จขบ.อัพให้สำหรับเพื่อนๆที่เพิ่งแต่งบล็อคค่ะ กับการใส่ธีมให้กับบล็อค มีเพื่อนที่เพิ่งแต่งบล็อคเยอะเหมือนกันหลังไมล์ถาม จขบ. มาค่ะ ก็จะอธิบายแบบอย่างที่ตัวเองเข้าใจนะค่ะ เพราะว่า จขบ. ก็ใช่ว่าจะเก่งอะไร ก็ทำในแบบที่ตัวเองเข้าใจนะค่ะ อิอิ ผิดพลาดประการใด หรือว่า เพื่อนๆที่เพิ่งแต่งบล็อคแล้ว อ่านไม่เข้าใจ เนื่องจากว่า อธิบายไม่เข้าใจ ก็ขอประทานอภัย มา ณ.ที่นี้ด้วยนะคะ
รูปที่ 1

รูปที่ 2

รูปที่ 3

อันดับแรก
การใส่ธีม เราต้องเข้าไปลบกรอบเส้นขาว ก่อนค่ะ เพื่อจะทำให้ภาพกรอบธีมเราสวย ไม่มีเส้นสีขาว รอบกรอบ

โค๊ด
ลบพื้นหลังและลบกรอบสีขาว
<style>table {background-color: transparent;border-style: none;border-spacing: none;}td {border: none;border-color: none;background: none;} </style>

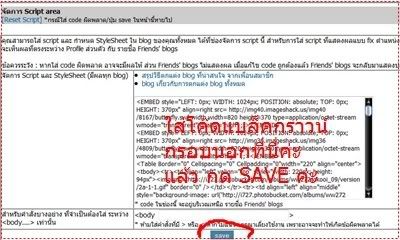
ก็อปปี้โค๊ดด้านบนไปวางที่ช่อง จัดการ Script area แล้วก็ กด Save ค่ะ
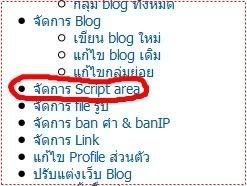
อันดับที่ 2ไปที่ การปรับแต่งเวป Blog

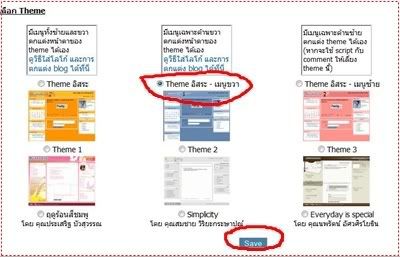
เลือก Theme
คลิก เลือก ปุ่ม
Theme อิสระ - เมนูขวา แล้ว กด Save ค่ะ
ถ้าเพื่อนปรับเปลี่ยนไปแล้ว ครั้งแรก ครั้งต่อไปก็ไม่ต้องเปลี่ยน ค่ะ เพียงแค่เข้าไปแก้ไขโค๊ดธีมตัวใหม่ได้เลย นอกเสียจากว่าเพื่อนต้องการปรับเปลี่ยน Blog Style ค่ะ และโค๊ดลบเส้นกรอบสีขาว ก็วางโค๊ตที่ ช่อง Script area ครั้งเดียวค่ะ อัพครั้งต่อไปก็ไม่ต้องใส่ไปอีกนะค่ะ มีเพื่อนๆตอนเปลี่ยนธีม เห็นโค๊ดเราก็อปไว้ก็ใส่ไปทุกครั้งเลยค่ะ อิอิ ใส่แค่ครั้งเดียวพอค่ะ ^_^
อันดับที่ สาม
ไปที่ จัดการ Script area ด้านซ้ายมือ เราจะเอาโค๊ดแบล็คกราวน์พื้นด้านนอกไปใส่ค่ะ


