูจะเห็นเป็นหน้าแรก เวลาที่พิมพ์ที่อยู่ของเว็บไซด์คุณ เช่น ถ้าเขาพิมพ์ //www.samplesite.com เขาก็จะเห็นหน้านี้เปิดขึ้นมาเป็นหน้าแรก หน้านี้จะต้องมีชื่อว่า index ส่วนนามสกุลหรือ extension ของไฟล์ อาจจะเป็นได้ทั้งแบบ .htm .html .shtml ขึ้นอยู่กับว่าคุณใช้เทคโนโลยีของ web server แบบไหนกับเว็บไซด์ของคุณ ถ้าคุณใช้ server side includes (SSI) แล้ว web server ที่คุณเช่าอยู่เป็นระบบ UNIX หรือ Linux คุณก็ต้องตั้งชื่อของหน้าแรกของเว็บไซด์คุณเป็น index.shtml แต่ถ้าคุณเช่า web server ที่เป็นระบบ Windows ส่วนใหญ่แล้ว ถ้าคุณจะใช้ SSI คุณต้องตั้งชื่อหน้านี้เป็นชื่อ default.shtml แต่ถ้าคุณไม่ได้ใช้ SSI คุณก็สามารถใช้นามสกุลเป็น .htm หรือ .html ก็ได้ ใน web server ทั้งแบบ UNIX และ Windows
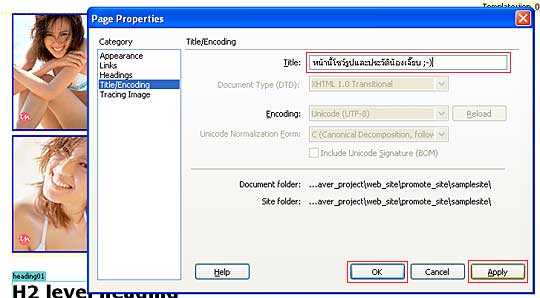
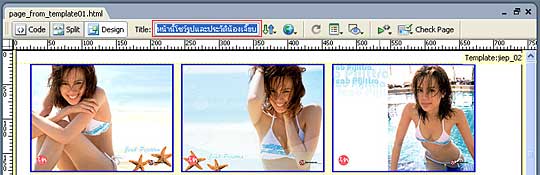
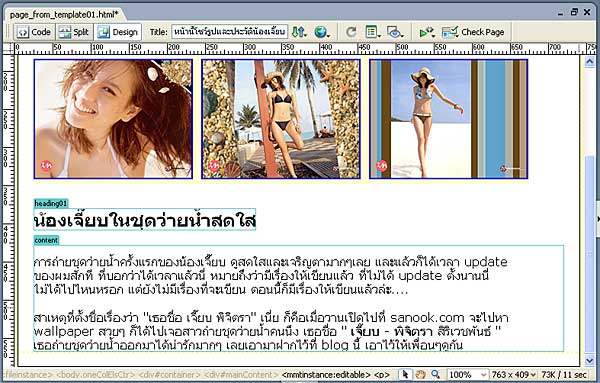
3. เปลี่ยนชื่อไดเดิ้ลของหน้าเว็บคุณให้เหมาะสมกับหน้าที่คุณกำลังทำอยู่ เช่น ถ้าหน้าที่คุณกำลังทำอยู่เป็นหน้าแรกของเว็บไซด์ คุณก็ควรจะพิมพ์ว่า ขอต้อนรับสู่เว็บไซด์ samplesite.com หรืออะไรที่เกี่ยวข้องกับหน้านั้น ซึ่งผมมั่นใจว่าคุณจะตั้งไตเติ้ลได้เพราะ และเหมาะสมกว่าตัวอย่างที่ผมให้ครับ ;-) คุณสามารถพิมพ์ไดเดิ้ลของหน้าได้โดยไปที่เมนู Modify แล้วก็เลือก Page Properties แล้วก็เลือก Title/Encoding แล้วในที่สุด ;-) คุณก็พิมพ์สิ่งที่คุณต้องการลงไปในช่อง Title: ครับ หรือถ้าคุณขี้เกียจทำตามขั้นตอนเหล่านี้ คุณก็สามารถพิมพ์ชื่อไตเติ้ลของหน้าลงไปบนช่อง Title: ของหน้าที่คุณกำลังทำงานอยู่แบบรูปที่สองข้างล่างครับ มันก็จะได้ผลลัพท์แบบเดียวกันครับ สิ่งที่คุณพิมพ์ลงไปก็จะไปโชว์ตรงบาร์ด้านบนของ Browser Window


