|
|
| | 1 |
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 | |
|
| |
|
|
|
|
|
|
|
|
สอน Dreamweaver CS3 ตอนที่ 06 : การสร้าง Libraries และ Server Side Includes
ในตอนนี้ ผมอยากจะแนะนำวิธีที่จะช่วยให้การ update หน้าต่างๆในเว็ปไซด์ของคุณ ทำได้สะดวกและรวดเร็วขึ้น นอกเหนือจากการใช้ template ในการสร้างต้นแบบหน้าเว็ปแล้ว การใช้ Library และ Server Side Includes จะช่วยประหยัดเวลาให้คุณในการ update เว็ปไซด์ เรามาเรียนกันต่อเลยครับ
การใช้ Server Side Includes
เวลาที่คุณออกแบบเว็ปไซด์ คุณควรออกแบบให้มันง่ายในการเปลี่ยนแปลงหรือเพิ่มข้อมูลได้ภายหลัง ตัวอย่างเช่น เวลาที่คุณทำหน้าเพิ่มเข้าไปในเว็ปไซด์ คุณก็คงอยากจะให้เมนูในเว็ปไซด์ของคุณเพิ่มตามไปด้วย เพื่อที่จะสามารถ link ไปยังหน้าใหม่ที่เพิ่มเข้ามานั้นได้ แล้วคุณก็อาจจะอยากเปลี่ยนแปลงส่วนที่เหมือนกันในแต่ละหน้า เช่น ส่วนที่เป็น footer ซึ่งโดยส่วนใหญ่แล้วจะเอาไว้ตรงล่างสุดของหน้า เพื่อใส่ข้อมูลเกี่ยวกับลิขสิทธิ์(copyright)ของเว็ปไซด์คุณ โดยที่ไม่ต้องไปเปลี่ยนมันในทุกๆหน้าที่มีสิ่งนี้อยู่ มันจึงเป็นการดีที่คุณจะใช้สิ่งที่เรียกว่า server side include(ssi) ข้อดีของมันก็คือเมื่อคุณเปลี่ยนแปลงสิ่งที่คุณตั้งเป็น include หรือตัวที่คุณเปลี่ยนแปลงได้ คุณก็ไม่จำเป็นต้องเข้าไปเปลี่ยนแปลงทุกๆหน้าที่มีสิ่งนั้นอยู่ มันจะเปลี่ยนแปลงทุกๆหน้าที่ใช้สิ่งนั้นร่วมกันให้คุณโดยอัตโนมัติ แล้วคุณก็ไม่จำเป็นต้อง upload หน้าที่เปลี่ยนแปลงเหล่านั้นที่ใช้ตัว include ไปยัง server ทุกครั้งที่คุณทำการเปลี่ยนแปลง คุณแค่ upload ตัวไฟล์ include ที่คุณเปลี่ยนแปลงตัวนั้นตัวเดียว ไปยัง server
ข้อที่คุณควรรู้ : ทุกหน้า html ที่คุณสร้างขึ้นและใส่ Template ที่มีตัว include ลงไป คุณต้องตั้ง extension หรือนามสกุลเป็น .shtml หรือ .shtm และ server ที่คุณใช้สำหรับเก็บข้อมูลเว็บไซด์ของคุณ จะต้องรองรับการใช้งาน server side include(ssi) ด้วย การสอนในตอนนี้จะพูดถึงวิธีทำอย่างคร่าวๆ เพื่อให้คุณเข้าใจวิธีทำงาน ssi แต่การที่คุณจะทำให้มันใช้งานได้จริงๆในเว็ปไซด์ของคุณ คุณต้องถามคำถามเหล่านี้กับบริษัทที่รับ Host เว็ปไซด์ของคุณ
- server ที่คุณใช้อยู่สามารถใช้งาน server side include ได้หรือเปล่า ?
