|
|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | |
|
| |
|
|
|
|
|
|
|
|
การทำปุ่มจาก Flash (ตอนที่ 2)
มาว่ากันต่อในการทำปุ่มจาก Flash ตอนที่ 2 นะครับหลังจาก ตอนที่ 1
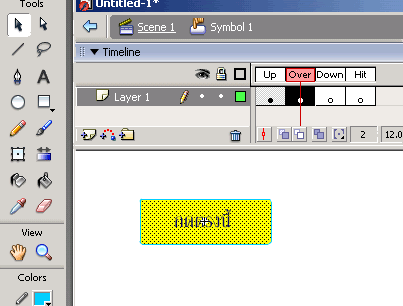
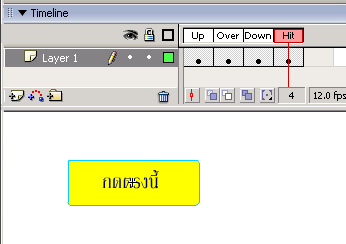
ถึงขั้นตอนที่เราสร้างปุ่มที่สถานะ Up แล้ว Copy ปุ่มที่สร้างมาวางไว้ที่ สถานะ Over โดยการวางแบบ Paste in Place เพื่อให้ตำแหน่งของปุ่มตรงกัน(ระว่าง Up กับ Over) แต่งานของปุ่มที่ Over ยังไม่เสร็จครับ เพราะเราต้องทำให้รูปแบบของปุ่มต่างกัน เวลาเอาเมาท์มาวางบนปุ่ม ดังนั้นจึงต้องมีการแต่งสีหรือตัวหนังสือ ที่หน้าของ Over

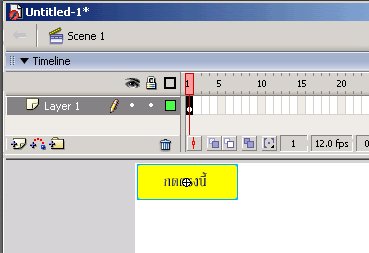
จากรูป ตัวอย่าง จะใช้เครื่องมือ "Selection tool" (ลูกศรสีดำ) คลิ๊กตรงที่พื้นปุ่ม ที่เป็นสีเหลือง

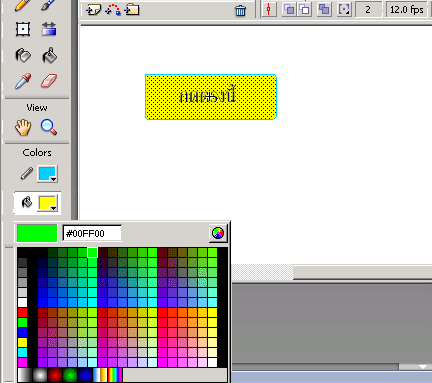
แล้วก็เลือกสีพื้นใหม่ ได้ตามใจชอบ

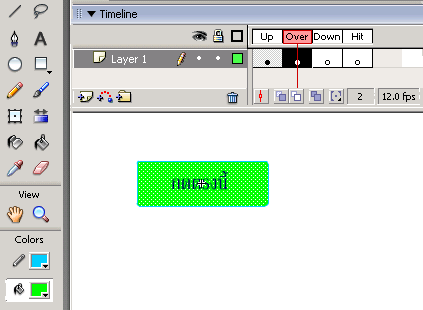
รูปตัวอย่างเปลี่ยนให้เป็นสีเขียวครับ ถึงตอนนี้ก็ถือว่าเสร็จในขั้นตอนของปุ่มสถานะ Over แล้ว

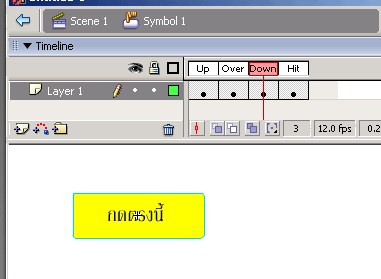
ส่วนสถานะ Down ก็ต้องทำการ copy ปุ่มมาจากสถานะ Up แล้วมา วางแบบ Paste in Place (ถ้าใครลืมวิธีการให้ไปดู ท้ายๆ ของตอนที่ 1) แต่สถานะนี้ไม่ต้องแก้ไขรูปแบบของปุ่ม ครับ

