|
สอน Dreamweaver CS3 ตอนที่ 05 : การใส่องค์ประกอบต่างๆของหน้าเว็ปไปใน Dreamweaver Template
สวัสดีครับคุณผู้อ่านและผู้ที่ต้องการจะเรียนรู้การออกแบบเว็ปไซด์ โดยใช้ Dreamweaver CS3 ผมหายไปและไม่ได้ update บทเรียนบทใหม่นานพอสมควร ต้องขอโทษด้วยครับ เนื่องจากต้องจัดการภารกิจส่วนตัว แล้วก็พยายามหาเลี้ยงชีพ เอาล่ะครับ เรามาเรียนกันต่อเลยครับ
หลังจากที่คุณได้ออกแบบ layout ของ template แล้ว ไม่ว่าจะด้วยวิธีใช้ table หรือ tags div ในการออกแบบ ตอนนี้คุณก็สามารถใส่รูปต่างๆ สิ่งที่อยู่ในเมนูของหน้าเว็ป ตัวหนังสือ เช่น รายละเอียดเกี่ยวกับเรื่องลิขสิทธิ์ของเว็ปไซด์คุณ และก็อื่นๆ ซึ่งองค์ประกอบต่างๆเหล่านี้จะเป็นตัวกำหนดรูปแบบโดยรวมของเว็บไซด์คุณ
การใส่ตัวหนังสือ
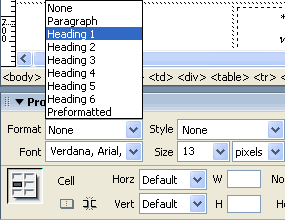
คุณสามารถพิมพ์ตัวหนังสือลงไปในหน้าเว็ป ในแบบเดียวกับที่คุณทำในโปรแกรมพวก Microsoft Word หลังจากนั้น คุณก็สามารถเปลี่ยนแปลงรูปแบบของตัวหนังสือได้โดยใช้ Proprety Inspector ดังรูปตัวอย่างข้างล่าง แต่ในกรณีที่คุณจะทำแบบนี้ได้ คุณต้องได้กำหนดรูปแบบของ style ไว้ก่อนแล้ว แบบที่เราพูดถึงการสร้าง style sheets ในบทก่อน(ตอนที่ 04 : การสร้าง CSS Style Sheet)

นอกจากนี้แล้ว คุณยังสามารถตั้ง style ได้ โดยใช้ tags html ทั่วๆไป แบบรูปตัวอย่างข้างล่าง ซึ่งคุณสามารถเปลี่ยนแปลงรูปแบบของสิ่งที่อยู่ใน tags html ได้โดยกำหนดรูปแบบใหม่ได้ในไฟล์ CSS

การใส่รูปภาพ
คุณสามารถใส่รูปภาพไปในหน้าเว็ปได้ โดยไปที่เมนู Insert > Image แล้วก็เลือกรูปที่คุณต้องการ แล้วคลิก OK
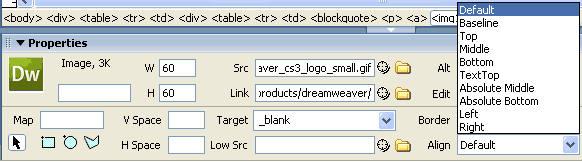
คุณสามารถจัดระเบียบการวางรูปภาพ เป็นชิดซ้าย ชิดขวา ตรงกลาง หรืออื่นๆ โดย
1. คลิกที่รูป เพื่อเลือกมัน
2. ตรง Property Inspector ข้างล่าง(ถ้าคุณไม่เห็นมัน ให้ไปที่เมนู Window แล้วเลือก Properties) แล้วก็เลือกการจัดระเบียบอย่างที่คุณต้องการ จากเมนู Align ดังรูปตัวอย่างข้างล่าง และคุณก็ยังสามารถจัดระเบียบของสิ่งที่อยู่ภายใน cell หรือ tag div ที่คลุมรูปนี้ โดยใช้เมนูตรงนี้เช่นเดียวกัน

การใส่เมนู
ตรงส่วนของสิ่งที่เป็นเมนูของหน้าเว็ป คุณสามารถทำให้โดยใช้ตัวหนังสือทั่วไป แล้วก็กำหนด style ลงไปโดยใช้ CSS หรือถ้าคุณชำนาญมากขึ้น คุณก็สามารถใช้ code javascript เพื่อทำให้เมนูของคุณมีลูกเล่นมากขึ้น และก็ยังมีอีกหลายวิธีในการสร้างเมนูสำหรับหน้าเว็ป แต่เราจะไม่พูดถึงสิ่งเหล่านี้ ในการเรียนขั้นพื้นฐานชุดนี้
ตอนต่อไปเราจะพูดถึงเรื่อง การสร้าง Libraries และ Server Side Includes
สำหรับผู้ที่ต้องการจะเรียนรู้โปรแกรม Dreamweaver CS3 ในแบบที่สอนเป็นวีดีโอ คุณสามารถไปดูรายละเอียดและวีดีโอตัวอย่าง ได้ที่เว็ปไซด์นี้ //www.dw3thai.com ซึ่งจะมีดีวีดีสอนการใช้งานโปรแกรม โดยลินดาดอทคอม เป็นเวอร์ชั่นภาษาไทย (พากษ์ไทย) ด้วยความยาวกว่า 10 ชั่วโมง ในราคาเพียง 150 บาท (รวมค่าส่งทางไปรษณีย์ลงทะเบียน) และตอนนี้ก็มีทางเลือกอีกทางในการชำระเงิน โดยใช้บริการเรียกเก็บเงินปลายทางจากกรมไปรษณีย์ ซึ่งก็ช่วยให้คุณสะดวกและมั่นใจยิ่งขึ้น คุณสามารถเข้าไปดูรายละเอียดได้จาก link นี้ครับ
| Create Date : 18 ธันวาคม 2550 |
|
1 comments |
| Last Update : 20 ธันวาคม 2550 9:43:45 น. |
| Counter : 2535 Pageviews. |
|
 |
|