- ถ้าได้ จะต้องเอาไฟล์ที่เป็นตัว include ไปไว้ในโฟลเดอร์ชื่ออะไร และอยู่ใน directory ไหน
- จะต้องตั้งชื่อของ extension หรือนามสกุลของไฟล์ที่ใส่ตัว include ลงไปเป็นอะไร (โดยส่วนใหญ่แล้ว จะเป็น .shtml หรือ .shtm) และจะต้องตั้งชื่อ extension หรือนามสกุลของไฟล์ ssi เป็นอะไร ซึ่งตัวนี้ แล้วแต่ผู้ให้บริการ server แต่ละที่ บางที่ก็เป็น .ssi .inc หรือ .txt
ดังนั้น คุณต้องรู้ข้อมูลพวกนี้ก่อน จึงจะสามารถใช้งาน server side include ได้
การใช้ Server Side Include จะมีประโยชน์ และช่วยประหยัดเวลาได้มาก ถ้าคุณสร้างไฟล์ที่มีตัว include กับสิ่งเหล่านี้
- header หรือตัวหัวข้อเรื่อง
- footer หรือส่วนที่เป็นสิ่งที่อยู่ทางล่างสุดของหน้า ส่วนใหญ่จะเอาไว้ใส่ข้อมูลเกี่ยวลิขสิทธิ์หรือ copyright ของเว็บไซด์
- เมนูหลักของเว็ปไซด์
- เมนูย่อยของเว็ปไซด์
การสร้างตัว include ทำได้โดย
1. Copy ส่วนใดส่วนหนึ่งในหน้าเว็ปที่คุณต้องการจะทำเป็นตัว include
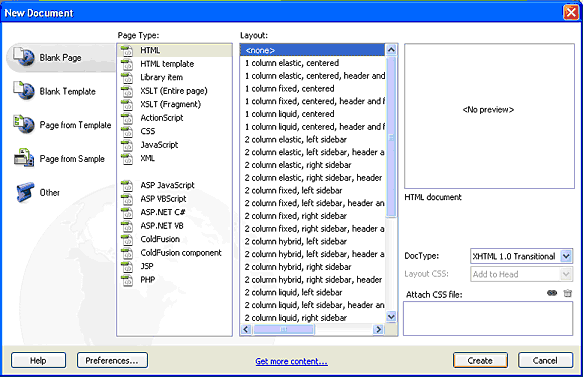
2. สร้างหน้า html ขึ้นใหม่ โดยไปที่เมนู File แล้วเลือก Blank Page ตรงช่อง Page Type: เลือก HTML ตรงช่อง Layout: เลือก แล้วคลิก Create แบบรูปตัวอย่างข้างล่าง

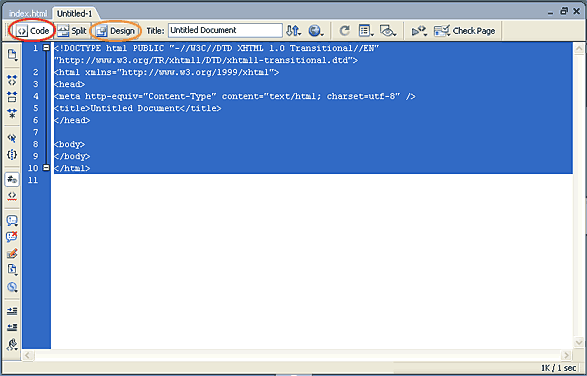
3. เข้าไปดูที่ code html ของหน้าใหม่ที่เพิ่งสร้างขึ้น โดยไปที่เมนู View แล้วเลือก Code หรือกดปุ่ม Code ดังรูปตัวอย่างข้างล่าง หลังจากนั้นก็เลือก code ทั้งหมดที่ dreamweaver สร้างไว้ให้ แล้วก็ delete มันออกไป

4. กลับไปที่ design view โดยกดปุ่ม Design หรือไปที่เมนู View แล้วเลือก Design หลังจากนั้นก็ paste สิ่งที่คุณได้ copy มาจากข้อที่ 1 ลงไป
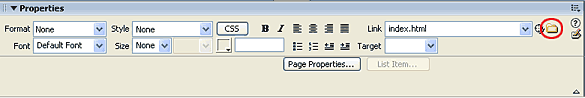
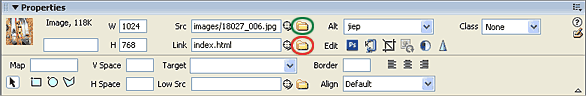
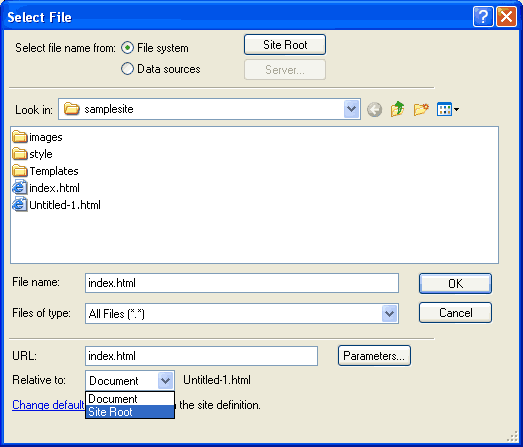
