|
ขั้นตอนการสร้าง blog ใน bloggang.com
เนื้อหาอิงตามวิธีการทำบล๊อกนะคะ
บางขั้นตอนสามารถสลับกันได้
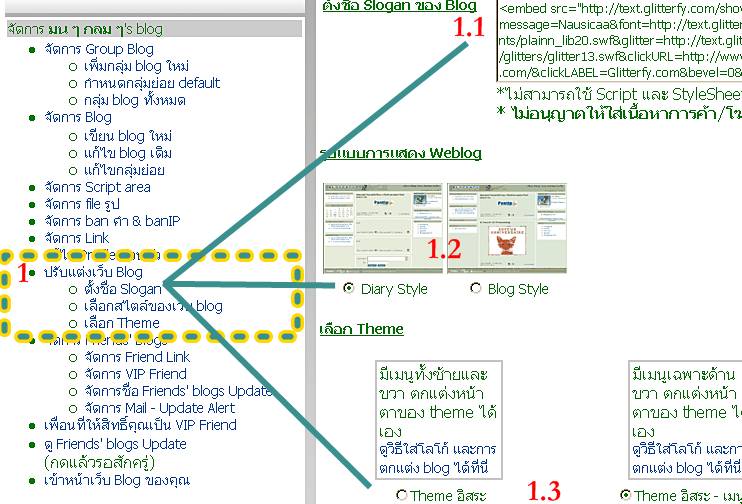
1 ปรับแต่งเวบบล๊อก
1.1 ตั้งชื่อสโลแกน
ทดลองโดยเขียนคำที่ประทับใจลงในช่องสำหรับตั้งชื่อสโลแกน หรือเลือกใส่ภาพประทับใจในขนาดที่เหมาะสม
กรณีภาพให้ใช้ code <img src= //... ของรูปนั้น ๆ >
1.2 กำหนดสไตล์รูปแบบการแสดงของบล๊อก
Diary style จะแสดงเนื้อหาและความเห็นในบล๊อกล่าสุด
Blog style จะแสดงทุกบล๊อกย่อยโดยมีเลขระบุจำนวนความเห็นในแต่ละบล๊อก(ไม่แสดงเนื้อหาโดยตรง)
ข้อควรระวังสำหรับการเลือก blog stye คือถ้าใส่เพลงในทุก ๆ บล๊อกการคลิกเปิดเข้ามาหน้านี้จะทำให้ได้ยินเสียงทุกเพลงพร้อม ๆ กัน
1.3 เลือกธีม
ข้อระวังคือทุกธีมจะกำหนดขนาดของรูปภาพไว้เพื่อป้องกันการใส่ภาพขนาดใหญ่เกินลงในบล๊อกจนทำให้บล๊อกเสียรูปได้
ภาพที่ขนาดใหญ่เกินจะถูกกำหนดให้มี scroll bar เพื่อเลื่อนชมภาพ
ยกเว้น ธีมอิสระเมนูขวา ที่รูปทรงของบล๊อกจะขยายตามขนาดของรูปที่ใส่ไป ซึ่งมีข้อดีสำหรับผู้ที่ชอบใช้ภาพขนาดใหญ่มาก ๆ
เมื่อกำหนดเลือกได้แล้วธีมที่ได้จะเป็นธีมรวมของทุกบล๊อกที่จะสร้างขึ้นในอนาคต
1.4 กดเซพ

ภาพที่1 แสดงการปรับแต่งเวบบล๊อก
|
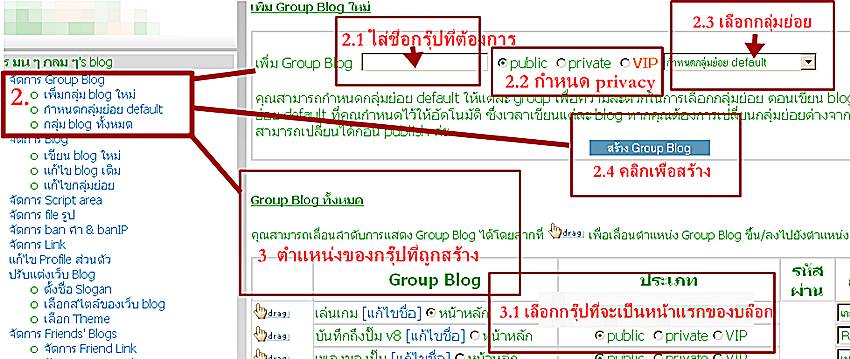
2 การจัดการกรุ๊ปบล๊อก
21. การเพิ่มกรุ๊ปหรือสร้างกรุ๊ปใหม่ เขียนชื่อกรุ๊ปที่ต้องการลงไป เช่นเขียนคำว่าเล่นเกมเมื่อต้องการให้เป็นกรุ๊ปสำหรับการเล่นเกม หรือฟังเพลงสำหรับกรุ๊ปที่ใช้สำหรับการฟังเพลง แปะไฟล์เพลงต่าง ๆ
2.2 การกำหนดผู้เข้าชม เลือก public เมื่อต้องการให้ทุกคนสามารถเข้าอ่านบล๊อกได้ หรือ private เมื่อต้องการให้เข้าอ่านได้แต่ต้องมีรหัสผ่าน หรือ ระบุ VIP สำหรับสมาชิก VIP ของแต่ละบล๊อกเท่านั้น
