|
|
| | 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 | |
|
| |
|
|
|
|
|
|
|
|
ทำภาพระยิบระยับ
รูปภาพ

โหลด Brush (บรัช) ที่ต้องการทำภาพระยิบระยับ เข้ามาไว้ในโปรแกรม Photoshop ให้เรียบร้อยนะคะ

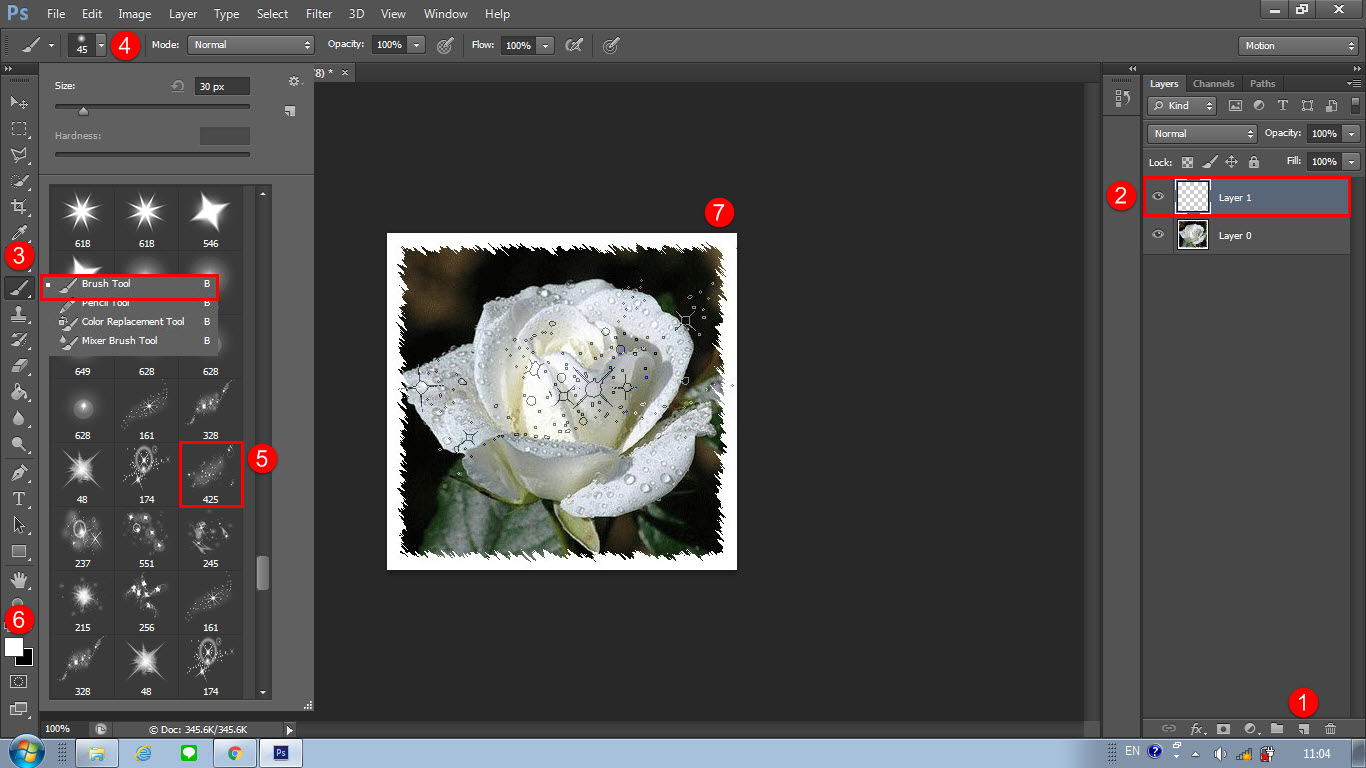
1. กดสร้าง Layer ใหม่
2. เป็น Layer ใหม่ ที่สร้างเอาไว้ใส่บรัช
3. คลิ๊ก Brush Tool (รูปพู่กัน)
4. คลิ๊กที่นี่ เพื่อเลือกบรัช
5. เลือกบรัชที่ต้องการ
6. เลือกใช้สีขาว
7. นำเม๊าส์ไปคลิ๊กที่รูปภาพ ให้เป็นประกายระยิบระยับ