5. ถ้าคุณมีสิ่งที่เป็น link และรูปภาพ อยู่ในสิ่งที่จะเป็นตัว include คุณต้องเช็คให้แน่ใจว่าทั้ง link และรูปภาพทั้งหมดของสิ่งที่อยู่ในนั้น จะตั้งเป็นแบบ Relative to: Site Root ไม่ใช่แบบ Document คุณสามารถเช็คได้โดยเลือกสิ่งที่ใช้เป็นตัว link หรือรูปภาพ แล้วคลิกที่รูปโฟลเดอร์เพื่อเปิด dialog box ของ Select File คุณสามารถดูตัวอย่างวิธีทำได้จากรูปข้างล่าง รูปแรกเป็นแบบที่สิ่งที่ใช้ link เป็นตัวหนังสือ ส่วนรูปที่สองเป็นแบบที่สิ่งที่ใช้ link เป็นรูปภาพ ซึ่งตัวนี้คุณต้องตั้งทั้งตรงช่อง Src และ Link ใหม่ หลังจากที่ dialog box ของ Select File เปิดขึ้นมาแล้ว คุณก็เลือกตรงช่อง Relative to: เป็น Site Root



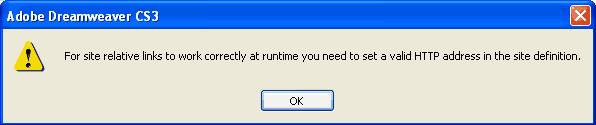
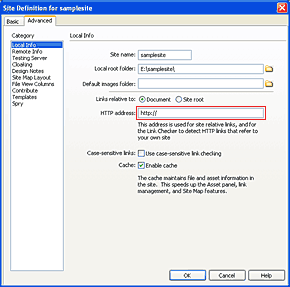
ถ้าคุณไม่ได้ตั้ง address ของ site คุณในช่อง HTTP address: ของ dialog Site Definition มันก็จะมี Dialog ขึ้นมาเตือนว่า การที่จะทำให้ link เหล่านี้ทำงานได้อย่างถูกต้อง ในเวลาที่ใช้งานจริง คุณต้องตั้งชื่อของที่อยู่เว็ปไซด์ที่ถูกต้อง ในช่อง HTTP address: ของ dialog box ของ Site Definition ซึ่งคุณก็สามารถกลับไปตั้งได้ โดยไปที่เมนู Site แล้วเลือก Manage Sites หลังจากนั้นก็เลือก site ที่คุณกำลังทำงานอยู่จาก list ที่มี แล้วก็คลิกที่ปุ่ม Edit
จากนั้นก็พิมพ์ที่อยู่ของเว็ปไซด์คุณ ในช่อง HTTP address: อย่างเช่น //www.dw3thai.com หรือที่อยู่อื่นๆ ที่คุณได้จดทะเบียนเอาไว้ เพราะฉะนั้นการทำงานโดยใช้ Server Side Includes คุณจำเป็นต้องลงทะเบียนชื่อเว็ปไซด์ และรู้ที่อยู่ของเว็ปไซด์คุณอยู่ก่อนแล้ว


6. ขั้นตอนสุดท้ายคือคุณตั้งชื่อไฟล์ตัวนี้ แล้ว save มันเป็นไฟล์ .html หรือ .ssi หรือนามสกุลอื่น(ขึ้นอยู่กับว่าบริษัทที่รับ host เว็ปไซด์คุณจะให้ตั้งเป็นนามสกุลอะไร) ไว้ในโฟลเดอร์ใหม่ โดยตั้งชื่อโฟลเดอร์ว่า includes หรือชื่ออื่นที่บริษัทที่รับ host เว็ปไซด์คุณจะให้ตั้งและให้เอาไปไว้ใน directory ไหน
