QR Code
QR Code เป็นบาร์โค้ด 2 มิติ (2D CODE) ชนิดหนึ่งที่ถูกพัฒนาขึ้นโดยบริษัทในประเทศญี่ปุ่น นั่นคือ DENSO WAVE (ปัจจุบัน เป็นแผนกหนึ่งใน DENSO Corporation) มีการผลิตออกมาครั้งแรกในปี 1994 มีวัตถุประสงค์ตามชื่อ QR นั่นคือ Quick response หรือการตอบสนองที่รวดเร็ว

จากภาพ จะเห็นได้ว่า QR CODE (2D CODE) มีข้อมูลทั้งในแนวตั้งและแนวนอน ในขณะที่บาร์โค้ดธรรมดานั้น มีข้อมูลเพียงแค่แนวตั้งเพียงแนวเดียว ทำให้ QR CODE นั้นสามารถบรรจุข้อมูลได้มากกว่าบาร์โค้ดธรรมดา
นอกจาก QR CODE ซึ่งเป็น 2D CODE ที่พัฒนาโดยประเทศญี่ปุ่นแล้ว ยังมี 2D CODE ชนิดต่างๆอีกซึ่งคุณสมบัติและลักษณะก็จะแตกต่างกันไป ซึ่งในปัจจุบัน บาร์โค้ดชนิดดังกล่าว ก็ถูกใช้กัน แต่ยังไม่กว้างขวางเท่ากับ QR CODE เนื่องมาจาก ความสามารถในการเก็บข้อมูลของ QR CODE นั้นมีมากกว่า 2D CODE อื่นๆ อีกทั้งขนาดนั้นก็สามารถที่จะทำให้เล็กได้ นอกไปจากนี้ ก็ยังมีสามารถแสดงผลได้เร็วกว่า 2D CODE ตัวอื่นๆอีกด้วย
คุณสมบัติของ QR CODE
จากที่ได้เห็นในตารางการเปรียบเทียบคุณสมบัติของ 2D CODE ข้างต้น ทำให้เห็นได้ว่า QR CODE นั้นมีประสิทธิภาพที่เหนือว่า 2D CODE ตัวอื่นๆอย่างโดดเด่น ซึ่งในหัวข้อนี้จะเป็นการอธิบายคุณสมบัติ QR CODE อย่างละเอียดยิ่งขึ้น
1. สามารถบรรจุข้อมุลได้ในปริมาณสูง
บาร์โค้ดแบบธรรมดานั้น สามารถบรรจุข้อมูลได้สุงสุดเพียง 20 Digits (ตัวเลขจำนวนเดียว 20 ตัว) แต่ QR CODE นั้นสามารถบรรจุข้อมูลได้มากกว่า บาร์โค้ดธรรมดาหลายเท่าตัว และการบรรจุข้อมูลของ QR CODE นั้น ก็ยังไม่ได้จำกัดอยู่เพียงแค่ ตัวเลขเท่านั้น แต่ยังสามารถบรรจุ ตัวอักษรเลข (Alphanumeric) ตัวอักษรภาษาญี่ปุ่น (ทั้ง Kanji และ Hiragana) สัญลักษณ์ ตัวเลขฐานสอง (binary) และรหัสสี (colure code) อีกด้วย โดยทั้งหมดนี้สามารถจะบรรจุไว้ได้ในคราวเดียวกัน

ภาพนี้แสดงให้เห็นตัวอย่างการบรรจุข้อมูลของ Alphanumeric จำนวน 300 ตัว ไว้ใน QR CODE เพียง 1 ภาพ
2. ขนาดเล็ก
QR CODE นั้นสามารถบันทึกข้อมูลได้ทั้งในแนวตั้งและแนวนอน ทำให้ความสามารถในการบรรจุข้อมูลเมื่อเปรียบเทียบกับบาร์โค้ดแบบธรรมดานั้น (ในจำนวนข้อมูลที่เท่ากัน) มีพื้นที่การบันทึกที่น้อยกว่าอย่างเห็นได้ชัด ดังเช่นภาพด้านล่างนี้

3. ความสามารถในการบรรจุตัวอักษรภาษาญี่ปุ่น
เนื่องจาก QR CODE นี้เป็นการพัฒนาทางสัญลักษณ์โดยประเทศญี่ปุ่น ทำให้ความสามารถในการบรรจุตัวอักษณญี่ปุ่นนี้ถูกบรรจุอยู่ในคุณสมบัติเบื้อง ต้นด้วย และด้วยคุณสมบัตินี้เองทำให้ QR CODE ได้รับ Japanese Industrial Standard (JIS) หรือมาตรฐานอุตสาหกรรมของประเทศญี่ปุ่นซึ่งเป็นสัญลักษณ์บอกว่า QR CODE นี้สามารถใช้ได้ในกิจกรรมอุตสาหกรรมในประเทศญี่ปุ่น
ซึ่งการบรรจุข้อมูลในลักษณะตัวอักษรญี่ปุ่น (Kanji และ hiragana ) ในตัวเต็มรูปแบบนั้น QR CODE สามารถทำได้สูงสุดถึง 13 bits( 26 ตัวอักษร) ซึ่งมากกว่า 2D CODE แบบอื่นถึง 20 %

4. ป้องกันคราบสกปรกและการฉีกขาด
QR CODE นั้นสามารถที่จะอ่านข้อมูลหรือกู้ข้อมูลได้แม้ว่าจะมีการฉีกขาดหรือมีคราบ สกปรกเพียงบางส่วน โดยสามารถกู้คืนได้มากที่สุด 30% ของ CODEWORD (1 codeword= 8 bits หรือ 16 ตัวอักษร) อนึ่งความมากน้อยของข้อมูลที่ถูกกู้คืนจะขึ้นอยู่กับความเสียหายที่เกิดขึ้น

5. สามารถอ่านข้อมูลได้ 360 องศา