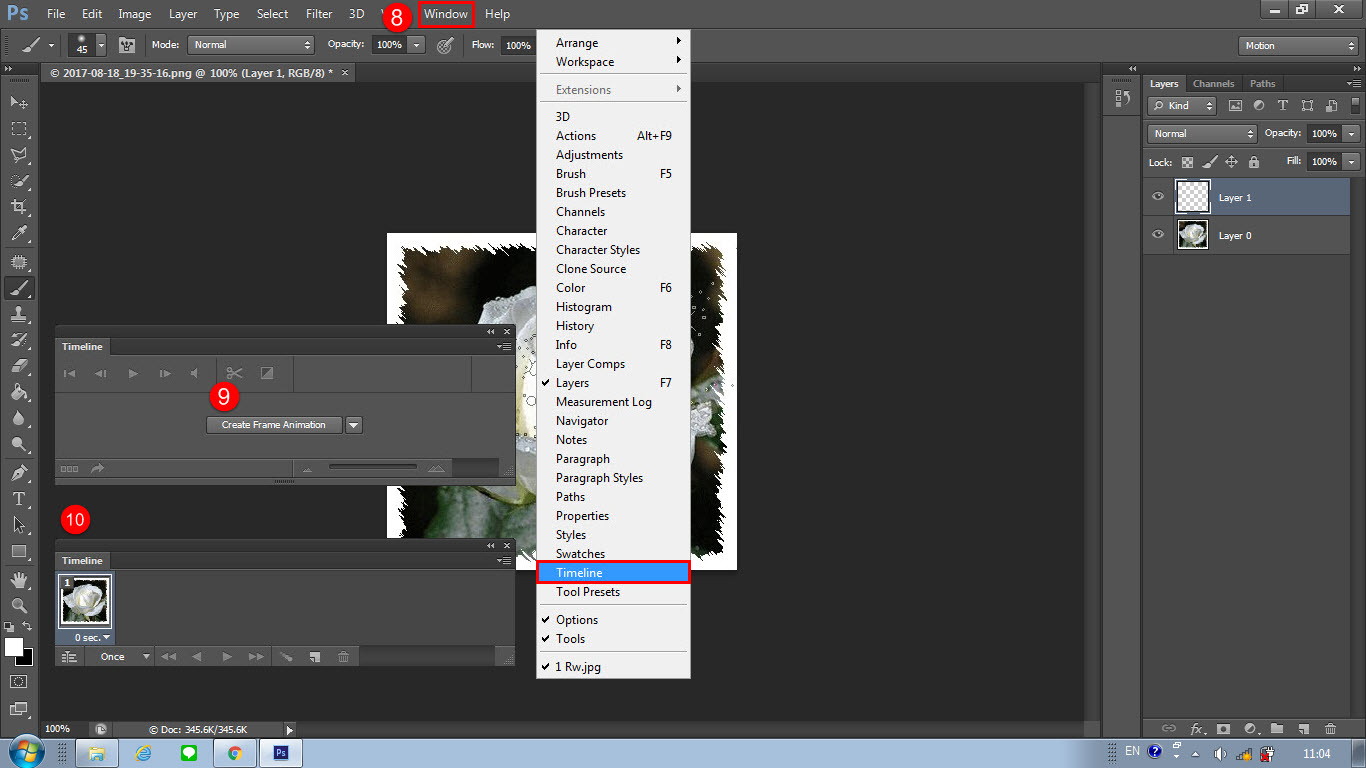
8. คลิ๊ก Window เลือก Timeline
ถ้า Photoshop ของใครยังเป็น รุ่น Cs 3 หรือ Cs 5 ให้คลิ๊ก Window เลือก Animation ไม่ต้องทำขั้นตอนที่ 9 นะคะ
9. คลิ๊ก Create Frame Animation
10. จะได้กล่อง Timeline แบบนี้