4. ใส่ข้อมูลที่เกี่ยวข้องกับหน้านั้นของเว็บไซด์คุณ ไปในส่วนที่เรียกว่า meta data ซึ่งข้อมูลตรงนี้จะไม่สามารถมองเห็นได้ด้วยตาเปล่า ;-) สำหรับผู้ที่เข้ามาดูเว็บไซด์คุณ (หมายความว่า ถ้าผู้เข้ามาดูอยากจะเห็นข้อมูลตรงนี้ เขาต้องเข้าไปดูใน code XHTML ของหน้านั้น ถึงจะมองเห็น) ส่วนใหญ่จะนิยมใส่ไปในหมวดของ keywords และ description
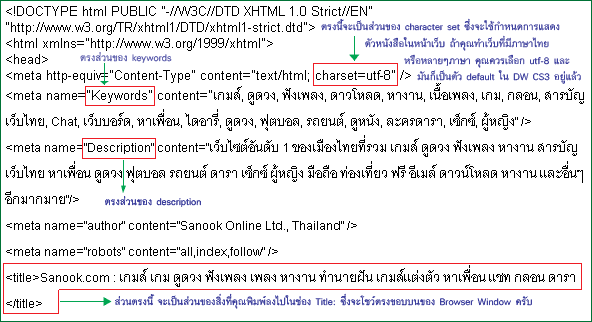
ตรงส่วนของ keywords เป็นส่วนของคำที่เกี่ยวข้องกับเว็บไซด์ของคุณ เช่น ถ้าเว็บไซด์ของคุณเกี่ยวกับข่าวดารา คุณอาจจะพิมพ์คำว่า ดารา แล้วพิมพ์ , หรือเครื่องหมาย comma หรือตัวลูกน้ำ(ถ้าผมจำไม่ผิด ผมคิดว่ามันเรียกว่าตัวลูกน้ำ) เคาะทีนึง แล้วก็ตามด้วยคำอื่นๆที่เกี่ยวข้อง เช่น ซุบซิบ แล้วพิมพ์ , (comma) แล้วก็เคาะทีนึง แล้วก็พิมพ์คำอื่นๆที่เกี่ยวข้องอีก คุณควรให้ keywords ของคุณ อยู่ภายใน 10 20 คำ เพราะถ้ามากกว่านั้น search engine บางตัวก็อาจจะมองข้ามเว็บไซด์ของคุณได้ เพราะมันอาจจะมองว่า เว็บไซด์ของคุณเป็นเว็บไซด์ครอบจักรวาล ซึ่งเกี่ยวข้องกับเรื่องทุกเรื่องในโลกนี้ ดังนั้นมันก็จะไม่สนใจ
ตรงส่วนของ description เป็นส่วนของประโยคอธิบายเนื้อหาที่อยู่ในหน้านั้นของเว็บไซด์คุณ เช่น ถ้าหน้านั้นเป็นหน้าข่าวซุบซิบดารา ซึ่งอยู่ภายในเว็บไซด์ของคุณที่เกี่ยวกับข่าวดารา คุณอาจจะพิมพ์ว่า
รับรู้ข้อมูลข่าวดาราแย่งแฟน แย่งรถ แย่งงาน มีกิ๊กใหม่ เป็นเกย์ ได้จากหน้านี้ ข้อมูลเจาะลึกที่สุดในประเทศไทย
ก็ประมาณนี้ครับ ข้างล่างคือตัวอย่างของ meta data ซึ่งอยู่ใน code XHTML ของเว็บไซด์ sanook.com ครับ

คุณสามารถใส่ส่วนของ meta data ได้โดย :
4.1 ไปที่เมนู Insert แล้วเลือก HTML แล้วก็เลือก Head Tags จากนั้นก็เลือก Keywords มันก็จะมี Dialog box ของ Keywords ขึ้นมา คุณก็พิมพ์คำที่คุณต้องการจะใส่ลงไป โดยทำตามวิธีที่กล่าวถึงข้างบนครับ