สถานะ Hit ก็ทำแบบเดียวกับ Down

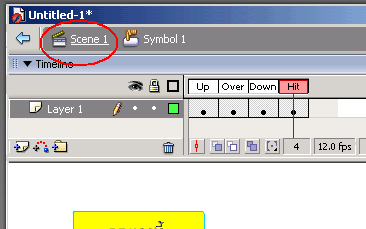
มาถึงตอนนี้ขอแสดงความยินดีด้วยที่คุณมาถึงได้ครึ่งทางแล้วล่ะ(บางคนต้องแอบบ่น แต่ครึ่งทางเองเหรอแน่ๆ) เพราะตอนนี้คุณได้สร้าง Symbol เสร็จแล้ว เราก็จะออกหน้าจอของการจัดการ Symbol กันล่ะโดยการ คลิ๊กที่คำว่า "Scene 1"

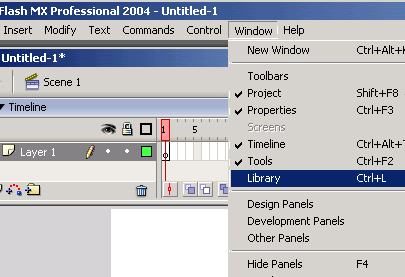
ก็จะกลับมาหน้าจอโปรแกรมครั้งแรกที่ว่างๆ อยู่ หลายๆคนอาจจะตกใจว่า "อ้าว ! แล้วรูปที่ชั้นเสียเวลาทำตั้งนานหายไปไหนซ่ะล่ะ " ก็ขอตอบว่า ใจเย็นๆไว้โยม ไม่ได้หายไปไหนหรอก แต่เราจะต้องเรียกมันขึ้นมาใช้โดย มาที่เมนู Windows ---> Library เป็นการเปิดหน้าต่างที่เราเก็บ Symbol ที่เราสร้างไว้

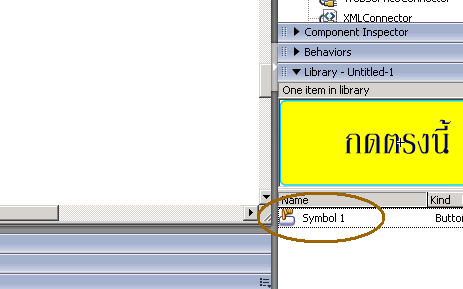
ให้ดูที่หน้าจอด้านขวามือของเรา จะเห็นหน้าต่าง Library เพิ่มขึ้นมา และใน Librery ก็จะมี Symbol ที่เราสร้างไว้อยู่ ในรูปตัวอย่างจะชื่อ Symbol 1 แต่ถ้าใครตั้งชื่ออื่นตอนที่สร้าง ชื่อก็จะไม่เหมือนตัวอย่างนะครับ

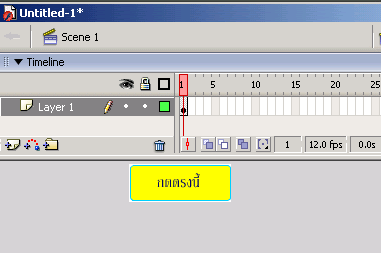
จากนั้นใช้เมาท์คลิ๊กค้างไว้ที่ Symbol ใน Library แล้วลาก Symbol นั้นมาไว้ที่พื้นที่วางๆของหน้าจอสำหรับสร้างงาน(หน้าจอ ขาวๆ) ตามรูป

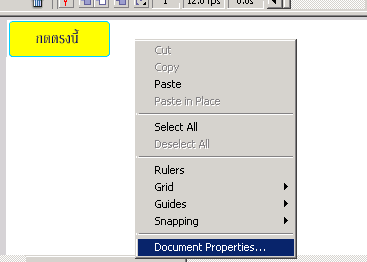
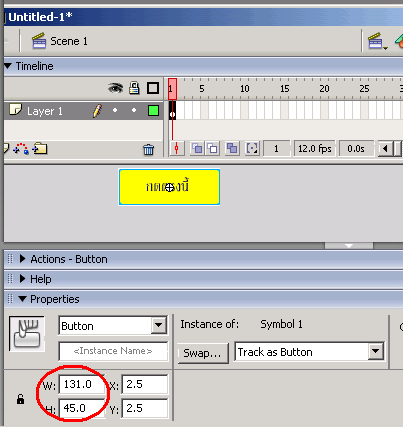
เลื่อน Symbol ให้อยู่ติดมุมด้านบนครับ แล้วคลิ๊กขวา ตรงพื้นที่สีขาว ว่างๆ เพื่อตั้งค่าพื้นของงานให้มีขนาด พอๆกันกับ ขนาดของ Symbol

