Group Blog All Blog
|
Big Attractive Buttons
In this tutorial we'll learn to create some really attractive buttons สร้างตัวหนังสือแตกๆ ด้วย Photoshop
1. สร้างไฟล์ใหม่แล้วกด T ที่แป้นพิมพ์ แล้วทำการพิมพ์ข้อความค่ะ 2. กด Ctrl+J
3. Filter ---> Stylize ---> Tiles
ตั้งค่า Number Of Tiles
จะได้ตามด้านล่างค่ะ
4. click ขวาที่ layer แรกที่ไม่ใส่ layer
5. จากนั้นให้ click เลือก layer
ทำการเลือกพื้นที่ที่เป็นสีชมพูจะได้ตามด้านล่างค่ะ
6. จากนั้นให้เลือกที่ layer ตามแทบสีฟ้าด้านล่างค่ะ แล้วกด delete ที่แป้นพิมพ์
แล้วเราลองปิดตาที่ layer copy ค่ะ
จะได้ตามด้านล่างค่ะ
7. ทำการตามข้อ 5-6 จนได้รูปตามด้านล่างค่ะ
ตกแต่งให้สวยงามค่ะ
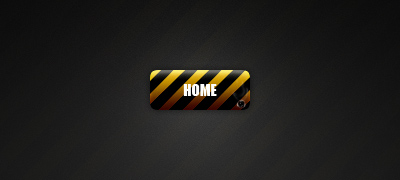
การสร้างปุ่ม Navigation สไตล์ Industrial
ในแบบฝึกหัด Photoshop นี้ ผมจะแสดงวิธีการทำปุ่ม navigation 1.เริ่มต้นด้วยการสร้างเอกสารใหม่หรือเปิดแฟ้มเก่าที่คุณอาจต้องการสร้าง Note: คุณจะใช้สีอะไรในการสร้างปุ่มของคุณก็ได้นะคับ 2. ต่อไปเราจะทำเอฟเฟคให้กับปุ่มของเรากันนะครับ โดยขั้นแรกให้คุณ
ตอนนี้ถ้า 3. ตอนนี้คุณต้องการเพิ่มในรายละเอียดเล็กน้อยบางอย่าง โดยผมทำรู ด้วยการสร้างวงกลมสีดำ,และเพิ่ม light Stroke 4. ในขั้นตอนสุดท้ายของการทำปุ่มของคุณ แน่นอนคุณควรเพิ่มข้อความ เพื่อสิ้นสุดการสร้างข้อความ ผมได้เพิ่ม เอฟเฟคของ text layer และตอนนี้คุณควรมี ปุ่มดังนี้ : 5. ขอให้สนุกกับแบบฝึกนี้นะครับ Cradit: //www.devwebpro.com/industrial-style-navigation-buttons/ การสร้างปุ่มสไตล์ Web 2.0
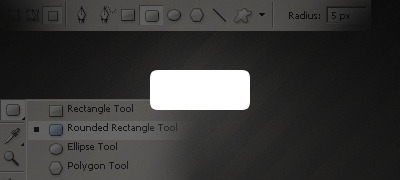
วันนี้ผมจะมาแสดงวิธี การสร้างปุ่มสไตล์ Web 2.0 ด้วยการใช้ Adobe Photoshop CS2 1 เปิด Photoshop และทำการสร้างเอกสารใหม่สำหรับปุ่ม
|
ชีวานรินทร์
 ผู้ติดตามบล็อก : 3 คน [?] ผู้ติดตามบล็อก : 3 คน [?] Link |