4.2 ไปที่เมนู Insert แล้วเลือก HTML แล้วก็เลือก Head Tags จากนั้นก็เลือก Description มันก็จะมี Dialog box ของ Description ขึ้นมา คุณก็พิมพ์ประโยคที่คุณต้องการจะใส่ลงไปครับ
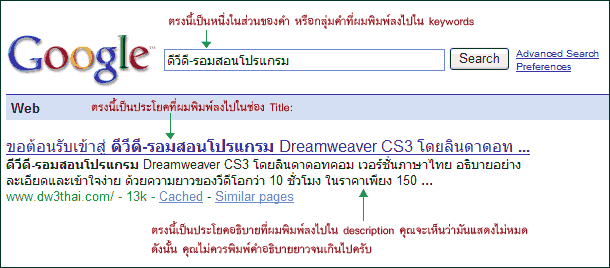
รูปข้างล่างคือตัวอย่างของเว็บไซด์ของผมเอง เวลาที่มีคนพิมพ์ว่า ดีวีดี-รอมสอนโปรแกรม ลงไปในช่อง Search ของ Google เพื่อหาข้อมูล มันก็จะแสดงข้อมูลที่คุณใส่ไปในส่วนของ meta data ออกมา ในแบบที่คุณเห็นในรูปน่ะครับ ซึ่งจริงๆแล้วผมมั่นใจว่าคงไม่มีใครพิมพ์คำว่า ดีวีดี-รอมสอนโปรแกรม ลงไปในช่อง Search หรอกครับ แต่นี่ก็เพื่อเป็นตัวอย่างให้คุณเข้าใจได้ง่ายขึ้นครับ

การใส่ข้อมูลลงไปในส่วนของ meta data ก็เป็นสิ่งหนึ่งที่ทำให้คนหาเว็บไซด์ของคุณได้ง่ายขึ้น แต่การทำการตลาดกับ Search Engine เป็นเรื่องที่ค่อนข้างละเอียดและซับซ้อน มีคนที่รู้วิธีการทำให้เว็บไซด์สามารถติดอันดับต้นๆเวลาที่มีคนหาข้อมูลใน Search Engine พวก Google, Yahoo ซึ่งเขาสามารถใช้ความรู้นี้ทำเป็นอาชีพได้เลย ผมไม่ได้รู้ลึกซึ้งขนาดนั้นครับ แต่ผมก็ได้ลูกค้าหลายคนที่หาข้อมูลใน Search Engine แล้วมาพบเว็บไซด์ผม ดังนั้น การทำการตลาดกับ Search Engine ก็เป็นวิธีที่ได้ผล และประหยัดอันหนึ่ง โดยเฉพาะสำหรับผม เพราะผมไม่มีเงินไปทำการตลาดในช่องทางอื่นครับ
5. พิมพ์หรือ paste ข้อมูลของหน้านั้น ลงไปในส่วนที่เปลี่ยนแปลงได้ (Editable Region) ที่คุณได้ตั้งเอาไว้ของหน้านั้น เช่น ในส่วนที่เป็นหัวข้อเรื่อง (Heading) และส่วนที่เป็นเนื้อหา (Content) แบบตัวอย่างรูปข้างล่าง ;-)

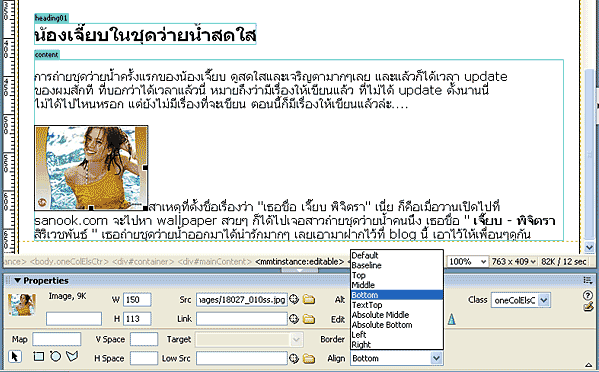
6. ใส่รูปภาพหรือไฟล์ Flash ไปในส่วนที่สามารถเปลี่ยนแปลงได้ (Editable region) แล้วก็จัดระเบียบ รูปภาพหรือไฟล์ Flash ให้เป็นในแบบที่คุณต้องการโดยใช้เครื่องมือใน Property Inspector เหมือนรูปตัวอย่างข้างล่าง