2.3 การเลือกกลุ่มย่อย เป็นการกำหนดตำแหน่งการนำเสนอบล๊อกย่อยที่จะถูกสร้างขึ้นในอนาคต ทุกบล๊อกย่อยจะถูกส่งเข้าไปตามกลุ่มที่เลือกไว้นั้นโดยอัตโนมัติ
2.4 คลิกเพื่อสร้าง ชื่อกรุ๊ปที่ถูกสร้างขึ้นจะไปปรากฏรวมในหัวข้อที่ 3 ต่อไป
3. ตำแหน่งกรุ๊ปบล๊อก
แสดงรายชื่อกรุ๊ปที่ถูกสร้างทั้งหมดรวมถึงคุณลักษณะต่าง ๆ ที่กำหนดไว้แล้วจากข้อสอง
เราสามารถกำหนดบล๊อกแรกที่เปิดให้เข้าชมได้ที่หัวข้อนี้

ภาพที่ 2 แสดงการจัดการกรุ๊ปบล๊อก
|
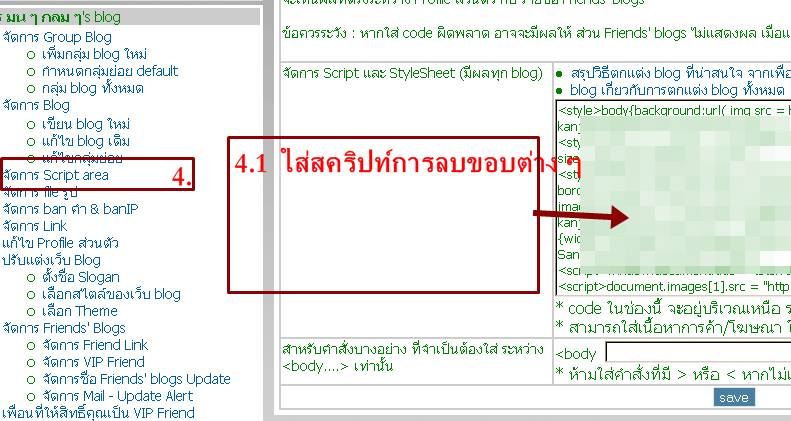
4. การใส่ Script เพื่อปรับแต่งบล๊อก
4.1 แสดงตำแหน่งการใส่สคริปท์เพื่อลบขอบต่าง ๆ , การใส่สคริปท์เพื่อกำหนดแสดงชื่อที่status bar
ตำแหน่งการเปลี่ยนภาพหลังชื่อ log in
การใส่คริปท์เพื่อแต่งกรอบคอมเม้นท์และภาพที่กล่องเขียนความคิดเห็น

ภาพที่ 3 แสดงตำแหน่งการใส่ Script
|
 | |  | |
1. การลบกรอบและสีขอบของบล็อก
<style>table {background-color: transparent;border-style: none;border-spacing: none;}TD {border: none;border-color: none;background: none;}</style>
สามารถทดลองเปลี่ยนได้โดยการใส่ code ลงในส่วนที่เกี่ยวข้องกับสี
(เช่น red,blue แทนคำว่า transparent ในช่องของ background-color,border-color)และการเปลี่ยนกรอบ (border style)
ตัวอย่างของborder styleได้แก่ dotted, dashed,solid, groove, ridge, inset, outset, double
ตัวอย่างคำสั่ง border style เช่น ...table style="border: 2px solid #FF99CC;" .. __table style="border: 2px dotted #FFCCCC;
คำสั่งที่ใส่ในช่อง script จะแสดงผลทุกบล็อก
คำสั่งที่ใส่ช่องรายละเอียดตอนสร้างบล็อก จะแสดงผลเฉพาะบล็อกนั้น