การใส่สิ่งที่อยู่ในไฟล์ include ลงไปใน template
1. คลิกไปในบริเวณที่คุณต้องการใส่สิ่งที่อยู่ในไฟล์ include ใน template
2. ไปที่เมนู Insert แล้วเลือก Server Side Include หลังจากนั้นคุณก็ Browse หาไฟล์ include ในโฟลเดอร์ includes เลือกมัน แล้วก็คลิก OK
ตอนนี้ ส่วนที่เป็นตัว include ก็ได้เข้ามาอยู่ใน template ของคุณแล้ว ถ้าคุณต้องการเปลี่ยนแปลงสิ่งที่อยู่ในไฟล์ include ภายหลัง เช่น ในไฟล์ include อาจจะมีเมนูที่ link ไปหาหน้าอื่นอยู่ 10 หน้า แต่คุณได้เพิ่มหน้าขึ้นอีกในภายหลังอีก 2 หน้า คุณก็แค่ไปเพิ่มเมนูในไฟล์ที่เป็นตัว include เป็น 12 หน้า หลังจากนั้น หน้าเว็ปที่ link กับ template ตัวนี้ก็มีเมนู 12 หน้าเหมือนกันหมด และคุณก็แค่ upload ไฟล์ที่เป็นตัว include ที่คุณเปลี่ยนแปลงมันไปที่ server ตัวเดียว ก็จะเห็นการเปลี่ยนแปลงกับหน้าต่างๆที่ใช้ template ตัวนี้ คุณไม่จำเป็นต้อง upload หน้าที่ใช้ template ตัวนี้ขึ้นไปใหม่ ซึ่งก็ช่วยประหยัดเวลาคุณได้มาก
การใช้ Library Items ใน Dreamweaver
ถ้าคุณไม่ต้องการที่จะสร้างไฟล์ที่มีนามสกุล .shtml หรือ server ที่คุณใช้บริการอยู่ไม่รองรับการใช้งาน server side includes คุณก็สามารถใช้ Library items ใน Dreamweaver สำหรับเก็บส่วนที่ใช้บ่อยๆในหลายๆหน้าของเว็ป เพื่อให้ง่ายต่อการ update หน้าเหล่านั้น เช่น ส่วนที่เป็นเมนู เมนูย่อย การเปลี่ยนแปลงสิ่งเหล่านี้ที่อยู่ใน Library ก็จะ update ข้อมูลในแต่ละหน้าที่ใช้ Library ตัวนั้น แต่คุณต้อง upload แต่ละหน้าที่เปลี่ยนแปลงไปยัง server ใหม่ทั้งหมดถึงจะเห็นผลที่เปลี่ยนแปลง
การสร้าง Library item ทำได้โดย :
1. เลือก แล้ว copy ส่วนที่คุณอยากทำเป็น Library items ใน template
2. ไปที่เมนู File เลือก New แล้วก็ Blank Page แล้วก็ Library item แล้วคลิก Create
3. ไฟล์ Library ก็เปิดขึ้นมา คุณก็ paste สิ่งที่คุณ copy มา ไปในนั้น