7. เปลี่ยนแปลงในส่วนของ Library items หรือส่วนของ SSI(server side includes) ให้เป็นในแบบที่คุณต้องการ
8. คุณก็ทำวีธีการแบบเดียวกันนี้กับหน้าอื่นๆครับ
ในบางหน้า คุณอาจจะต้องการสิ่งที่เรียกกันว่าฟอร์ม (Form) เช่น ในหน้า contact us หรือหน้าที่ต้องการให้คนที่เข้ามาดูเว็บไซด์ติดต่อกับคุณ หรือบริษัทคุณ ซึ่งจะมีช่องต่างๆให้คนที่ต้องการติดต่อกรอกข้อมูลลงไป ในบทเรียนนี้ผมจะพูดคร่าวๆเกี่ยวกับแบบฟอร์มในหน้าเว็บครับ
คุณสามารถใส่ฟอร์มลงไปในหน้าเว็บได้โดย :
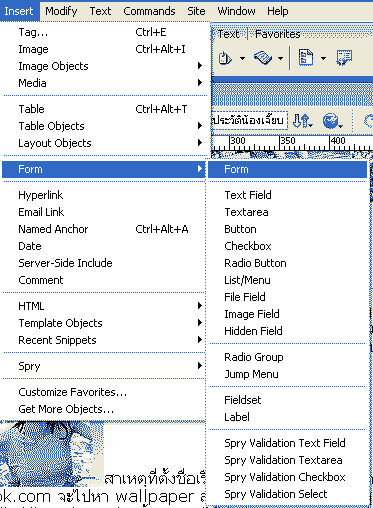
ไปที่เมนู Insert แล้วเลือก Form แล้วก็เลือก Form แบบรูปตัวอย่างข้างล่าง

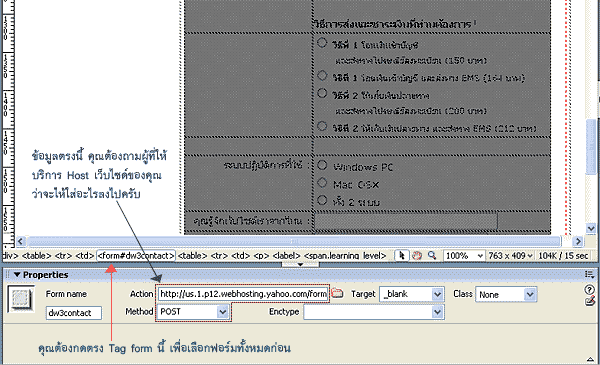
ในการทำแบบฟอร์มใหม่ทุกครั้ง คุณต้องเลือก Insert > Form > Form ก่อนทุกครั้งแบบในรูปตัวอย่าง เพื่อให้ทุกอย่างที่คุณจะให้อยู่ในแบบฟอร์ม เช่น ช่องใส่ตัวหนังสือ( Text Field), ปุ่มตัวเลือก (Radio Button) และอื่นๆ อยู่ภายใน Tag Form ไม่อย่างงั้น มันจะใช้การไม่ได้ หลังจากนั้น คุณก็สามารถใส่สิ่งต่างๆ ลงไปในแบบฟอร์มได้ เช่น ถ้าคุณจะใส่ช่องกรอกตัวหนังสือ คุณก็ไปที่ Insert > Form > Text Field แล้วก็ทำแบบเดียวกันกับสิ่งอื่นๆที่คุณต้องการใส่ในแบบฟอร์ม ปุ่มที่สำคัญที่สุดปุ่มหนึ่งในแบบฟอร์ม คือปุ่ม Submit หรือปุ่มส่งข้อมูลในฟอร์ม ซึ่งคุณจำเป็นต้องมีในแบบฟอร์มทุกอันของคุณ ไม่งั้นคนที่กรอกแบบฟอร์มก็จะไม่สามารถส่งข้อมูลที่กรอกได้ หลังจากที่คุณใส่ช่องตัวหนังสือ เมนู ปุ่มตัวเลือก และสิ่งอื่นๆ จนแบบฟอร์มของคุณเสร็จสมบูรณ์แล้ว สิ่งสำคัญอีกอย่างที่คุณต้องทำคือ คุณต้องคุยกับผู้ที่ให้บริการ Host เว็บไซด์ของคุณว่าจะต้องทำอะไรบ้าง และใส่อะไรลงไปในช่อง Action และ Method เพื่อให้แบบฟอร์มของคุณส่งไปที่ใดที่หนึ่งได้ มันอาจจะถูกส่งไปเก็บไว้ในฐานข้อมูล (database) หรือส่งไปยังอีเมล์ของคุณ หรือทั้งสองอย่าง