QR CODE มีความสามารถในการอ่านข้อมูล 360 องศาด้วยความเร็วสูง โดยความสามารถดังกล่าว ทำได้โดยผ่านรูปแบบของการตรวจสอบตำแหน่ง ที่อยู่ทั้ง 3 มุมของสัญลักษณ์ซึ่งรูปแบบการตรวจสอบเหล่านี้ทำให้เครื่องอ่านมีความเสถียร ในเรื่องของความเร็วในการอ่าน และเป็นตัวป้องกันการรบกวนของพื้นหลังอีกด้วย

6. คุณสมบัติในการควบรวม
QR CODE สามารถแบ่งข้อมูลที่หนึ่งสัญลักษณ์ลงในหลายๆสัญลักษณ์ได้ และในขณะเดียวกันก็สามารถจะนำสัญลักษณ์ดังกล่าวนั้นมาวางติดกันแล้วอ่าน ข้อมูลออกมาเป็นชิ้นเดียวกันได้ โดย 1 สัญลักษณ์สามารถแบ่งได้ สูงสุดถึง 16 สักญลักษณ์ จึงเป็นประโยชน์อย่างมากต่อการใช้งานในพื้นที่จำกัด

Symbol Version
สัญลักษณ์ QR CODE นั่นปัจจุบันมีตั้งแต่ เวอร์ชั่น 1 ถึง เวอร์ชั่น 40 ซึ่งแต่ละเวอร์ชั่นนั้นก็มี จำนวนหน่วยที่แตกต่างกัน ซึ่งจะเรียกว่า Module ซึ่งก็คือ สีขาว และสีดำ ที่อยู่บน QR CODE นั่นเอง
โดยที่ เวอร์ชั่นแรกของ QR CODE นั้น จะมีจำนวน Module = 21x21 modules และเวอร์ชั่นสุดท้ายคือ เวอรัช่น 40 จะมีจำนวน module = 177x177 modules โดยเวอร์ชั่นยิ่งสูง modules ก็จะยิ่งเพิ่มมากขึ้นตามได้ด้วย โดยจะเพิ่มขึ้น 4 modules ต่อเวอร์ชั่น ดังเช่นรูปตัวอย่างต่อไปนี้

การใช้งาน QR CODE
จากคุณสมบัติดังกล่าว QR CODE จึงได้มีการถูกนำไปใช้งานในหลายทั้งภาคอุตสาหกรรมและภาคธุรกิจโดยในภาค ธุรกิจนั้น QR CODE ถูกใช้เป็นเครื่องมือในการสื่อสารการตลาดเป็นส่วนใหญ่ซึ่งในปัจจุบัน กำลังได้รับความนิยมเป็นอย่างมากในประเทศญี่ปุ่น ส่วนในไทยเองนั้น ขณะนี้กำลังอยู่ในช่วงเริ่มต้นของการใช้ QR CODE
ในเบื้องต้นจะขออธิบายถึงการนำ QR CODE ไปใช้งานในภาคอุตสาหกรรมก่อน ซึ่งการนำ QR CODE ไปใช้ในภาคอุตสาหกรรมนำ จำเป็นจะต้องมีการสร้างระบบเสียก่อนเพื่อให้สามารถที่จะ พิมพ์ QR CODE และอ่าน QR CODE ได้ โดยมี เครื่องมือ 2 ชนิดด้วยกันคือ software และเครื่องพิมพ์ กับ เครื่องสแกน QR CODE แต่อย่างไรก็ตาม การพิมพ์ QR CODE นั้นอาจไม่สามารถทำให้ QR CODE อ่านได้อย่างถูกต้องเสมอไป เพราะการสร้าง QR CODE ขึ้นมาจำเป็นต้องคำนึงถึง ผู้รับว่า ทางผู้ที่รับเอกสารนั้นมีเครื่องอ่าน QR CODE ที่เหมาะสมกับขนาดหรือไม่
QR CODE กับอุตสาหกรรม
อุตสาหกรรมกรรมยานยนตร์ในประเทศญี่ปุ่นใช้ QR CODE ในการบันทึกข้อมูลเกี่ยวกับลูกค้า ข้อมูลการส่งสินค้า ข้อมูลของปริมาณสินค้าที่จะส่ง รหัสของสินค้า และข้อมูลอื่นๆ ที่ใช้สำหรับการสั่งซื้อและการตรวจสอบผลิตภัณฑ์ ประโยชน์ที่ได้รับก็คือ ผู้รับหรือผู้ส่งเองไม่จำเป็นจะต้องทำการ สแกนหลายๆครั้งเพื่อบันทึกข้อมูลต่างๆให้มากมายทำให้เสียเวลา ซึ่งในหนึ่งวันนั้นจะมีรายการรับสินค้าและรายการสั่งซื้อสินค้ามากมายที่ ต้องถูกส่งออกไปทำให้ลดระยะเวลาการทำงาน และข้อผิดพลาดในการตรวจสอบสินค้าลดลง นอกจากนี้ยังสามารถที่จะลดค่าใช้จ่ายของใบสั่งซื้อแบบเดิมๆได้อีกด้วย

อุตสาหกรรมชิ้นส่วนอิเลคทรอนิกซ์ QR CODE ถูกใช้ในการบันทึกข้อมูลเกี่ยวกับวันที่ในการผลิต สายการผลิต หมายเลขของสินค้า และข้อมูลอื่นๆที่ใช้ในการควบคุมกระบวนการต่างๆและการตั้งค่าอัตโนมัติ ซึ่งเป็นประโยชน์มากต่อการบันทึกประวัติและควบคุมการผลิต โดยเมื่อแขนกลอ่านค่าของสินค้าชิ้นนี้แล้วมันจะทำการบันทึกทันทีว่าได้ทำการ ผลิตไปแล้วกี่ครั้งและการผลิตนั้นใช้เวลาเท่าไร ซึ่งจะส่งผลให้สามารถคำนวนระยะเวลาการผลิตได้เพื่อใช้วางแผนการผลิตในอนาคต อีกประการหนึ่งคือ QR CODEสามารถสั่งให้เครื่องจักรนั้นสามารถทำงานได้โดยไม่ต้องมีคนสั่งงาน
