|
|
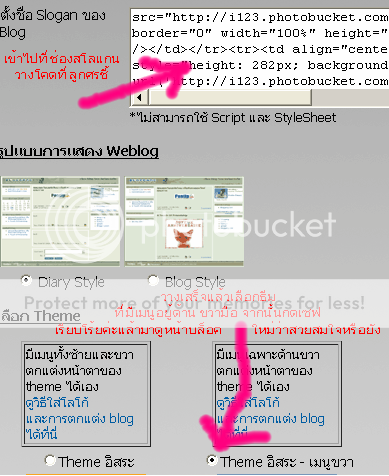
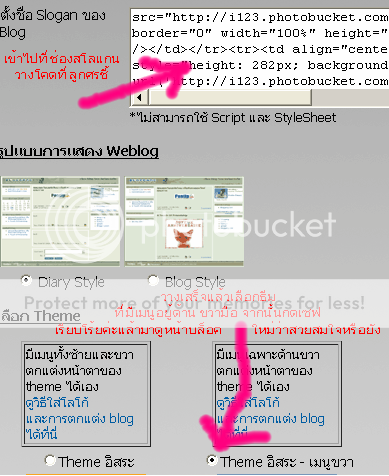
ธีม+โคดสำเร็จรูป5 เป็นโคดที่วางที่ "ช่องสโลแกน" และอ่านรายละเอียดให้เข้าใจก่อนนำโคดไปวาง
เมื่อวางแล้วหน้าตาจะออกมาแบบหน้าเวปที่คุณกำเปิดอยู่ในขณะนี้ค่ะ
ดูลายละเอียดและวางโคดด้านล่างค่ะ
ส่วนรูปพื้นหลังที่ใช้วางโคดคือตัวอย่างของหัวบล็อค
ปล.ก่อนวางให้ลบโคดอันเก่าที่วางไว้ออกให้หมดก่อน
หรือจะทดสอบโคดที่กล่องทดสอบโคดก่อนก็ได้ะ
กล่อง"ทดสอบโคด" ดูได้ที่ด้านขวามือ | | |  |
|
 | | 111111111111111111111 | | |  | ภาพที่เห็นคือพื้นหลังค่ะ
(คลิกที่ภาพเพื่อดูผลการใช้งานก่อนก็อปปี้โุคดไปวางที่สคริปเอรีย) | <style>body{background-image:url("//i194.photobucket.com/albums/z118/bondslozo/1-title-bg/8-bg/eosskchrm6a.gif");}</style>
<style>body{background-attachment: fixed;}</style> | | | ส่วนโคดด้านล่างก็อปไปวางที่ช่องสโลแกน
ก่อนวางโุคดให้ลบ ให้ลบโุคดอันเก่าออกให้หมดก่อนค่อยวางค่ะ | สำหรับหมายเลข1ที่เพื่อนๆเห็นเป็นที่ว่างสำหรับวางเมนูใต้หัวบล็อค
| หรือจะเขียนข้อความอะไรก็ได้...สำหรับรูปที่เห็นเป็นตัวอย่างของรูปหัวบล็อคค่ะ.
