ตกแต่งบล็อกเซ็ตชุดที่ 10
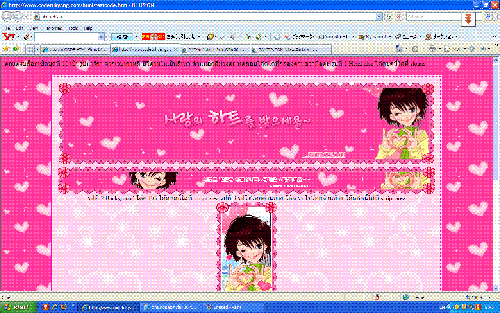
เป็นรูปน่ารักๆ จากเวปเกาหลี
พื้นสีชมพูค่ะ
ทดสอบโค๊ดได้ที่กล่องด้านขวามือค่ะ
รูปที่ 1 Head blog
คลิกดูตัวอย่างได้ที่ลิ้งค์นี้ค่ะ ตัวอย่าง
โค๊ดชุดนี้ใส่ที่ slogan
<table width="900" style="border: 1px solid #ff2e7b ;background:#f3bfbe;";cellpadding="0" cellspacing="0" align="center"><tr><td>
<table width="100%" style="border: 1px dotted #ff2e7b;background:#f3bfbe";cellpadding="0" cellspacing="0" align="center"><tr><td>
<table width="100%" style="border: 1px solid #ff00cc;background-image:url(//i84.photobucket.com/albums/k11/thattron69/bg/z17.gif);";cellpadding="0" cellspacing="0" align="center"><tr><td>
<table width="100%" style="background-image:url(//i84.photobucket.com/albums/k11/thattron69/bg/z17.gif);";cellpadding="0" cellspacing="0" align="center"><tr><td>
<table width="100%" style="background-image:url(//i84.photobucket.com/albums/k11/thattron69/bg/z17.gif);";cellpadding="0" cellspacing="0" align="center"><tr><td>
<center><img src=//i84.photobucket.com/albums/k11/thattron69/head%20blog/9a.gif ></center>
<table width="966" border="0" cellspacing="0" cellpadding="0" align="center" style="background-image: url(//i84.photobucket.com/albums/k11/thattron69/line/9a-l.gif); border="0" height="70"><tr><td></tr></td></table>
รูปที่ 2 Background

รูปที่ 3 รูปโชว์อยู่ด้านข้าง

รูปที่ 4 กรอบสำเร็จรูป+โค๊ด
โค๊ดชุดนี้ใส่ที่ script area
 |
<table border="0" cellspacing="0" cellpadding="0" width="171" align="center"><tbody><tr>
<td align="center" valign="middle" style="width: 171px; height: 50px"><img src="//i84.photobucket.com/albums/k11/thattron69/table5/9a-t1.gif" border="0"></td></tr><tr>
<td align="center" valign="middle" style="background-image: url('//i84.photobucket.com/albums/k11/thattron69/table5/9a-t2.jpg'); height: 13px">
</br>
</br>
</br>
ใส่รายละเอียด
</br>
</br>
</br>
</td></tr><tr>
<td align="center" valign="middle" style="width: 171px; height: 50px"><img src="//i84.photobucket.com/albums/k11/thattron69/table5/9a-t3.gif" border="0" ></td></tr></tbody></table>
|
 |
กรอบชุดนี้จะขยายได้เฉพาะความยาวนะค่ะ
เพราะฉะนั้นเหมาะสำหรับใส่ข้อความหรือรูปเล็กๆ น่ารักทางด้านขวามือค่ะ
ไม่เข้าใจตรงไหนถามได้นะค่ะ
ตัวอย่างเมื่อใส่บีจีแล้ว


ไอเดียแต่งเก๋ดีจัง คุณแอน