ในกิจกรรมด้านการขนส่ง ในอุตสาหกรรมด้านอาหาร QR CODE สามารถบันทึกรหัสของสินค้า วันหมดอายุ วันที่ผลิต สถานที่การผลิตและข้อมูลอื่นๆที่เกี่ยวข้องได้ โดยจะเป็นประโยชน์ต่อระบบ FIFO อย่างมากในการควบคุมวันหมดอายุ อีกทั้งยังสามารถที่จะปรับปรุงและติดตามประวัติการผลิตได้อีกด้วย เช่น สินค้าที่ผลิตออกมา หากไม่มี QR CODE แต่ใช้การพิมพ์วันหมดอายุ วันที่ผลิต และสถานที่การผลิต จะทำให้เสียเวลาในการตรวจสอบเพราะบางครั้ง ข้อความดังกล่าวก็จาง บางครั้งก็ไม่ชัด และต้องใช้วิธีการจดบันทึกซึ่งการบันทึกก็อาจะเกิดข้อผิดพลาดได้ เมื่อบันทึกแล้วก็ต้องไปใส่ในระบบซึ่งก็ทำให้เสียเวลาและยากต่อการที่จะค้น หาประวัติว่า ชิ้นไหนเข้าก่อน ชิ้นไหนเข้าหลัง ซึ่งต้องเสียเวลาอย่างมากในการเปรียบเทียบ แต่หากใช้ QR CODE เราสามารถที่จะแยกประเภทและวันที่ของสินค้าได้อย่างง่ายดาย และไม่ต้องเสียเวลามาทำการบันทึกอีกด้วย
ในการขนส่งสินค้าประเภทเสื้อผ้า QR CODE จะบันทึกข้อมูลเกี่ยวกับสถานที่ปลายทางที่จะจัดส่ง ขนาดของเสื้อ จำนวน สี รหัสสินค้า และข้อมูลอื่นๆที่ใช้ในการควบคุมการขนส่ง เป็นประโยชน์อย่างมากในการลดข้อผิดพลาดในการขนส่งสินค้า นอกจากนี้ยังช่วยรวบรวมการบันทึกการขนส่งแทนที่การใช้คนอีกด้วย เช่น เมื่อผลิตเสร็จแล้ว ผ้าจะไปกองรวมกันที่ฝ่ายจัดส่งสินค้า และจะมีใบจัดส่งสินค้าออกมาใบหนึ่งคนก็ทำหน้าที่เพียงการสแกนแล้วคำสั่งก็จะ ออกมาว่า จะต้องจัดเสื้อขนาดเท่าไร กี่ตัว สีอะไรบ้าง แล้วรหัสสินค้าใดบ้าง แล้วนำไปจัดส่งที่ไหน และเมื่อมีการสแกนใบสั่งซื้อแล้ว ข้อมูลก็จะถูกส่งไปยังคอมพิวเตอร์เพื่อบันทึกว่า ได้ทำการเตรียมจัดส่งสินค้าแล้ว เป็นการลดการทำงานและลดข้อผิดพลาดไปในตัว
นอกจากนี้ QR CODE ยังถูกใช้ในห้องทดลองวิทยาศาสตร์ การตรวจสอบบุคคลเข้าออกและรักษาความปลอดภัย รวมไปถึงสินค้าอิเลคโทรนิคส์อื่นๆด้วย ซึ่งมีประโยชน์อย่างมากในการทำให้ทราบข้อมูล ที่มา หรือข้อมูลอื่นๆที่สำคัญในสถานการณ์และการใช้งานนั้นๆด้วย
QR CODE กับการสื่อสารการตลาด
ในประเทศญี่ปุ่นนั้น QR CODE นอกจากจะใช้เพื่อความสะดวกสบายในการขนส่ง การผลิต และการจัดเก็บสินค้าแล้ว QR CODE ยังกลายเป็นเครื่องมือทางการตลาดชั้นยอดที่ใช้ในการสื่อสารข้อมูลทางการตลาด และสร้างความตื่นเต้นให้กับผู้บริโภคได้อย่างมาก
ดังเช่นในประเทศญี่ปุ่นส่วนใหญ่จะพบเห็น QR CODE ในบรรจุภัณฑ์ของถุงขนม หนังสือ ป้ายโฆษณาข้างทาง ต่างก็มีสัญลักษณ์แบบนี้ไว้เพื่อให้สามารถหาข้อมูลเพิ่มเติมได้ทันที นอกจากนี้นิตยสารและบิลบอร์ด ต่างๆก็ยังนำ QR CODE ไปติดอยู่เพื่อนำไปให้เป็นการสื่อสารที่ส่งถึงมือผู้รับได้โดยตรง
วิธีการส่งสารของ QR CODE ในรูปแบบทางการตลาด ถูกเปลี่ยนแปลงจากการสแกนด้วยเครื่องสแกนมือถือมาเป็นโทรศัพท์มือถือที่ถ่าย ภาพได้ โดยเพียงแค่หยิบโทรศัพท์มือถือที่มี Application รองรับขึ้นมาถ่ายภาพเท่านั้น ผู้รับสื่อก็จะสามารถรับรู้ถึงโปรโมชั่น รายละเอียดสินค้า สถานที่แนะนำ ข้อความ หรือ URL ที่จะทำให้ผู้รับสื่อสามารถรับรู้ได้มากกว่าการมองเห็นเพียงอย่างเดียว