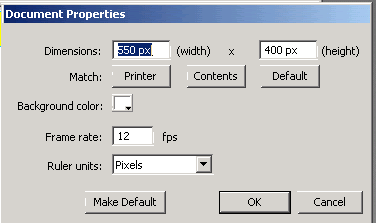
หน้าจอจะขึ้นหน้าต่างการตั้งค่าขึ้นมา ให้ตั้งค่าความกว้าง กับ ความยาวให้พอดี หรือโตกว่า Symbol เล็กน้อยครับ

จะได้หน้าตาแบบนี้

มีเทคนิคการตั้งค่าพื้นของงาน ให้เท่ากับ Symbol ครับคือเราต้องรูปขนาดของ Symbol ก่อนโดยการคลิ๊กที่ ตัว Symbol แล้วเค้าจะบอกคุณสมบัติของ Symbol ให้เราดูตรงช่อง W กะ H แล้วนำค่าที่ได้นี้ไปใส่ในการตั้ง ค่าขนาดของงานครับ โดยอาจจะบวกเพิ่มไปอีก อย่างล่ะ 5 จะได้ดูสวยงาม

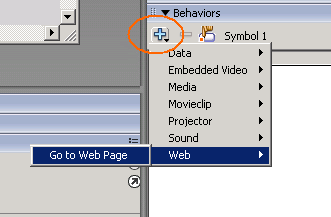
ขั้นตอนต่อไปจะเป็นการกำหนดค่าให้ปุ่ม ว่าหลังจากกดแล้วจะให้ทำอะไรหรือไปไหน วิธีการก็คือ มาที่ หน้าต่างทางขวามือ ที่หน้าต่าง Behaviors แล้วก็คลิ๊กที่ เครื่องหมาย + แล้วมาที่ Web ----> Go To Web Page (ตามรูปตัวอย่างนะครับ)

ก็จะมีหน้าต่างขึ้นมาเพื่อกำหนดค่า โดยที่
ช่อง URL คือ Link ที่เราจะให้ไป
ช่อง Open in คือ จะกำหนดให้เปิดหน้า web แบบไหน เช่น ถ้าต้องการใช้หน้าเดิมในการแสดงหน้า link ที่เรากำหนด ก็ใช้ "_self" แต่ถ้าต้องการให้เปิด web link โดยให้เปิดหน้าจอใหม่เพิ่มก็ให้ใช้ "_Blank"
แล้วก็กดปุ่ม OK

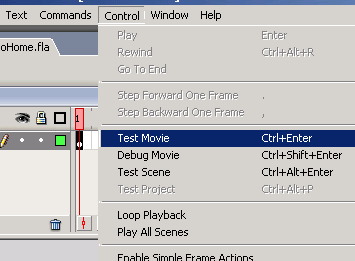
ในการทดสอบการทำงานของปุ่มที่เราสร้างขึ้นมาโดยการมาที่ เมนู Control ----> Test Movie

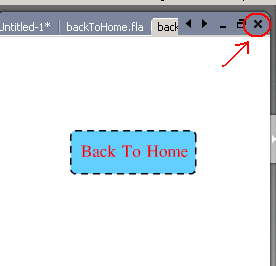
นั่นแน่ รู้นะแอบยิ้มอยู่คนเดียว (ท่าจะบ้า) ลองใช้งานแล้ว work ล่ะจิ อิๆ ก็ออกจากหน้าจอ Test Movie โดยกดปุ่ม กากะบาด ( X )

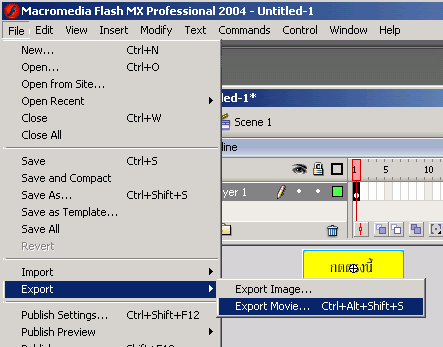
ขั้นตอนสุดท้ายแล้วครับ พี่น้อง คือการ Export ปุ่มที่เราสร้างขึ้นมาออกไปใช้งาน โดย File ที่ได้จะเป็น นามสกุล .swf การ Export ทำได้โดยการ มาที่เมนู File ---> Export ---> Export Movie...

