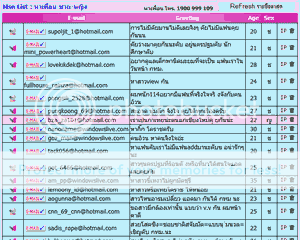
หัวข้อนี้เป็นหัวข้อที่ไม่พูดถึงไม่ได้ เพราะการสร้างเว็บไซต์นี้ จะมีการใช้งานตารางเยอะมากถึงมากที่สุด การสร้างตาราง สามารถสร้างได้ไม่ยากเลย ค่ะ ตารางจะมีประโยชน์กับเรามาก ในการทำเว็บไซต์ ไม่เพียงแค่ใช้เป็นตารางแสดงข้อมูลต่างๆ เท่านั้น แต่ยังสามารถนำมาใช้จัดหน้าตาเว็บไซต์ให้ดูดี เป็นระเบียบ สวยงามได้อีกด้วยค่ะ
ตารางแสดงข้อมูล ตารางจัดหน้าตาเว็บ
ตารางจัดหน้าตาเว็บ
วิธีสร้างตาราง
1. คลิกเครื่องมือสร้างตาราง  เพื่อสร้างตารางค่ะ (อยู่ในแถบเครื่องมือ Insert ด้านบนนะคะ)
เพื่อสร้างตารางค่ะ (อยู่ในแถบเครื่องมือ Insert ด้านบนนะคะ)

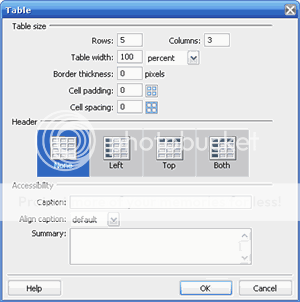
จากนั้น จะมีหน้าต่างขึ้นมา ก็กำหนดค่าเลยค่ะ
Row คือ จำนวนแถว
Columns คือจำนวนคอลัมภ์
Table width ความกว้างของตาราง
Border Thickness ความหนาของขอบตาราง ในที่นี้ ให้กำหนดเป็นศูนย์ก่อนนะคะ
CellPadding ข้อความในช่องจะห่างจากกรอบเท่าไหร่
Cell Spacing ช่องแต่ละช่องจะห่างกันเท่าไหร่
Header กำหนดว่า หัวตารางจะอยู่ในแนวไหน ถ้าไม่มีก็เลือก None ค่ะ
กำหนดเสร็จแล้ว คลิก OK ได้เลย แล้วเราก็จะได้ตารางเป็นรูปแบบนี้ค่ะ

แถวแนวตั้ง คือจำนวนคอลัมภ์ และแถวแนวนอนคือ จำนวนแถว
เราสามารถกรอกข้อความ และใส่รูปภาพต่างๆ ได้ตามปกติ เหมือนตอนกำหนดนอกตารางเลยค่ะ นอกจากนั้น เรายังสามารถใส่ตารางซ้อนเข้าไปอีก เป็นตารางซ้อนตาราง ก็ยังได้ค่ะ