สิ่งที่เป็นประโยชน์ต่อการสื่อสารทางการตลาดที่ใช้ QR CODE เป็นเครื่องมือคือ การบันทึก URL ทำให้ผู้ที่สร้าง web site ขึ้นมานั้นไม่จำเป็นจะต้องทำการเสียค่าใช้จ่ายในการทำให้ชื่อ URL ของตัวเองให้จดจำง่าย และผู้ที่สนใจก็ไม่จำเป็นจะต้องจำ URL ที่ยาวมากอีกต่อไป เพราะเพียงแค่ถ่ายภาพ ผู้รับสื่อก็จะสามารถเข้าถึง Web site ที่ผู้เป็นเจ้าของ URL ต้องการจะสื่อสารได้แล้ว จึงไม่แปลกที่เครื่องมือนี้เป็นสิ่งที่นิยมกันมากในต่างประเทศ
 บทสรุป
บทสรุป
จะเห็นได้ว่า QR CODE นั้นจากเดิมถูกใช้อยู่ในอุตสาหกรรมและการขนส่ง แต่ปัจจุบันด้วยความสามารถในการบรรจุข้อมูลได้ในปริมาณจำนวนมาก ก็ได้ถูกพัฒนาให้มาเป็นเครื่องมือในการสื่อสารให้กับผู้บริโภคได้รับรู้ และเข้าถึงสิ่งที่เจ้าของผลิตภัณฑ์ต้องการจะให้รับรู้ได้อย่างดี ซึ่งก็ตอบสนองต่อพฤติกรรมของผู้บริโภคในเรื่องของความอยากรู้อยากเห็นได้ เพราะ QR CODE นั้นเป็น CODE ที่ดูเพียงแค่ตานั้นไม่สามารถที่จะแปลค่าได้
กลไกการเรียนรู้ของมนุษย์นั้นเริ่มที่การรับรู้แล้วก็พยายามที่จะเรียนรู้ เพราะมนุษย์ทุกคนมีความอยากรู้อยากเห็น QR CODE จึงทำหน้าที่เป็นสิ่งเร้าให้ผู้บริโภคนั้น อยากจะเข้าไปค้นหา อยากจะแปลรหัส ว่าสิ่งที่เห็นอยู่นั้นมันคืออะไร ถึงแม้ว่าสิ่งนั้นจะไม่ใช่สิ่งที่ตัวเองอยากรู้ก็ตาม QR CODE จึงเป็นเครื่องมือในการเพิ่มโอกาสของการประชาสัมพันธ์ Brand ออกไปให้กับผู้บริโภคซึ่งเป็นส่วนแรกที่สำคัญในการสร้าง Brand
นอกจากนี้ QR CODE ยังอาจจะกลายเป็นส่วนหนึ่งในการช่วนลดต้นทุนของธุรกิจบริการอีกด้วย เช่น ธุรกิจโรงภาพยนตร์ ธุรกิจสายการบิน เป็นต้น ยิ่งไปกว่านั้น อาจนำมาใช้ในการรักษาความลับและความปลอดภัยในธุรกิจการเงินก็เป็นได้
และด้วย QR CODE เองนั้นเป็นรูปภาพและในปัจจุบันนี้เองก็สามารถที่จะสร้างให้เกิดสีสันได้แล้ว ซึ่งส่งผลให้ผลิตภัณฑ์ต่างๆสามารถสื่อสารความเป็นตัวตนของตัวเองได้ โดยผ่าน QR CODE ได้มากยิ่งขึ้น และมากไปกว่านั้น ก็อาจก่อให้เกิดธุรกิจรับออกแบบ QR CODE ขึ้นได้ในประเทศไทย ซึ่งในอนาคตบริษัทและสื่อโฆษณาต่างๆ น่าจะมีปริมาณการใช้ QR CODE ที่มากกว่าเดิมธุรกิจนี้จึงน่าจะมีโอกาสเกิดขึ้นและเติบโตได้ในประเทศไทย
เทคโนโลยีทำให้ชีวิตของมนุษย์ง่ายขึ้นและลดขั้นตอนการทำงานลง ซึ่งเป็นประโยชน์ในเชิงธุรกิจและในด้านการใช้ชีวิต แต่เทคโนโลยีทุกอย่างก็มีข้อผิดพลาดและมีบางอย่างที่ไม่สามารถจะทดแทนมนุษย์ได้ มนุษย์เองจึงจำเป็นต้องเรียนรู้และรู้จักใช้เทคโนโลยี ในปริมาณที่เหมาะสมและรู้จักที่จะพึ่งพาตนเองบ้างในบางครั้ง เพราะการพึ่งพาเทคโนโลยีเพียงอย่างเดียวจะทำให้มนุษย์เองไม่รู้จักที่จะคิด และสุดท้ายมนุษย์อาจจะถูกครอบงำทางความคิดโดยเทคโนโลยีเหมือนในภาพยนต์ก็เป็นได้
ขั้นตอนการสร้าง QR Code
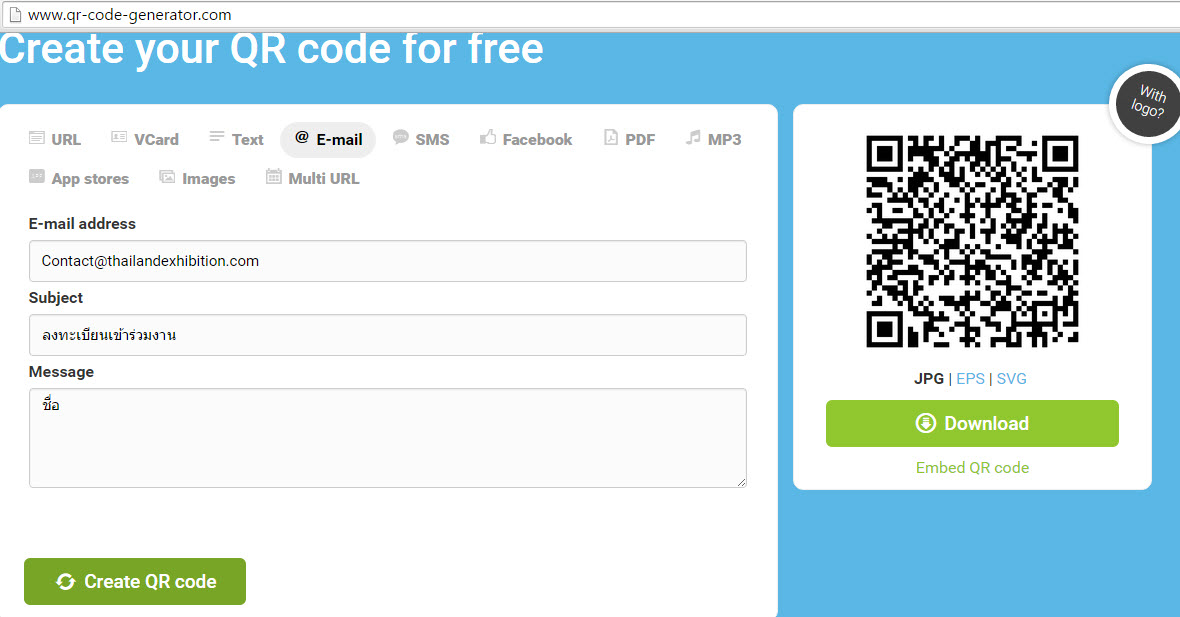
1. เข้ามาที่หน้าเว็บไซต์ https://www.qr-code-generator.com
2. ทำตามขั้นตอนง่ายๆ ก็ได้ QR Code ไปใช้แล้วครับ
3. ถ้าจะให้ดีก็ดาวน์โหลดโปรแกรม QC Code Reader มาไว้ในโทรศัพท์มือถือเลย จะสะดวกขึ้นอีกมาก เพราะเวลาเราทดลองทำเสร็จ หรือไปเจอ QR Code จากที่ไหนที่น่าสนใจ เราก็สามารถสแกนดูได้ทันที (สามารถดาวน์โหลดจาก Google Play ได้เลย)

สำหรับเว็บนี้ ถ้าสมัครสมาชิก เราจะสามารถใช้คุณสมบัติต่างๆ เพิ่มเติมได้อีกด้วย เช่น การใส่รูปภาพหรือโลโก้บน QR Code (สมัครเพื่อทดลองใช้งานแบบครบทุกฟังก์ชั่นฟรี 14 วัน) ซึ่งนอกจากเว็บนี้แล้ว ยังมีอีกหลายเว็บไซต์ที่ให้บริการสร้าง QR Code โดยไม่เสียเงิน
