|
|
| | 1 | 2 | 3 |
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
|
| |
|
|
|
|
|
|
|
|
สอน Dreamweaver CS3 : ตอนที่ 09 : การสร้าง Link ใน Dreamweaver CS3
สวัสดีครับ คุณผู้อ่าน ผมไม่ได้เขียนเรื่องการสอน Dreamweaver CS3 หลังจากที่เขียนตอนที่ 08 ที่เกี่ยวกับการสร้างหน้า Html ในเว็ปไซด์ จนถึงปัจจุบันก็ประมาณ 5 เดือนได้แล้ว ผมมัวแต่ไปทำอย่างอื่น โดยเฉพาะงานที่ไม่ได้เงิน เช่น การถ่ายรูป pretty ตามงานต่างๆ อย่างรูปตัวอย่างข้างล่างครับ ;-)

เพิ่งรู้ว่าตัวเองชอบทำงานพวกนี้ครับ ชอบมากๆ 
เอาละครับ เรามาเรียนกันต่อเลยละกัน
หลังจากที่คุณสร้างหน้าต่างๆที่อยู่ในเว็บไซด์ของคุณเสร็จแล้ว ตอนนี้คุณก็ต้องสร้าง Link เพื่อเชี่อมหน้าต่างๆเหล่านั้นเข้าไว้ด้วยกัน คุณอาจจะสร้าง Link ตรงส่วนที่เป็นเมนู ตัวหนังสือ หรือตรงรูปภาพในแต่ละหน้า มี Link 3 แบบที่ใช้กันมาก ที่เราจะพูดถึงในบทความนี้คือ Link แบบทั่วๆไป Link แบบ Anchor point และ Link ที่ไปหาเว็บไซด์อื่น
1. Link แบบทั่วๆไป การสร้าง Link ทำได้โดย
1.1 เลือกตัวหนังสือ หรือรูปภาพที่คุณต้องการจะสร้าง Link

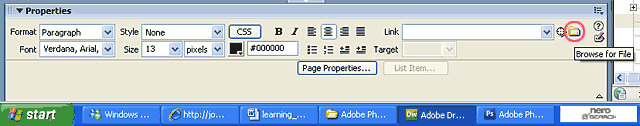
1.2 กดไอคอนที่เข้ารูปโฟลเดอร์สีเหลือง ที่อยู่ถัดจากช่อง Link ตรง Property Inspector panel

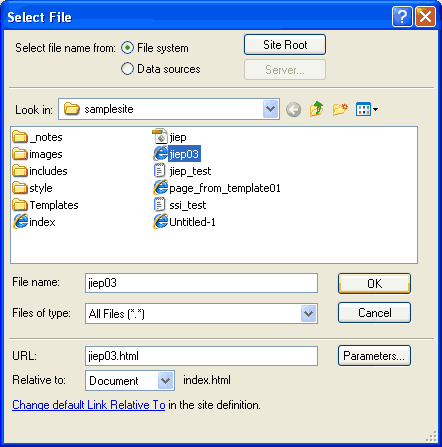
1.3 มันก็จะเปิด Dialog Box ขึ้นมา คุณก็ Browse หาหน้าเว็ปที่คุณต้องการจะ Link ไปหา แล้วก็กดเลือกมัน

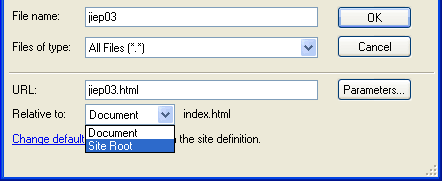
1.4 ถ้าคุณ Link ไปยังหน้าเว็ปของคุณ ที่มีการใช้ Server Side Include (SSI) คุณต้องเช็คให้แน่ใจว่า คุณได้เลือกการ Link แบบ Relative to: Site Root ไม่งั้นมันจะ Link หาหน้านั้นไม่เจอเวลาที่มีคนกดที่ Link แต่โดยทั่วไปแล้ว ถ้าเว็บไซด์ของคุณไม่ได้ใช้ SSI Dreamweaver CS3 จะเลือก Relative to: Document เป็นตัว Default