| | | <table border="0" cellspacing="20" cellpadding="20" width="80%" align="center" style="background-image: url('//i194.photobucket.com/albums/z118/bondslozo/1-title-bg/8-bg/eosskchrm6.gif')"><tbody><tr><td align="center" valign="middle" style="background-image: url('//i194.photobucket.com/albums/z118/bondslozo/1-title-bg/8-bg/eosskchrm6b.gif')"><table border="0" cellspacing="5" cellpadding="5" width="100%" align="center" style="background-image: url('//i194.photobucket.com/albums/z118/bondslozo/1-title-bg/8-bg/eosskchrm6c.gif')"><tbody><tr><td align="center" valign="middle"><table border="0" cellspacing="0" cellpadding="0" width="100%" align="center"><tbody><tr><td align="center" valign="middle">ใส่รูปหัวบล็อค<br /></td></tr><tr><td align="center" valign="middle">111111111111111111111</td></tr><tr><td align="center" valign="middle" style="height: 20px"> </td></tr><tr><td align="center" valign="middle"><table border="0" cellspacing="0" cellpadding="0" width="100%" align="center"><tbody><tr><td align="center" valign="middle"></td></tr></tbody></td></tr></tbody></td></tr></tbody></td></tr></tbody> |
|
|
|
|
ใส่รูปหัวบล็อค
| | 111111111111111111111 | | |  | ภาพที่เห็นคือพื้นหลังค่ะ
(คลิกที่ภาพเพื่อดูผลการใช้งานก่อนก็อปปี้โุคดไปวางที่สคริปเอรีย) | <style>body{background-image:url("//i194.photobucket.com/albums/z118/bondslozo/1-title-bg/8-bg/eosskchrm2a.gif");}</style>
<style>body{background-attachment: fixed;}</style> | | | ส่วนโคดด้านล่างก็อปไปวางที่ช่องสโลแกน
ก่อนวางโุคดให้ลบ ให้ลบโุคดอันเก่าออกให้หมดก่อนค่อยวางค่ะ | สำหรับหมายเลข1ที่เพื่อนๆเห็นเป็นที่ว่างสำหรับวางเมนูใต้หัวบล็อค
| หรือจะเขียนข้อความอะไรก็ได้...
| | | <table border="0" cellspacing="20" cellpadding="20" width="80%" align="center" style="background-image: url('//i194.photobucket.com/albums/z118/bondslozo/1-title-bg/8-bg/eosskchrm2.gif')"><tbody><tr><td align="center" valign="middle" style="background-image: url('//i194.photobucket.com/albums/z118/bondslozo/1-title-bg/8-bg/eosskchrm2b.gif')"><table border="0" cellspacing="5" cellpadding="5" width="100%" align="center" style="background-image: url('//i194.photobucket.com/albums/z118/bondslozo/1-title-bg/8-bg/eosskchrm2c.gif')"><tbody><tr><td align="center" valign="middle"><table border="0" cellspacing="0" cellpadding="0" width="100%" align="center"><tbody><tr><td align="center" valign="middle">ใส่รูปหัวบล็อค<br /></td></tr><tr><td align="center" valign="middle">111111111111111111111</td></tr><tr><td align="center" valign="middle" style="height: 20px"> </td></tr><tr><td align="center" valign="middle"><table border="0" cellspacing="0" cellpadding="0" width="100%" align="center"><tbody><tr><td align="center" valign="middle"></td></tr></tbody></td></tr></tbody></td></tr></tbody></td></tr></tbody> |
|
|
|
|
ใส่รูปหัวบล็อค
| | 111111111111111111111 | | |  | ภาพที่เห็นคือพื้นหลังค่ะ
(คลิกที่ภาพเพื่อดูผลการใช้งานก่อนก็อปปี้โุคดไปวางที่สคริปเอรีย) | <style>body{background-image:url("//i194.photobucket.com/albums/z118/bondslozo/1-title-bg/8-bg/eosskchrm4a.gif");}</style>
<style>body{background-attachment: fixed;}</style> | | | ส่วนโคดด้านล่างก็อปไปวางที่ช่องสโลแกน
ก่อนวางโุคดให้ลบ ให้ลบโุคดอันเก่าออกให้หมดก่อนค่อยวางค่ะ | สำหรับหมายเลข1ที่เพื่อนๆเห็นเป็นที่ว่างสำหรับวางเมนูใต้หัวบล็อค
| หรือจะเขียนข้อความอะไรก็ได้...