4. คุณก็ save แล้วก็ตั้งชื่อที่เหมาะสมให้กับไฟล์
หลังจากที่คุณสร้าง Library item แล้ว คุณก็สามารถ insert หรือเอามันไปใส่ใน template หรือในหน้าเว็ปต่างๆได้ โดยใช้วิธีข้างล่างนี้
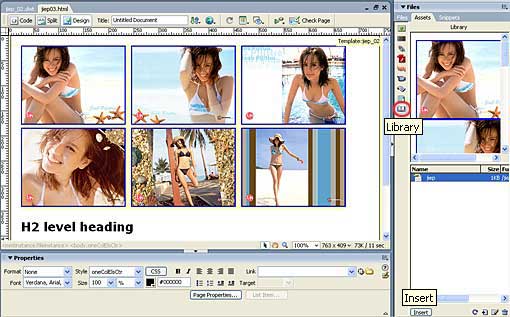
1. ไปที่เมนู Window แล้วเลือก Assets
2. คลิกที่ไอคอนของ Library(ดูรูปข้างล่าง)ใน panel Assets
3. เลือกชื่อของ library ที่คุณต้องการใช้
4. กดปุ่ม Insert ที่อยู่ข้างล่างของ panel นี้

ตอนต่อไปเราจะพูดถึงเรื่องการกำหนด Editable Regions ใน Template
สำหรับผู้ที่ต้องการจะเรียนรู้โปรแกรม Dreamweaver CS3 ในแบบที่สอนเป็นวีดีโอ คุณสามารถไปดูรายละเอียดและวีดีโอตัวอย่าง ได้ที่เว็ปไซด์นี้ //www.dw3thai.com ซึ่งจะมีดีวีดีสอนการใช้งานโปรแกรม โดยลินดาดอทคอม เป็นเวอร์ชั่นภาษาไทย (พากษ์ไทย) ด้วยความยาวกว่า 10 ชั่วโมง ในราคาเพียง 150 บาท (รวมค่าส่งทางไปรษณีย์ลงทะเบียน) และตอนนี้ก็มีทางเลือกอีกทางในการชำระเงิน โดยใช้บริการเรียกเก็บเงินปลายทางจากกรมไปรษณีย์ ซึ่งก็ช่วยให้คุณสะดวกและมั่นใจยิ่งขึ้น คุณสามารถเข้าไปดูรายละเอียดได้จาก link นี้ครับ
| Create Date : 20 ธันวาคม 2550 |
| Last Update : 20 ธันวาคม 2550 10:06:27 น. |
|
5 comments
|
| Counter : 2708 Pageviews. |
 |
|
|
โดย: zunzero  วันที่: 26 ธันวาคม 2550 เวลา:20:51:51 น. วันที่: 26 ธันวาคม 2550 เวลา:20:51:51 น. |
|
|
|
โดย: Pook_nana  วันที่: 30 ธันวาคม 2550 เวลา:23:46:32 น. วันที่: 30 ธันวาคม 2550 เวลา:23:46:32 น. |
|
|
|
โดย: lukpad  วันที่: 31 ธันวาคม 2550 เวลา:12:11:22 น. วันที่: 31 ธันวาคม 2550 เวลา:12:11:22 น. |
|
|
|
โดย: tutorcat  วันที่: 14 มกราคม 2551 เวลา:16:04:01 น. วันที่: 14 มกราคม 2551 เวลา:16:04:01 น. |
|
|
|
โดย: กระจ้อน  วันที่: 16 กรกฎาคม 2551 เวลา:19:39:17 น. วันที่: 16 กรกฎาคม 2551 เวลา:19:39:17 น. |
|
|
|
|
|
|
|
ส่งความสุขรับปีใหม่ครับ