1. https://goqr.me/#t=url
2. https://qrcode.kaywa.com
3. https://zxing.appspot.com/generator
4. https://www.qrstuff.com
5. https://delivr.com/qr-code-generator
6. https://www.mobile-barcodes.com/qr-code-generator
7. https://qrcode.thaiguild.com/
การนำไปใช้ให้เข้ากับการประกอบธุรกิจ
QR Code นิยมใช้กับโทรศัพท์มือถือรุ่นที่มีกล้องถ่ายภาพ ซึ่งจากตัวอย่างที่ได้ทำ QR Code ผ่านทาง https://www.qr-code-generator.com จะเห็นว่า เราสามารถสร้าง QR Code ได้หลากหลายรูปแบบ ทั้งในแบบของ URL, Vcard, E-mail, Text, SMS, Facebook และอื่นๆ อีกมากมาย ขึ้นอยู่กับว่าเราจะนำไปใช้อย่างไร ทั้งนี้ รูปแบบการนำไปใช้ส่วนใหญ่จะมีดังนี้
- นำ QR Code ไปปรินท์ลงบนนามบัตร เพื่อให้อีกฝ่ายสามารถสแกนดูเว็บไซต์หรือเฟซบุ๊คของบริษัทเราได้เลย
- สำหรับหัวหน้าองค์กร หากมี QR Code แล้ว สามารถนำไปใช้ประกอบกับลายเซ็นในอีเมล์ได้ หรือถ้ามีโอกาสไปพรีเซนต์งานภายนอกบริษัท ก็สามารถเอา QR Code ไปใส่ใน Power Point หรือเอกสารอื่นๆ ที่สามารถใช้กับเครื่องฉายโปรเจคเตอร์ได้
- ในต่างประเทศ บางองค์กรจะประชาสัมพันธ์งาน หรือเปิดตัวแบรนด์ด้วยการนำ QR Code ไปติดบนป้ายบิลบอร์ดในจุดที่มีคนผ่านไปผ่านมาเยอะๆ หรือนำ QR Code ไปติดบนรถส่งของของบริษัทด้วยก็มี
- หากเป็นบริษัทขนาดใหญ่ อาจปรินท์ QR Code ลงบนแก้ว หมวก เสื้อยืด ของที่ระลึกอื่นๆ เพื่อทำขายหรือแจก ซึ่งจะช่วยประชาสัมพันธ์หน่วยงานหรือบริษัทได้เป็นอย่างดี

* ภาพประกอบจาก https://goqr.me/#t=url
- เราสามารถสร้าง QR Code เพื่อส่งข้อความเชิงประชาสัมพันธ์ได้ด้วย แต่ต้องไม่ยาวมากเกินไป (ไม่งั้น Error นะ) เช่น
- ล่าสุด งาน Thailand Innovation and Design EXPO 2015 ได้หยิบยกนำ QR Code มาใช้สำหรับลงทะเบียนเข้าร่วมงาน โดยให้ผู้สนใจเข้าร่วมงานลงทะเบียนออนไลน์ จากนั้นระบบจะส่ง QR Code สำหรับลงทะเบียนเข้าร่วมงานมาที่เมล์ของเรา เราก็ถ่ายรูปเก็บไว้เพื่อนำไปสแกนในวันเข้างาน เห็นไหม เป็นไอเดียที่เก๋ไก๋ไม่เบาเลยทีเดียว
- หากเป็นการสร้าง QR Code ประเภทอีเมล์ เราสามารถใส่ อีเมล์ขององค์กรลงไป เพื่อให้ผู้สแกนส่งข้อความมาหาเราได้ทันทีโดยไม่ต้องพิมพ์อะไรให้มาก ซึ่งสามารถใช้ร่วมกับการลงทะเบียนเข้าร่วมงานได้ ยกตัวอย่างเช่น เราต้องการให้มีผู้ลงทะเบียนเข้าร่วมงาน SME Thailand EXPO 2016 ก็สร้าง QR Code ประเภทอีเมล์ขึ้นมา โดยใส่อีเมล์ขององค์กรลงไป พร้อม Subject ว่า ลงทะเบียนเข้าร่วมงาน จากนั้นหาช่องทางการใช้งานไปสู่กลุ่มเป้าหมาย เมื่อกลุ่มเป้าหมายสแกน QR Code ก็สามารถใส่ชื่อ แล้วกดส่งอีเมล์เพื่อลงทะเบียนเข้าร่วมงานได้ทันที สะดวกและง่ายกับทั้ง 2 ฝ่ายอย่างแท้จริง

จริงๆ แล้ว วิธีการนำ QR Code ไปใช้นั้นมีอีกมากมายหลากวิธี แต่จะให้บรรยายในบทความนี้ทั้งหมด คงต้องใช้พื้นที่อีกยาวเลย เอาเป็นว่าลองเอาวิธีการใช้ไปดัดแปลงให้เหมาะสมกับแต่ละงาน แต่ละกิจกรรม แต่ละประเภทธุรกิจ เพื่อให้เกิดความสะดวกสบายกับทั้งองค์กรและลูกค้าได้อย่างเต็มที่ น่าจะเป็นอะไรที่ดีที่สุด
ข้อควรระวังในการสร้าง QR Code ก็คือ อย่าใส่ข้อมูลมากจนเกินไป เพราะอาจส่งผลให้การอ่าน QR Code รวมถึงการทำงานช้าลง ในขั้นที่เลวร้ายที่สุดคืออ่านไม่ได้ งานที่ทำมาทั้งหมดก็สูญเปล่า เพราะฉะนั้น การสร้าง QR Code ในรูปแบบ URL จึงปลอดภัย และมีการใช้เป็นปริมาณที่สูงที่สุด