| | | <table border="0" cellspacing="20" cellpadding="20" width="80%" align="center" style="background-image: url('//i194.photobucket.com/albums/z118/bondslozo/1-title-bg/8-bg/eosskchrm4.gif')"><tbody><tr><td align="center" valign="middle" style="background-image: url('//i194.photobucket.com/albums/z118/bondslozo/1-title-bg/8-bg/eosskchrm4b.gif')"><table border="0" cellspacing="5" cellpadding="5" width="100%" align="center" style="background-image: url('//i194.photobucket.com/albums/z118/bondslozo/1-title-bg/8-bg/eosskchrm4c.gif')"><tbody><tr><td align="center" valign="middle"><table border="0" cellspacing="0" cellpadding="0" width="100%" align="center"><tbody><tr><td align="center" valign="middle">ใส่รูปหัวบล็อค<br /></td></tr><tr><td align="center" valign="middle">111111111111111111111</td></tr><tr><td align="center" valign="middle" style="height: 20px"> </td></tr><tr><td align="center" valign="middle"><table border="0" cellspacing="0" cellpadding="0" width="100%" align="center"><tbody><tr><td align="center" valign="middle"></td></tr></tbody></td></tr></tbody></td></tr></tbody></td></tr></tbody> |
|
|
|
|
ใส่รูปหัวบล็อค
| | 111111111111111111111 | | |  | ภาพที่เห็นคือพื้นหลังค่ะ
(คลิกที่ภาพเพื่อดูผลการใช้งานก่อนก็อปปี้โุคดไปวางที่สคริปเอรีย) | <style>body{background-image:url("//i194.photobucket.com/albums/z118/bondslozo/1-title-bg/8-bg/eosskchrm3a.gif");}</style>
<style>body{background-attachment: fixed;}</style> | | | ส่วนโคดด้านล่างก็อปไปวางที่ช่องสโลแกน
ก่อนวางโุคดให้ลบ ให้ลบโุคดอันเก่าออกให้หมดก่อนค่อยวางค่ะ | สำหรับหมายเลข1ที่เพื่อนๆเห็นเป็นที่ว่างสำหรับวางเมนูใต้หัวบล็อค
| หรือจะเขียนข้อความอะไรก็ได้..
| | | <table border="0" cellspacing="20" cellpadding="20" width="80%" align="center" style="background-image: url('//i194.photobucket.com/albums/z118/bondslozo/1-title-bg/8-bg/eosskchrm3.gif')"><tbody><tr><td align="center" valign="middle" style="background-image: url('//i194.photobucket.com/albums/z118/bondslozo/1-title-bg/8-bg/eosskchrm3b.gif')"><table border="0" cellspacing="5" cellpadding="5" width="100%" align="center" style="background-image: url('//i194.photobucket.com/albums/z118/bondslozo/1-title-bg/8-bg/eosskchrm3c.gif')"><tbody><tr><td align="center" valign="middle"><table border="0" cellspacing="0" cellpadding="0" width="100%" align="center"><tbody><tr><td align="center" valign="middle">ใส่รูปหัวบล็อค<br /></td></tr><tr><td align="center" valign="middle">111111111111111111111</td></tr><tr><td align="center" valign="middle" style="height: 20px"> </td></tr><tr><td align="center" valign="middle"><table border="0" cellspacing="0" cellpadding="0" width="100%" align="center"><tbody><tr><td align="center" valign="middle"></td></tr></tbody></td></tr></tbody></td></tr></tbody></td></tr></tbody> |
|
|
|
|
ใส่รูปหัวบล็อค
| | 111111111111111111111 | | |  | ภาพที่เห็นคือพื้นหลังค่ะ
(คลิกที่ภาพเพื่อดูผลการใช้งานก่อนก็อปปี้โุคดไปวางที่สคริปเอรีย) | <style>body{background-image:url("//i194.photobucket.com/albums/z118/bondslozo/1-title-bg/8-bg/eosskchrm5a.gif");}</style>
<style>body{background-attachment: fixed;}</style> | | | ส่วนโคดด้านล่างก็อปไปวางที่ช่องสโลแกน
ก่อนวางโุคดให้ลบ ให้ลบโุคดอันเก่าออกให้หมดก่อนค่อยวางค่ะ | สำหรับหมายเลข1ที่เพื่อนๆเห็นเป็นที่ว่างสำหรับวางเมนูใต้หัวบล็อค
| หรือจะเขียนข้อความอะไรก็ได้.
