|
ทดลอง ศึกษาภาษา Dart เพื่อไปเขียน Flutter ต่อไป
ไปเจอ youtube ดีๆ เลยนำมาฝึกเพื่อจะได้นำไปเขียน Flutterต่อไป
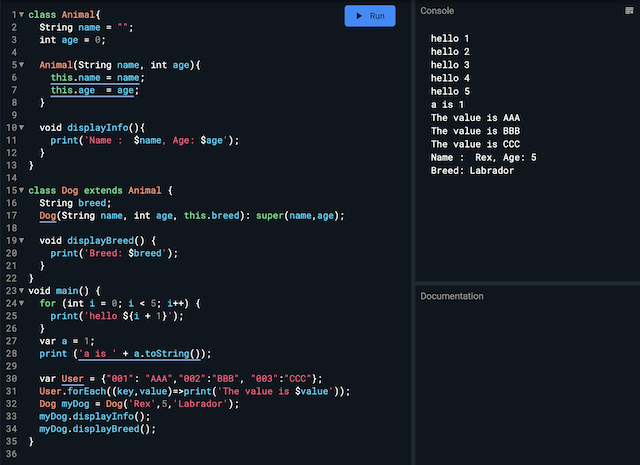
เรียนรู้ภาษา Dart 1. การประกาศตัวแปร 1.1 ใช้คำว่า var ย่อมาจาก variable มั่ง ซึ่งไม่ต้องกำหนดว่าเป็นตัวแปรอะไร (int , double, String) หรือเรียกว่า dynamic type 1.2 String ต้องใช้ ? เมื่อต้องการให้ String เป็น Null ได้ 1.3 bool 1.4 List final fixedLengthList = List.filled(5,0); โดย 5 คือขนาดของ List และศูนย์คือค่าข้อมูลในList ถ้าต้องการเปลี่ยนค่าใน List ให้ใช้ fixedLengthList[0] =87; ถ้าต้องการเพิ่มข้อมูลเป็นชุด ให้ใช้ fixedLengthList.setAll(1,[1,2,3]); หนึ่งตัวแรกคือตำแหน่งที่จะเพิ่ม ถ้าต้องการเพิ่มขนาดได้ต้องประกาศตามนี้ final growableList = [‘a’,’b’]; ก็คือตัดคำว่า List ออกไป และจะทำให้ใช้method add ได้ หรือ addAll 1.5 const ค่าคงที่เปลี่ยนแปลงขณะ run program ไม่ได้ 1.6 static สำหรับ share ข้อมูลใน class เดียวกัน 1.7 final จะคล้ายกับ const แต่สามารถเปลี่ยนแปลงค่าภายใน object ได้ งง ส่ะ 1.8 key value ประกาศโดย var User = {“name”: “AAA”, “nickname”: “bbb”}; 2. Loop User.forEach((key,value) => print (‘${key}: ${value}’); User.putIfAbsent(“pass”, () => “cccc”); 3. class เช่น class Animal { } ให้สร้างก่อน main แล้วค่อยมาเรียกใช้ใน main งง ส่ะ หมายเหตุ ต้อง initial ค่าตัวแปร เสมอ .toString() เพื่อแปลงเป็น String ต่อ String ใช้เครื่องหมาย บวก + แล้วเราก็มาทดลองเขียนโปรแกรม ที่ dartpad.dev

| Create Date : 13 มกราคม 2567 | | |
| Last Update : 13 มกราคม 2567 19:40:40 น. |
| Counter : 691 Pageviews. |
| |
|
 |
|