1.5 คลิก OK ตอนนี้คุณก็สร้าง Link เสร็จแล้ว
ถ้าคุณสร้าง Link ใน Template หรือใน Libra item Dreamweaver ก็จะถามคุณว่า คุณต้องการจะ Update หน้าต่างๆที่ใช้ Template หรือ Library item ตัวนี้หรือเปล่า ถ้าคุณต้องการก็คลิก Update
2. Link แบบ Anchor point มี Link อีกประเภทหนึ่งที่คุณอาจจะจำเป็นต้องทำ ในกรณีที่คุณมีหน้าเว็ปที่มีข้อมูลมากและยาวอยู่ในนั้น เช่นในหน้า FAQ หรือคำถามที่ถูกถามบ่อย ซึ่งจะมีข้อมูลของคำถามแต่ละข้อที่ถูกถามอยู่ด้านบนของหน้า และคำตอบของแต่ละคำถาม อยู่ด้านล่างของหน้า เพื่อความสะดวกในการดูข้อมูล เมื่อผู้เข้ามาดูคลิกที่ Link ของคำถามแต่ละข้อ มันก็จะเลื่อนลงไปยังด้านล่างของคำตอบในข้อนั้นๆ Link ชนิดนี้เรียกว่า Anchor Link (อ่านว่า แองเคอร์ ครับ)
การสร้าง Anchor Link ทำได้โดย :
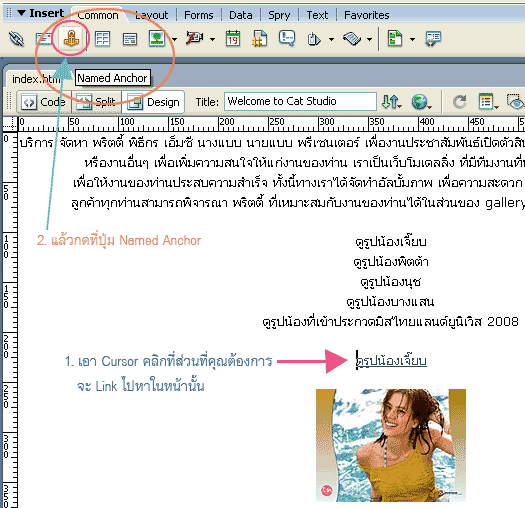
2.1 เอา Cursor คลิกที่ส่วนที่คุณต้องการจะ Link ไปหาในหน้านั้น
2.2 กดที่ปุ่ม Named Anchor

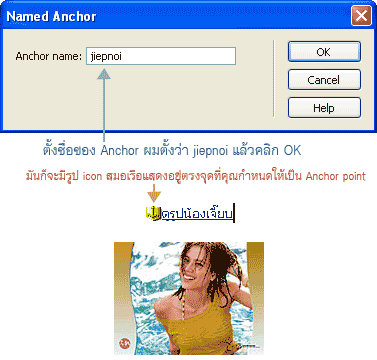
2.3 ตั้งชื่อของ Anchor point แล้วคลิก OK มันก็จะมีรูปสมอเรือแสดงอยู่ที่จุดที่คุณกำหนดให้เป็น Anchor point ดังรูปตัวอย่างข้างล่าง

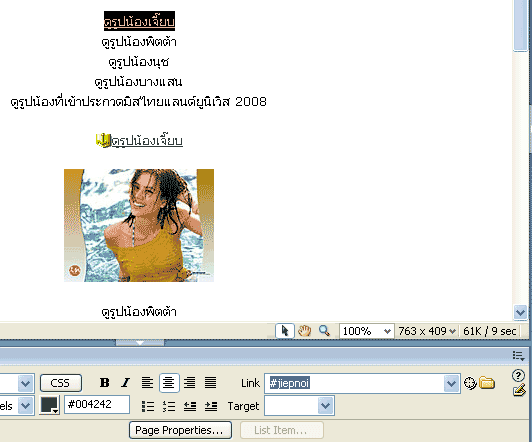
2.4 เลือกตัวหนังสือที่คุณต้องการจะสร้าง Anchor Link แล้วไปพิมพ์ชื่อของ Anchor point ที่คุณจะ Link ไปหา ตรง Property Inspector คุณต้องพิมพ์ # นำหน้าชื่อ Anchor point แบบรูปตัวอย่างข้างล่างครับ