หมายถึง กิจกรรมการเรียนที่นักเีรียนมีอิสระในการเลือกศึกษาปัญหาที่ตนเองสนใจ โดยจะต้องวางแผนการดำเนินงาน ศึกษา พัฒนาโปรแกรม โดยใช้ความรู้ทางกระบวนการวิศวกรรมซอฟต์แวร์ เครื่องคอมพิวเตอร์และอุปกรณ์ที่เกี่ยวข้อง ตลอดจนทักษะพื้นฐานในการพัฒนาโครงงาน เรื่องที่นักเรียนสนใจและคิดจะทำโครงงาน ซึ่งอาจมีผู้ศึกษามาก่อน หรือเป็นเรื่องที่นักพัฒนาโปรแกรมได้เคยค้นคว้าและพัฒนาแล้ว นักเรียนสามารถทำโครงงานเรื่องดังกล่าวได้ แต่ต้องคิดดัดแปลงแนวทางในการศึกษา การวิเคราะห์ข้อมูล การพัฒนาโปรแกรม หรือศึกษาเพิ่มเติมจากผลงานเดิมที่มีผู้รายงานไว้ จุดมุ่งหมายสำคัญของการทำโครงงานเป็นการเปิดโอกาสให้นักเรียนได้รับประสบการณ์ตรงในการใช้ระบบคอมพิวเตอร์แก้ปัญหา ประดิษฐ์คิดค้น หรือค้นคว้าหาความรู้ต่างๆ ใช้คอมพิวเตอร์ในการพัฒนาสื่อการเรียนรู้เพื่อการศึกษา ประดิษฐ์ฮาร์ดแวร์ ซอฟต์แวร์ หรืออุปกรณ์ใช้สอยต่างๆ พัฒนาโปรแกรมประยุกต์ต่างๆ ตลอดจนการพัฒนาเกมคอมพิวเตอร์ เพื่อฝึกให้นักเรียนเป็นบุคคลที่ใฝ่เรียนใฝ่รู้ การพัฒนาความคิดใหม่ๆ ความมีคุณธรรมจริยธรรม เอื้อเฟื้อเผื่อแผ่ ให้กับเพื่อนมนุษย์ และอยู่ในสังคมอย่างมีความสุข ประเภทของโครงงานคอมพิวเตอร์
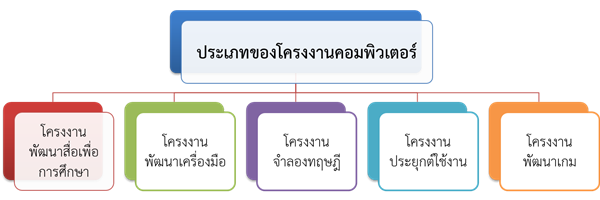
คอมพิวเตอร์ เป็นเครื่องมือที่ใช้ในงานวิจัยในทุก ๆ สาขาวิชา ดังนั้นโครงงานคอมพิวเตอร์จึงมีความหลากหลายเป็นอย่างมาก ทั้งในลักษณะของเนื้อหา กิจกรรม และลักษณะของประโยชน์หรือผลงานที่ได้ ซึ่งอาจแบ่งเป็นประเภทใหญ่ ๆ ได้ 5 ประเภท คือ
1. โครงงานพัฒนาสื่อเพื่อการศึกษา (Educational Media)
2. โครงงานพัฒนาเครื่องมือ (Tools Development)
3. โครงงานประเภทจำลองทฤษฎี (Theory Experiment)
4. โครงงานประเภทการประยุกต์ใช้งาน (Application)
5. โครงงานพัฒนาเกม (Game Development) 
1.โครงงานพัฒนาสื่อเพื่อการศึกษา (Educational Media)
เป็นโครงงานที่ใช้คอมพิวเตอร์ในการผลิตสื่อเพื่อการศึกษา โดยการสร้างโปรแกรมบทเรียน หรือหน่วยการเรียน ซึ่งอาจจะต้องมีภาคแบบฝึกหัด บททบทวน และคำถามคำตอบไว้พร้อม ผู้เรียนสามารถเรียนแบบรายบุคคลหรือรายกลุ่ม การสอนโดยใช้คอมพิวเตอร์ช่วยนี้ ถือว่าเครื่องคอมพิวเตอร์เป็นอุปกรณ์การสอน ไม่ใช่เป็นครูผู้สอน ซึ่งอาจเป็นการพัฒนาบทเรียนแบบ Online ให้นักเรียนเข้ามาศึกษาด้วยตนเองก็ได้
โครงงานประเภทนี้สามารถพัฒนาขึ้นเพื่อใช้ประกอบการสอนในวิชาต่าง ๆ ไม่ว่าจะเป็นสาขาคอมพิวเตอร์ วิชาคณิตศาสตร์ วิชาวิทยาศาสตร์ วิชาสังคม วิชาชีพอื่น ๆ ฯลฯ โดยนักเรียนอาจคัดเลือกหัวข้อที่นักเรียนทั่วไปที่ทำความเข้าใจยาก มาเป็นหัวข้อในการพัฒนาโปรแกรมบทเรียน ตัวอย่างเช่น โปรแกรมสอนวิธีการใช้งาน ระบบสุริยะจักรวาล โปรแกรมแบบทดสอบวิชาต่าง ๆ
2.โครงงานพัฒนาเครื่องมือ (Tools Development)
เป็นโครงงานเพื่อพัฒนาเครื่องมือมาใช้ช่วยสร้างงานประยุกต์ต่าง ๆ ซึ่งโดยส่วนใหญ่จะเป็นในรูปซอฟต์แวร์ ตัวอย่างของเครื่องมือช่วยงาน เช่น ซอฟต์แวร์วาดรูป ซอฟต์แวร์พิมพ์งาน ซอฟต์แวร์ช่วยการมองวัตถุในมุมต่าง ๆ เป็นต้น สำหรับซอฟต์แวร์เพื่อการพิมพ์งานนั้นสร้างขึ้นเป็นโปรแกรมประมวลผลภาษา ซึ่งจะเป็นเครื่องมือให้เราใช้งานในงานพิมพ์ต่าง ๆ บนเครื่องคอมพิวเตอร์เป็นไปได้โดยง่าย ซึ่งรูปที่ได้สามารถนำไปใช้งานต่าง ๆ ได้มากมาย สำหรับซอฟต์แวร์ช่วยในการมองวัตถุในมุมต่าง ๆ ใช้สำหรับช่วยในการออกแบบสิ่งของต่าง ๆ เช่น โปรแกรมประเภท 3D