ซึ่งโค๊ดแบล็คกราวน์พื้นกรอบนอก จะเป็น ใส่โค๊ดแบบ fixed background
โค๊ดสำหรับแบล็คกราวน์ค่ะ
<style type="text/css"><!--body{background:url(//รูปแบล็คกราวน์กรอบนอก) repeat fixed center top;background-color:#;}--></style>
ก็อปปี้โค๊ดทั้งหมดไปวางที่ ช่อง การจัดการ Script area ค่ะ แล้วกด Save ออกมาค่ะ
อันดับที่ สี่
เราจะเอาโค๊ดในส่วนของหัวบล็อค(รูปที่1) กับแบล็คกราวน์พื้นกรอบด้านใน ตรงกลาง ก็คือ กรอบพื้นหลังที่โชว์ตรงข้อความที่เราอัพบล็อค นะค่ะ (ตามรูปที่ 2)ซึ่งขนาดของภาพหัวบล็อคกับกรอบพื้นด้านใน ความกว้าง ในส่วนของหัวบล็อค กับส่วนของแบล็คกราวน์พื้นด้านใน จะต้องสัมพันธ์กัน จะทำให้เรามองเห็นภาพแบล็คกราวน์กรอบนอกค่ะ (รูปที่ 3) โดยความกว้างของหัวบล็อคกับ ความกว้างของแบล็คกราวน์กรอบพื้นใน ค่าต้องเท่ากัน นะค่ะ แต่ก็ขึ้นอยู่กับการออกแบบของเราด้วยค่ะ ว่าเราอยากให้ หัวบล็อค ใหญ่ หรือเล็กกว่า หรือว่าค่าเท่ากันกับกรอบแบล็คกราวน์พื้นในนะค่ะ ซึ่งปกติ จขบ.จะกำหนด ความกว้าง ของหัวบล็อค กับ กรอบแบล็คกราวนพื้นด้านใน มีค่าเท่ากันค่ะ แต่ ไม่เกิน 900 px ค่ะ
โค๊ดหัวบล็อคและพื้นกรอบตัวใน
<table border="0" cellspacing="0" cellpadding="0" width="ความกว้างรูปหัวบล็อค align="center" style="background-image: url('//รูปหัวบล็อค'); height: ความสูงรูปหัวบล็อคpx"><tbody><tr><td align="center" valign="bottom">
</td></tr></tbody></table>
ใส่โค๊ตลิ้งค์ใต้หัวบล็อค หรือ ใส่โค๊ดสำหรับข้อความวิ่งๆที่นี่ค่ะ
<table border="0" cellspacing="0" cellpadding="0" width="ความกว้างรูปพื้นกรอบในalign="center" style="background-image: url('//รูปพื้นหลังกรอบใน')"><tbody><tr><td align="center" valign="middle">
<table border="0" cellspacing="0" cellpadding="0" width="100%" align="center"><tbody><tr><td align="center" valign="middle" >
<table border="0" cellspacing="0" cellpadding="0" width="100%" align="center"><tbody><tr><td align="center" valign="middle" >
<table border="0" cellspacing="0" cellpadding="0" width="100%" align="center"><tbody><tr><td align="center" valign="middle" >
<table border="0" cellspacing="0" cellpadding="0" width="100%" align="center"><tbody><tr><td align="center" valign="middle" >
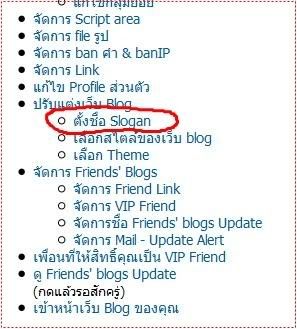
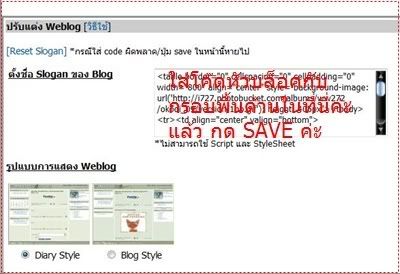
ไปที่ ปรับแต่งเว็บ Blog ด้านซ้าย คลิกที่ ตั้งชื่อ Slogan


ใส่โค๊ดลงไปในกรอบสี่เหลี่ยม ตามรูปข้างบนค่ะ แล้วก็กด Save ออกมาค่ะ
โค๊ดที่วางช่องสโลแกน เราสามารถวางโค๊ดตัวอื่นๆ เพื่อตกแต่งบล็อคของเราได้สวยงาม เช่น
โค๊ดแฟลซที่หัวบล็อค
<EMBED style="LEFT: 0px; WIDTH: ความกว้างแฟลซpx; POSITION: absolute; TOP: 0px; HEIGHT: ความสูงแฟลซpx" align=right src= //รูปแฟลซ.swf width width=ความกว้างแฟลซค่าเหมือนตัวบน height=ความสูงของแฟลซค่าเหมือนตัวบน type=application/octet-stream wmode="transparent" quality="high" ;;></EMBED>
โค๊ตห้อยดุ๊กดิ๊ก
<div id='item_accessoary' style='position:absolute; left: 200px; top:50px; width:0px; height:0px; z-index:1'><img src='..ใส่..//.ของรูป....?t=1229627411?t=1229628159?t=1229627411'></div>
โค๊ดทำตารางใส่ลิงค์เมนูใต้หัวบล็อก

วางโค๊ดต่อจากรูปใต้หัวบล็อคค่ะ
โค๊ดลิงค์เมนูค่ะ
<A href="ใส่..//..ของเวปที่จะเอามาทำเป็นเมนู">เขียนหัวข้อเมนู</A>
<table border="0" width="100%" align="center"><tbody><tr><td align="center" valign="bottom">
<table border="0" cellspacing="2" cellpadding="2" width="100%" align="center" style="background-image: url('ใส่..//.รูปของกรอบ')"> <tbody><tr><td align="center" valign="middle" style="background-image: url('ใส่..//..พื้นหลังของช่องตาราง')">ใส่ลิงค์เมนู</td><td align="center" valign="middle" style="background-image: url('ใส่..//..พื้นหลังของช่องตาราง')">ใส่ลิงค์เมนู</td><td align="center" valign="middle" style="background-image: url('ใส่..//..พื้นหลังของช่องตาราง')">ใส่ลิงค์เมนู</td><td align="center" valign="middle" style="background-image: url('
')">ใส่ลิงค์เมนู</td><td align="center" valign="middle" style="background-image: url('ใส่..//..พื้นหลังของช่องตาราง')">ใส่ลิงค์เมนู</td></tr></tbody></table>
</td></tr></tbody>



 สรุป
สรุป



โค๊ดที่ วางที่ จัดการ Script area
1 โค๊ดลบกรอบสีขาว
2 โค๊ดแบล็คกราวน์ตัวนอก
ส่วนโค๊ดตัวอื่น วางที่ ช่อง Slogan ค่ะ
การปรับค่าภาพหัวบล็อคกับภาพแบล็คกราน์ตัวใน ต้องไม่เกิน 900 เพื่อจะทำให้มองเห็น ภาพแบล็คกราวน์กรอบนอกค่ะ