2.5 ตอนนี้คุณก็ได้สร้าง Anchor point และทำ Link ไปหา Anchor point ตัวนั้นแล้ว ถ้าคุณ Preview หน้าเว็บนี้ใน Browser เวลาที่คุณคลิกที่ Link หน้านั้นก็จะเลื่อนลงไปตรงจุดที่ที่คุณสร้าง Anchor Link เอาไว้
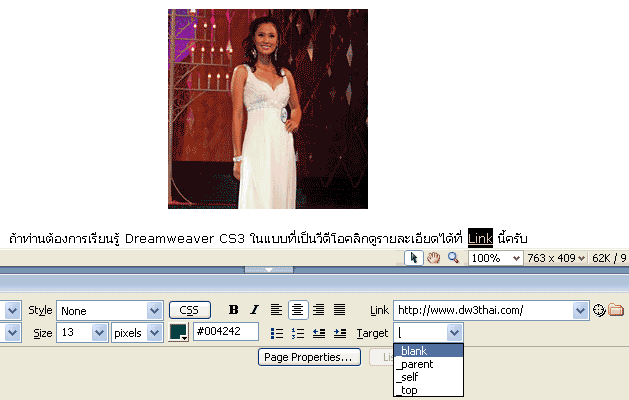
3. การ Link ที่ไปหาเว็บไซด์อื่น สามารถทำได้โดย เลือกตัวหนังสือหรือรูปภาพที่คุณต้องการใช้เป็นตัว Link แล้วก็พิมพ์ที่อยู่ของเว็บไซด์ที่คุณจะ Link ไปหาในช่อง Link ของ Property Inspector อย่างในรูปตัวอย่างข้างล่าง แล้วสิ่งหนึ่งที่ต้องระวังในการทำ Link ไปยังเว็บไซด์อื่นก็คือ คุณต้องพิมพ์ชื่อเต็มของ URL ของเว็บไซด์นั้นๆ ไม่อย่างงั้น มันอาจจะไม่ Link ไปหาเว็บไซด์อื่น เช่น ถ้าคุณจะ Link ไปหาเว็บไซด์ //www.dw3thai.com คุณต้องพิมพ์ชื่อเต็มของ URL คือ //www.dw3thai.com ไม่ใช่แค่ //www.dw3thai.com หรือ dw3thai.com ครับ
ถ้าคุณอยากให้เว็บไซด์ที่คุณจะ Link ไปหา เปิดขึ้นมาใน Window ของมันเอง เหมือนกับที่เวลาคุณดูในเว็บไซด์ที่โชว์รูปดารา เวลาที่คุณคลิกที่รูปเล็กๆของดารา มันก็จะเปิด Window ใหม่ขึ้นมา ซึ่งจะโชว์รูปขนาดใหญ่ของดาราคนนั้น คุณก็สามารถทำได้โดยเลือกเมนู _blank ดังรูปตัวอย่างข้างล่างครับ

ก็จบแล้วครับ สำหรับการสร้าง Link พื้นฐาน 3 แบบ ถ้าคุณอยากดูในแบบที่เป็นวีดีโอ คุณก็ไปดูได้ที่ Link นี้ครับ แล้วคลิกที่หัวข้อ พื้นฐานของการสร้าง link ในตอนต่อไป ซึ่งเป็นตอนสุดท้ายของบทความชิ้นนี้ ก่อนที่ผมจะเขียนเรื่องแบบฝึกหัดในการทำเว็บไซด์อีก 3 ตอน ผมจะพูดถึงเรื่อง การทดสอบการใช้งานของเว็ปไซด์ และการ upload เว็ปไซด์ไปยัง Server ที่ host เว็ปไซด์ของคุณครับ
สำหรับผู้ที่ต้องการจะเรียนรู้โปรแกรม Dreamweaver CS3 ในแบบที่สอนเป็นวีดีโอ คุณสามารถไปดูรายละเอียดได้ที่เว็ปไซด์นี้ //www.dw3thai.com ซึ่งจะมีดีวีดีสอนการใช้งานโปรแกรมโดยลินดาดอทคอม เป็นเวอร์ชั่นภาษาไทย (พากษ์ไทย) ด้วยความยาวกว่า 10 ชั่วโมง ในราคาเพียง 150 บาท (รวมค่าส่งทางไปรษณีย์ลงทะเบียน) และตอนนี้ก็มีทางเลือกอีกทางในการชำระเงิน โดยใช้บริการเรียกเก็บเงินปลายทางจากกรมไปรษณีย์ ซึ่งก็ช่วยให้คุณสะดวกและมั่นใจยิ่งขึ้น คุณสามารถเข้าไปดูรายละเอียดได้จาก link นี้ครับ
| Create Date : 31 พฤษภาคม 2551 |
| Last Update : 31 พฤษภาคม 2551 22:29:32 น. |
|
5 comments
|
| Counter : 14948 Pageviews. |
 |
|
|
โดย: Mermaid AI  วันที่: 31 พฤษภาคม 2551 เวลา:22:24:19 น. วันที่: 31 พฤษภาคม 2551 เวลา:22:24:19 น. |
|
|
|
โดย: กระจ้อน  วันที่: 16 กรกฎาคม 2551 เวลา:19:42:42 น. วันที่: 16 กรกฎาคม 2551 เวลา:19:42:42 น. |
|
|
|
โดย: shanisn (bestprice  ) วันที่: 17 มกราคม 2554 เวลา:19:44:42 น. ) วันที่: 17 มกราคม 2554 เวลา:19:44:42 น. |
|
|
|
|
|
|
|