3. โครงงานประเภทจำลองทฤษฎี (Theory Experiment)
เป็นโครงงานใช้คอมพิวเตอร์ในการจำลองการทดลองของสาขาต่าง ๆ เป็นโครงงานที่ผู้ทำต้องศึกษารวบรวมความรู้ หลักการ ข้อเท็จจริงและแนวความคิดต่าง ๆ อย่างลึกซึ้งในเรื่องที่ต้องการศึกษา แล้วเสนอเป็นแนวคิด แบบจำลอง หลักการ ซึ่งอาจอยู่ในรูปของสมการ สูตร หรือคำอธิบายก็ได้ พร้อมทั้งนำเสนอวิธีการจำลองทฤษฎีด้วยคอมพิวเตอร์ การทำโครงงานประเภทนี้มีจุดสำคัญอยู่ที่ผู้ทำต้องมีความรู้เรื่องนั้น ๆ เป็นอย่างดี ตัวอย่าง เช่น การทดลองเรื่องการไหลของเหลว การทดลองเรื่องพฤติกรรมของปลาอโรวาน่า ทฤษฎีการแบ่งแยกดีเอ็นเอ เป็นต้น
4. โครงงานประเภทการประยุกต์ใช้งาน(Application)
เป็นโครงงานที่ใช้คอมพิวเตอร์ในการสร้างผลงานเพื่อประยุกต์ใช้งานจริงในชีวิตประจำวัน เช่น ซอฟต์แวร์สำหรับการออกแบบและตกแต่งอาคาร ซอฟต์แวร์สำหรับการผสมสี ซอฟต์แวร์สำหรับการระบุคนร้าย เป็นต้น โครงงานงานประเภทนี้จะมีการประดิษฐ์ฮาร์ดแวร์ ซอฟต์แวร์ หรืออุปกรณ์ใช้สอยต่าง ๆ ซึ่งอาจจะสร้างใหม่หรือปรับปรุงดัดแปลงของเดิมที่มีอยู่แล้วให้มี ประสิทธิภาพสูงขึ้นก็ได้ โครงงานลักษณะนี้จะต้องศึกษาและวิเคราะห์ความต้องการของผู้ใช้ก่อน แล้วนำข้อมูลที่ได้มาใช้ในการออกแบบ และพัฒนาสิ่งของนั้น ๆ ต่อจากนั้นต้องมีการทดสอบการทำงานหรือทดสอบคุณภาพของสิ่งประดิษฐ์แล้วปรับปรุงแก้ไขให้มีความสมบูรณ์ โครงงานประเภทนี้นักเรียนต้องใช้ความรู้เกี่ยวกับเครื่องคอมพิวเตอร์ ภาษาโปรแกรม และเครื่องมือต่าง ๆ ที่เกี่ยวข้อง รวมทั้งอาจใช้วิธีทางวิศวกรรมฮาร์ดแวร์และซอฟต์แวร์ในการพัฒนาด้วย
5. โครงงานพัฒนาเกม (Game Development)
เป็นโครงงานพัฒนาซอฟต์แวร์เกมเพื่อความรู้ และ/หรือ ความเพลิดเพลิน เช่น เกมหมากรุก เกมหมากฮอส เกมการคำนวณเลข ซึ่งเกมที่พัฒนาขึ้นนี้น่าจะเน้นให้เป็นเกมที่ไม่รุนแรง เน้นการใช้สมองเพื่อฝึกคิดอย่างมีหลักการ โครงงานประเภทนี้จะมีการออกแบบลักษณะและกฎเกณฑ์การเล่น เพื่อให้น่าสนใจเก่ผู้เล่น พร้อมทั้งให้ความรู้สอดแทรกไปด้วย ผู้พัฒนาควรจะได้ทำการสำรวจและรวบรวมข้อมูลเกี่ยวกับเกมต่าง ๆ ที่มีอยู่ทั่วไปและนำมาปรับปรุงหรือพัฒนาขึ้นใหม่เพื่อให้ป็นเกมที่แปลกใหม่ และน่าสนใจแก่ผู้เล่นกลุ่มต่าง ๆ การพัฒนาโครงงานเป็นกิจกรรมที่มีกระบวนการย่อยหลายขั้นตอน อีกทั้งต้องใช้เวลา ความคิดสร้างสรรค์ และความอดทนเป็นอย่างสูง จำเป็นต้องวางแผนอย่างเป็นระบบ นักเรียนอาจยึดถือขั้นตอนต่อไปนี้เป็นแนวทางในการพัฒนาโครงงาน คือ 
ขั้นตอนการทำโครงงานคอมพิวเตอร์ 1. การคัดเลือกหัวข้อโครงงาน เรื่องทั่วไปหรือเรื่องที่เกี่ยวข้องกับการดำเนินชีวิตประจำวันสามารถนำมาเป็นหัวข้อพัฒนาโครงงานคอมพิวเตอร์ได้ทั้งสิ้น เช่นการนำคอมพิวเตอร์มาใช้เตือนเมื่อระดับน้ำฝนตกหนักเกินระดับที่ปลอดภัย หรือใช้โปรแกรมคอมพิวเตอร์ร่วมกับกล้องเว็บแคม ตรวจจับความเคลื่อนไหวของผู้บุกรุก เป็นต้น นักเรียนสามารถค้นหาหัวข้อของโครงงานได้มากมาย ด้วยการเริ่มต้นสังเกตสิ่งรอบๆ ตัวนั่นเอง 2. การศึกษาค้นคว้าหาข้อมูลที่เกี่ยวข้องกับโครงงาน เมื่อได้หัวข้อโครงงานแล้ว นักเรียนจำเป็นต้องหาข้อมูลและความรู้เพิ่มเติมเกี่ยวกับงานที่ต้องการจะจัดทำ แหล่งข้อมูลอาจเป็นหนังสือ หรือวารสารที่มีผู้ให้ข้อมูลไว้ก่อนหน้า หรืออาจเป้นการขอข้อมูลจากผู้ที่เกี่ยวข้อง