2. การเปลี่ยน background
(จะต้องเลือก theme เป็น Theme อิสระ)
<style>body{background-image:url("//.....url ของรูปที่จะนำมาใช้....");}</style>
ใส่ background แบบ fixed ไม่ให้เลื่อนตาม scroll bar
<style>body{background-attachment: fixed;background-image:url(//..ของรูป);}</style>
ใส่ bg โดยใช้สี
<style>body{background:color code}></style>
เปลี่ยนโลโก้ bloggang
(ต้องเลือกเป็น Theme อิสระ)
<script>document.images[0].src = "//...url ของโลโก้ที่ต้องการจะ ใส่ ... "</script>
เปลี่ยนอมยิ้มท้ายชื่อ
<script>iLength = document.images.length; for(i=0;i<iLength;i++) if(document.images[i].src=="//www.bloggang.com/images/smile.gif") {document.images[i].src="//ของรูปที่ต้องการ"}</script>
เปลี่ยนรูป bullet หน้าหัวข้อ
<style>ul{list-style-image: url('//..ของรูปที่ต้องการนำมาใช้....');}</style>
ใส่รูปให้กล่อง comment
<STYLE type="text/css">textarea{width:450;height:240;background:url("http:ของรูป");color="blue"; font-family : tahoma; font-size:20pt;} </STYLE>
เปลี่ยนชื่อที่ title bar
<script>window.document.title="..ข้อความที่จะเปลี่ยน ";</script>
คลิกดู Code การแต่งบล๊อก
คลิกดู Code สี
| |  | |  |

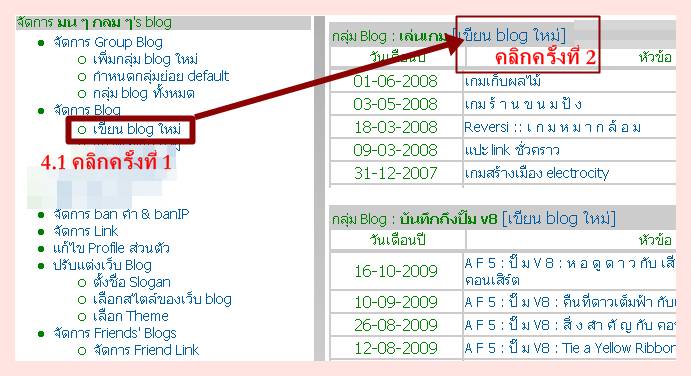
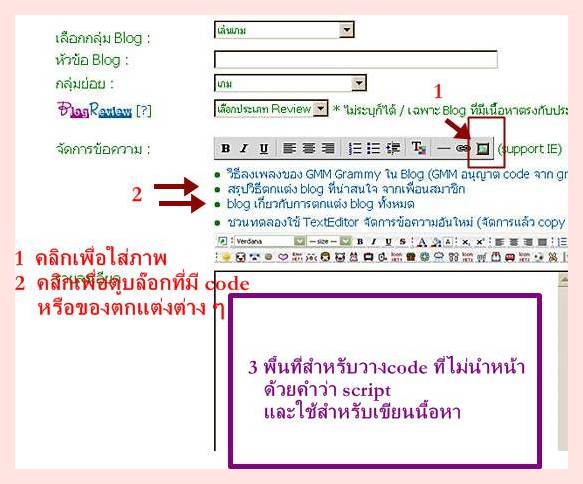
5.1 (นะคะ ) ภาพแสดงการเขียนบล๊อก
การเขียนบล๊อก
5.1 คลิกเมนูการจัดการบล๊อก ด้านซ้ายมือ คลิกหัวข้อเขียนบล๊อกใหม่ จมีรายชื่อบล๊อกย่อยในแต่ละกรุ๊ปปรากฏขึ้น
5.2 ที่หน้ารายชื่อบล๊อกย่อยด้านขวามือ สามารถเข้าแก้ไขเพิ่มเติมได้ โดยคลิกเลือกแก้ไข