| | | <table border="0" cellspacing="20" cellpadding="20" width="80%" align="center" style="background-image: url('//i194.photobucket.com/albums/z118/bondslozo/1-title-bg/8-bg/eosskchrm5.gif')"><tbody><tr><td align="center" valign="middle" style="background-image: url('//i194.photobucket.com/albums/z118/bondslozo/1-title-bg/8-bg/eosskchrm5b.gif')"><table border="0" cellspacing="5" cellpadding="5" width="100%" align="center" style="background-image: url('//i194.photobucket.com/albums/z118/bondslozo/1-title-bg/8-bg/eosskchrm5c.gif')"><tbody><tr><td align="center" valign="middle"><table border="0" cellspacing="0" cellpadding="0" width="100%" align="center"><tbody><tr><td align="center" valign="middle">ใส่รูปหัวบล็อค<br /></td></tr><tr><td align="center" valign="middle">111111111111111111111</td></tr><tr><td align="center" valign="middle" style="height: 20px"> </td></tr><tr><td align="center" valign="middle"><table border="0" cellspacing="0" cellpadding="0" width="100%" align="center"><tbody><tr><td align="center" valign="middle"></td></tr></tbody></td></tr></tbody></td></tr></tbody></td></tr></tbody> |
|
|
|
|
ใส่รูปหัวบล็อค
| | 111111111111111111111 | | |  | ภาพที่เห็นคือพื้นหลังค่ะ
(คลิกที่ภาพเพื่อดูผลการใช้งานก่อนก็อปปี้โุคดไปวางที่สคริปเอรีย) | <style>body{background-image:url("//i194.photobucket.com/albums/z118/bondslozo/1-title-bg/8-bg/eosskchrm1a.gif");}</style>
<style>body{background-attachment: fixed;}</style> | | | ส่วนโคดด้านล่างก็อปไปวางที่ช่องสโลแกน
ก่อนวางโุคดให้ลบ ให้ลบโุคดอันเก่าออกให้หมดก่อนค่อยวางค่ะ | สำหรับหมายเลข1ที่เพื่อนๆเห็นเป็นที่ว่างสำหรับวางเมนูใต้หัวบล็อค
| หรือจะเขียนข้อความอะไรก็ได้.
| | | <table border="0" cellspacing="20" cellpadding="20" width="80%" align="center" style="background-image: url('//i194.photobucket.com/albums/z118/bondslozo/1-title-bg/8-bg/eosskchrm1.gif')"><tbody><tr><td align="center" valign="middle" style="background-image: url('//i194.photobucket.com/albums/z118/bondslozo/1-title-bg/8-bg/eosskchrm1b.gif')"><table border="0" cellspacing="5" cellpadding="5" width="100%" align="center" style="background-image: url('//i194.photobucket.com/albums/z118/bondslozo/1-title-bg/8-bg/eosskchrm1c.gif')"><tbody><tr><td align="center" valign="middle"><table border="0" cellspacing="0" cellpadding="0" width="100%" align="center"><tbody><tr><td align="center" valign="middle">ใส่รูปหัวบล็อค<br /></td></tr><tr><td align="center" valign="middle">111111111111111111111</td></tr><tr><td align="center" valign="middle" style="height: 20px"> </td></tr><tr><td align="center" valign="middle"><table border="0" cellspacing="0" cellpadding="0" width="100%" align="center"><tbody><tr><td align="center" valign="middle"></td></tr></tbody></td></tr></tbody></td></tr></tbody></td></tr></tbody> |
|
|
|
|
|
Misscat.BlogGang.com
lozocat
 ผู้ติดตามบล็อก : 13 คน [ ?]
|
|

 วันที่: 11 กุมภาพันธ์ 2551 เวลา:1:30:29 น.
วันที่: 11 กุมภาพันธ์ 2551 เวลา:1:30:29 น. ) วันที่: 13 ตุลาคม 2551 เวลา:21:08:46 น.
) วันที่: 13 ตุลาคม 2551 เวลา:21:08:46 น. วันที่: 16 เมษายน 2552 เวลา:18:25:14 น.
วันที่: 16 เมษายน 2552 เวลา:18:25:14 น. วันที่: 29 พฤศจิกายน 2558 เวลา:11:57:10 น.
วันที่: 29 พฤศจิกายน 2558 เวลา:11:57:10 น.













 ผู้ติดตามบล็อก : 13 คน [
ผู้ติดตามบล็อก : 13 คน [
ขอบคุณค้าพี่ หามาฝากเสมอๆ เลยน๊า