นี่คือการแนะนำคร่าวๆเกี่ยวกับหน้าที่เป็นแบบฟอร์ม แต่การทำหน้าฟอร์มเป็นเรื่องที่ค่อนข้างละเอียด ถ้าจะสอนทั้งหมดคงจะต้องเป็นตอนๆหนึ่งเกี่ยวกับฟอร์มอย่างเดียวเลยครับ ถ้าคุณต้องการให้ผมเขียนตอนๆหนึ่งเกี่ยวกับหน้าฟอร์มอย่างเดียวเลย คุณก็ส่งความคิดเห็นมาน่ะครับ ถ้ามีคนจำนวนมากที่ต้องการเรียนเรื่องนี้ ผมก็จะเขียนครับ และถ้าคุณอยากจะดูวีดีโอเกี่ยวกับ การใส่ checkboxes และ radio buttons ในแบบฟอร์ม คุณก็สามารถไปดูได้ที่ link นี้ครับ โดยคลิกที่ตัวหนังสือ การใส่ checkboxes และ radio buttons แต่คุณต้องมี Flash Plug-in installed ในเครื่องน่ะครับถึงจะดูได้
ตอนต่อไปเราจะพูดถึงเรื่องการสร้าง link ในหน้าเว็ปครับ
สำหรับผู้ที่ต้องการจะเรียนรู้โปรแกรม Dreamweaver CS3 ในแบบที่สอนเป็นวีดีโอ คุณสามารถไปดูรายละเอียดได้ที่เว็ปไซด์นี้ //www.dw3thai.com ซึ่งจะมีดีวีดีสอนการใช้งานโปรแกรมโดยลินดาดอทคอม เป็นเวอร์ชั่นภาษาไทย (พากษ์ไทย) ด้วยความยาวกว่า 10 ชั่วโมง ในราคาเพียง 150 บาท (รวมค่าส่งทางไปรษณีย์ลงทะเบียน) และตอนนี้ก็มีทางเลือกอีกทางในการชำระเงิน โดยใช้บริการเรียกเก็บเงินปลายทางจากกรมไปรษณีย์ ซึ่งก็ช่วยให้คุณสะดวกและมั่นใจยิ่งขึ้น คุณสามารถเข้าไปดูรายละเอียดได้จาก link นี้ครับ
| Create Date : 14 มกราคม 2551 |
| Last Update : 14 มกราคม 2551 17:14:33 น. |
|
3 comments
|
| Counter : 2628 Pageviews. |
 |
|
|
โดย: lukpad  วันที่: 14 กุมภาพันธ์ 2551 เวลา:14:19:55 น. วันที่: 14 กุมภาพันธ์ 2551 เวลา:14:19:55 น. |
|
|
|
โดย: weraj  วันที่: 2 มีนาคม 2551 เวลา:18:44:56 น. วันที่: 2 มีนาคม 2551 เวลา:18:44:56 น. |
|
|
|
โดย: กระจ้อน  วันที่: 16 กรกฎาคม 2551 เวลา:19:41:18 น. วันที่: 16 กรกฎาคม 2551 เวลา:19:41:18 น. |
|
|
|
|
|
|
|
มีความสุขในวันแห่งความรัก และทุกๆ วันนะคะ