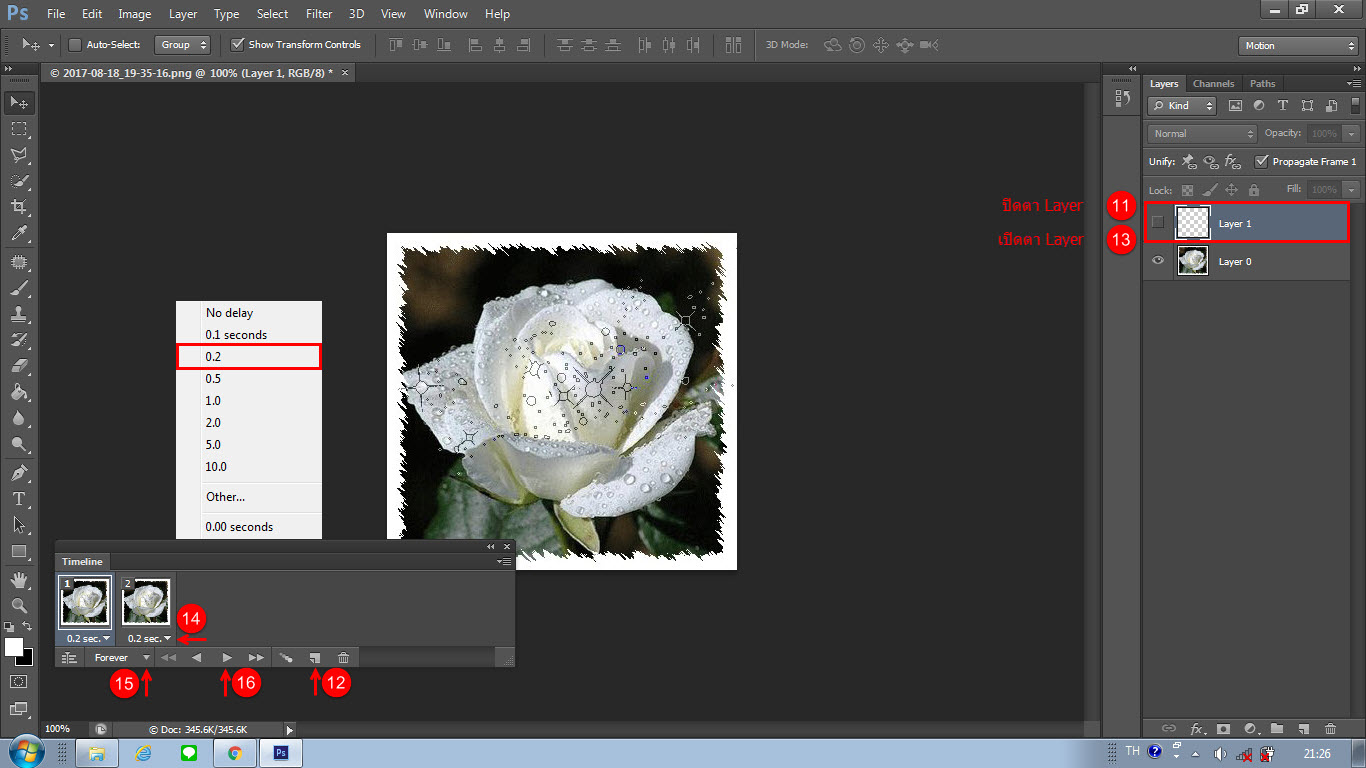
11. คลิ๊กปิดตา Layer ระยิบระยับ
12. กดก๊อบปี้ Frames 1 ครั้ง
13. กลับไปคลิ๊กเปิดตา Layer ระยิบระยับ ที่เราปิดเอาไว้เมื่อกี้
14. ตั้งค่าการเคลื่อนไหว รูปภาพนี้ตั้งค่า 0.2
15. ตั้งค่าเป็น Forever
16. กด Play
17. บันทึกรูปภาพเป็น นามสกุล .gif นะคะ
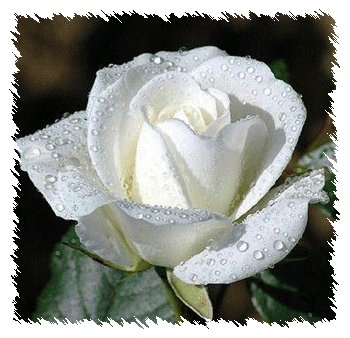
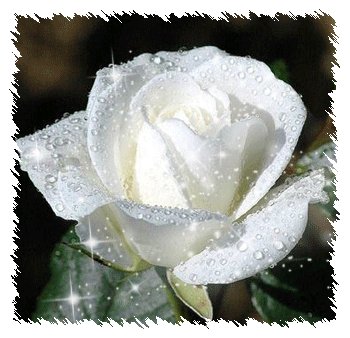
ตัวอย่าง

| Create Date : 28 กรกฎาคม 2552 |
| Last Update : 24 สิงหาคม 2560 11:51:46 น. |
|
5 comments
|
| Counter : 8600 Pageviews. |
 |
|
|
โดย: oRanGIsM  วันที่: 12 สิงหาคม 2552 เวลา:12:24:38 น. วันที่: 12 สิงหาคม 2552 เวลา:12:24:38 น. |
|
|
|
| โดย: ใครก้อไม่รู้นั่งข้างๆเวลาเรียน IP: 202.29.94.134 วันที่: 19 ธันวาคม 2552 เวลา:16:04:51 น. |
|
|
|
| โดย: exfear48 IP: 222.123.45.16 วันที่: 31 มีนาคม 2553 เวลา:14:00:39 น. |
|
|
|
| โดย: FaFa/nk. IP: 125.26.222.170 วันที่: 3 ธันวาคม 2553 เวลา:20:54:20 น. |
|
|
|
| โดย: ลีลา พญาหงส์ IP: 180.180.95.219 วันที่: 1 มิถุนายน 2554 เวลา:15:48:29 น. |
|
|
|
|
|
|
|
|
Location :
[ดู Profile ทั้งหมด]
|
 ฝากข้อความหลังไมค์ ฝากข้อความหลังไมค์
 Rss Feed Rss Feed
 Smember Smember
 ผู้ติดตามบล็อก : 9 คน [?] ผู้ติดตามบล็อก : 9 คน [?]

|
ดังที่มีเขียนไว้ในพระคัมภีร์ว่า
สิ่งที่ตาไม่เห็นหูไม่ได้ยิน
และสิ่งที่มนุษย์คิดไม่ถึง
คือสิ่งที่พระเจ้าได้ทรงจัดเตรียมไว้
สำหรับคนที่รักพระองค์
1 โครินธ์ 2:9
|
|
|
|
|
|
|
|
|