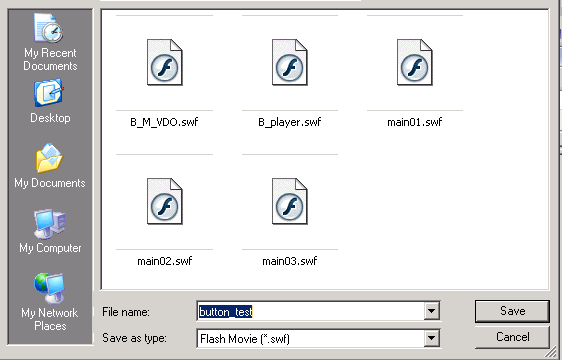
เราก็จัดการตั้งชื่อและหาที่อยู่ที่นอน ของ ปุ่มที่เราสร้างไว้ แล้วกดปุ่ม Save ก็เป็นอันเสร็จพิธี ครับ
จบตอนที่ 2 ส่วนตอนหน้าตอนที่ 3 เราจะมาว่ากันด้วยการ นำปุ่มที่เราสร้างซึ่งเป็นนามสกุล .swf ไปฝาก web ที่เค้ารับฝากรูป (ผมใช้ photobucket.com) แล้วก็ นำ URL ที่ได้มาแสดงเป็นปุ่มที่ blog ของเรา หรือถ้าใครเคยใช้งาน web photobucket.com บ่อยๆ คงไม่ต้องรออ่าน ตอนที่ 3 ก็น่าจะทำได้แล้วล่ะ เพราะหลักการก็เหมือนกับการเอาภาพที่เป็น Flash มาแสดงนั่นเอง

| Create Date : 22 เมษายน 2550 |
| Last Update : 23 เมษายน 2550 12:22:27 น. |
|
3 comments
|
| Counter : 2391 Pageviews. |
 |
|
|
โดย: KyBlueSky  วันที่: 22 เมษายน 2550 เวลา:16:58:16 น. วันที่: 22 เมษายน 2550 เวลา:16:58:16 น. |
|
|
|
โดย: โก้คุง (noppongc  ) วันที่: 22 เมษายน 2550 เวลา:17:16:27 น. ) วันที่: 22 เมษายน 2550 เวลา:17:16:27 น. |
|
|
|
โดย: bestcat  วันที่: 22 ตุลาคม 2550 เวลา:15:57:47 น. วันที่: 22 ตุลาคม 2550 เวลา:15:57:47 น. |
|
|
|
|
|
|
|
|
Location :
[ดู Profile ทั้งหมด]
|
 ฝากข้อความหลังไมค์ ฝากข้อความหลังไมค์
 Rss Feed Rss Feed
 ผู้ติดตามบล็อก : 1 คน [?] ผู้ติดตามบล็อก : 1 คน [?]

|
.
.
คำเตือน
ไม่ขอสงวนลิขสิทธิ์ตาม พรบ.ลิขสิทธิ์
พ.ศ.๒๕๓๘ เชิญให้ผู้ไดนำ "ข้อความ" และ "รูปภาพ" ตลอดจนถึงสิ่งอื่นใด(ที่สามารถจิ๊กไปได้) ไปเผยแพร่ในที่สาธารณะโดยได้รับอนุญาติ หากพบว่ามีการกระทำเช่นนั้นจริง จะถูกดำเนินการสดุดี ตามที่กฏหมายบัญญัติไว้
สูงสุด
.
.
|
|
|
|
|
|
|
|
|


อ้าว..เด็กหงส์หรือนี่??
ม่ะคืน 2-0 หลับฝันดีเลยผม