ทีนี้มาเริ่มใส่ตัวอักษร และแก้ไข ปรับแต่งตัวอักษรในหน้าเว็บไซต์เรากันบ้างดีกว่า สำหรับการแก้ไขปรับแต่งตัวอักษรใน Dreamweaver นี้ สามารถทำได้ง่ายมาก ค่ะ
หลักการพิมพ์ตัวอักษร
1. พิมพ์ตัวอักษรตามปกติ เมื่อต้องการขึ้นบรรทัดใหม่ ย่อหน้าใหม่ ก็กด Enter บนคีย์บอร์ดได้เลย (จะเป็นการเรียกใช้แท็ก p)
2. ถ้าหากเพื่อนๆต้องการขึ้นบรรทัดใหม่ โดยไม่เว้นช่องว่าง ให้กด Shift+Enter นะคะ (จะเป็นการเรียกใช้แท็ก br)
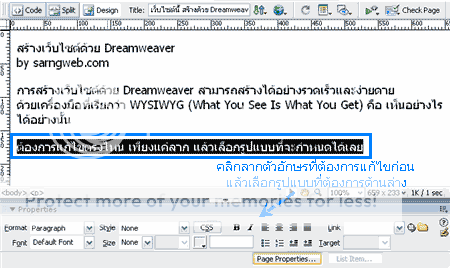
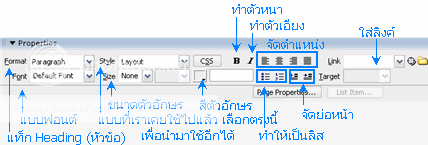
3. ถ้าหากต้องการปรับแต่งตัวอักษรส่วนไหน เช่น ปรับสี ปรับขนาด เลือกแบบฟอนต์ จัดตำแหน่ง ก็ให้ลากข้อความส่วนที่ต้องการแก้ไข แล้วคลิกที่เครื่องมือสำหรับแก้ไขได้เลยค่ะ

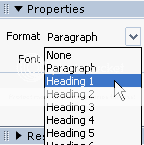
แถบเครื่องมือแต่ละอัน จะมีลูกศรีชี้ลง ให้เลือกได้ค่ะ


เรายังสามารถจัดรูปแบบข้อความ จากแถบเครื่องมือ Insert ในแท็บ Text ได้ด้วยนะคะ

ในแถบเครื่องมือนี้จะมีเครื่องมือที่เราใช้อยู่ประจำ คือ  ค่ะ สำหรับเวลาที่ต้องการเว้นช่องว่างหลายๆครั้ง ก็ให้คลิกที่ปุ่มนี้ตามจำนวนครั้งที่ต้องการได้เลย
ค่ะ สำหรับเวลาที่ต้องการเว้นช่องว่างหลายๆครั้ง ก็ให้คลิกที่ปุ่มนี้ตามจำนวนครั้งที่ต้องการได้เลย
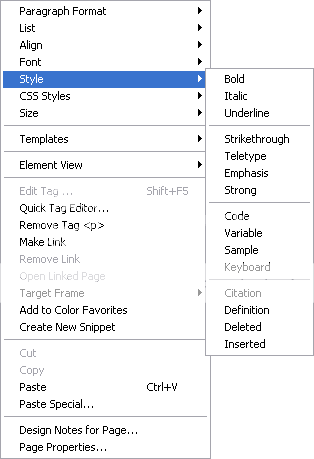
และก็ยังมีอุปกรณ์สำหรับจัดรูปแบบข้อความซ่อนอยู่ ให้คลิกขวาตรงพื้นที่สร้างเว็บ จะพบเมนูเหมือนในภาพด้านล่างนะคะ ส่วนมากเราจะใช้ในส่วนของ Style ค่ะ เพื่อเลือกรูปแบบเพิ่มเติม ตามที่เราต้องการ

ทั้งหมดนี้คือการจัดรูปแบบตัวอักษร ด้วยเครื่องมือต่างๆใน Dreamweaver เพื่อนๆจะเห็นได้ว่า เราสามารถกำหนดตัวหนา, ตัวเอง, เปลี่ยนขนาดอักษร, จัดชิดขวา, ชิดซ้าย ได้ตามใจชอบ ได้อย่างรวดเร็ว และง่ายดาย ทั้งๆที่ไม่จำเป็นต้องรู้โค้ด HTML ใดๆเลย