หรือคลิกด้านบนแต่ละกรุ๊ปบล๊อกเพื่อเขียนบล๊อกใหม่ จะปรากฏหน้าต่างขึ้นเพื่อให้เขียนบล๊อก
ที่หน้าเขียนบล๊อกนี้สามารถใส่ code คำสั่งเพิ่มเติมลูกเล่นการแต่งบล๊อกต่าง ๆ ได้ยกเว้นคำสั่งที่ขึ้นด้วยว่า Script จะไม่สามารถใส่ได้ในหน้านี้
คำสั่ง Script ต้องวางในหน้าจัดการ Script area ตามข้อ 4 เท่านั้น

ภาพแสดงพื้นที่การเขียนบล๊อก
การใส่ภาพในบล๊อกมีสองวิธี คือ
คลิกที่กล่องหมายเลข 1 เพื่อโหลดภาพจากคอม
หรือ วาง // ... ของภาพด้วย code <img src = //.... ของภาพ>
เราสามารถใส่ภาพแบ๊คกราวนด์แยกแต่ละบล๊อก ได้ที่พื้นที่การเขียนบล๊อกนี้เช่นกัน
code คือ <style>body{background-image:url("//...ของรูปที่ต้องการ");}</style>
ภาพที่วางในพื้นที่นี้จะไม่ครอบคลุมบล๊อกทั้งหมดจะมีผลแสดงเพียงในบล๊อกที่วางนี้เท่านั้น
ข้อควรระวังคือ
ถ้าบริเวณ script area ใส่ script background แบบภาพไว้ การใส่ภาพโดยคำสั่ง style ลงบริเวณพื้นที่การเขียนบล๊อกอาจไม่ประสบผลสำเร็จ
ให้ถอด script ภาพที่ script area ออก
| Create Date : 26 ตุลาคม 2552 |
|
5 comments |
| Last Update : 30 ตุลาคม 2552 21:00:20 น. |
| Counter : 906 Pageviews. |
|
 |
|
|
| | |
โดย: faisai  28 ตุลาคม 2552 15:33:44 น. 28 ตุลาคม 2552 15:33:44 น. |
|
|
|
| | |
โดย: phang (phanggy13  ) 28 ตุลาคม 2552 17:44:23 น. ) 28 ตุลาคม 2552 17:44:23 น. |
|
|
|
| | |
โดย: gynae  29 ตุลาคม 2552 9:04:35 น. 29 ตุลาคม 2552 9:04:35 น. |
|
|
|
| | |
โดย: Gin-GaL  31 พฤษภาคม 2555 23:52:21 น. 31 พฤษภาคม 2555 23:52:21 น. |
|
|
|
|
|
|
|
|
|
| | 1 | 2 | 3 |
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
|
| |
|
|
|
|
|
|
|
|
|
|
|


ขอบคุณมากค่ะ