รวมทั้งอาจศึกษาระบบซึ่งคล้ายกันที่มีผู้พัฒนามาก่อนหน้าแล้ว 3. จัดทำข้อเสนอโครงงาน เมื่อได้ข้อมูลเกี่ยวกับโครงงาน และพบว่าโครงงานมีความเป็นไปได้แล้ว นักเรียนควรเขียนข้อเสนอโครงงานเพื่อนำเสนอกับอาจารย์ผู้สอน การเขียนข้อเสนอจะเป็นการรวบรวมข้อมูลและความคิดให้เป็นระบบ ในขั้นตอนนี้จำเป็นอย่างยิ่งที่จะต้องบันทึกรายละเอียดทั้งหมดที่เกี่ยวข้องรวมถึงตารางกำหนดการทำงาน และกำหนดระยะเวลาที่ต้องทำงานแต่ละขั้นตอนให้สำเร็จด้วย 4. การจัดทำโครงงาน ในขั้นนี้ต้องมีการรวยรวมอุปกรณ์ที่ต้องใช้ให้ครบถ้วยมีการดำเนินงานตามตารางเวลาการทำงานอย่างเคร่งครัด เมื่อมีความก้าวหน้าในงาน จำเป็นต้องตรวจสอบความถูกต้องของผลที่ได้อย่างสม่ำเสมอ และควรจดบันทึกความก้าวหน้า รวมถึงอุปสรรคที่ได้พบ และวิธีแก้ไขด้วย 5. การเขียนรายงาน ในขั้นตอนนี้เป็นการรวบรวมรายละเอียดทั้งหมดมาเขียนไว้เป็นลายลักษณ์อักษร เพื่อประโยชน์ในการพัฒนาโครงงานเดิมอีกต่อไป ซึ่งจะเป็นประโยชน์มากในกรณีที่มีผู้อื่นต้องการทำโครงงานที่คล้ายกันก็จะสามารถเรียนรู้จากประสบการณ์ที่ได้บันทึกไว้โดยทันที 6. การนำเสนอและแสดงผลงานโครงงาน โดยทั่วไปเมื่อโครงงานเสร็จสิ้นแล้ว นักเรียนจำเป็นต้องมีการนำเสนอโครงงานให้กับผู้ที่ต้องการใช้งาน ผู้สนใจหรืออาจารย์ผู้รับผิดชอบโครงงาน ควรเตรียมเอกสารนำเสนอให้สมบูรณ์ โดยอาจจะปรับย่อข้อความที่สำคัญมาจากรายงานก็ได้ นอกจากนี้ยังจะต้องวางแผนในการสาธิตการทำงานของโครงงานด้วย และควรฝึกหัดอธิบายการทำงานของโครงงาน รวมถึงฝึกหัดตอบคำถามที่เกี่ยวข้องไว้ด้วย การสร้างเว็บไซต์ด้วย Google sites สมัครเปิดการใช้งานเว็บไซต์ Google Sites
1. ไปที่เว็บ https://sites.google.com กรอกที่อยู่อีเมล์และรหัสผ่านที่คุณสมัครลงไปเมื่อกรอกเรียบร้อยแล้วเลือกลงชื่อเข้าใช้งาน
2. เลือก "สร้าง" เพื่อทำการสร้างเว็บไซต์
3. เลือกเทมเพลตหรือรูปแบบเว็บไซต์ของคุณ แนะนำให้เลือกแม่แบบที่ว่างเปล่า เนื่องจากในส่วนนี้เราจะไม่สามารถมาปรับแต่งแก้ไขตามใจชอบได้ ส่วนที่เราสามารถแก้ไขได้คือส่วนที่ระบบกำหนดมาให้ 4. ตั้งชื่อเว็บไซต์เมื่อเรากรอกชื่อเว็บไซต์ลงไปชื่อเว็บไซต์ที่กรอกก็จะเป็นตำแหน่งที่อยู่ URL ของเว็บไซต์ด้วย แต่ถ้าไม่ชอบใจยังไงก็สามารถแก้ไขหรือปรับเปลี่ยนได้ 5. เลือกธีมสามารถเลือกธีมที่ต้องการได้ตามใจชอบเลย เพราะเราสามารถมาแก้ไจส่วนนี้ได้ตัวเลือกเพิ่มเติม คือ รายละเอียดเกี่ยวกับเว็บไซต์ของคุณ
6. กรอกข้อความที่เห็นในภาพลงไปในช่องว่าง เพื่อเป็นการตรวจสอบว่าคุณเป็นมนุษย์จริงๆไม่ใช้โปรแกรมหรือบอท
7. เมื่อกรอกรายละเอียดข้างต้นลงไปแล้วก็เลือกสร้างได้เลย
เพียงเท่านี้เราก็สามารถสร้างเว็บไซต์ได้ง่ายๆแถมยังฟรีอีกด้วย บทความต่อไปเราจะค่อยๆมาเรียนรู้การใช้งานเบื้องต้นกัน
วิธีสร้างหน้าเว็บใหม่

1. ไปที่หน้าเว็บไซต์ของคุณ เช่น sites.google.com/site/phakamatblog เลือก "หน้าเว็บใหม่"
2. ตั้งชื่อหน้าเว็บของคุณอาจจะเป็นหัวข้อของเนื้อหาในหน้าเว็บ 3. เลือกเทมเพลตควรเลือกให้เหมาะกับเนื้อหาในหน้าเว็บของคุณ 4. ตำแหน่งการวางของหน้าเว็บจะให้อยู่ส่วนไหน 5. เลือกสร้างเพื่อทำการสร้างหน้าเว็บใหม่
6. ชื่อหัวข้อความเว็บ 7. ส่วนใส่เนื้อหาในหน้าเว็บ 8. สามารถใช้เครื่องมือปรับแต่งแก้ไขข้อความหรือแทรกวิดีโอรูปภาพต่างๆได้ 9. เมื่อเขียนข้อความในหน้าเว็บเรียบร้อยแล้วเลือกบันทึกเพื่อดูผลลัพธ์ได้เลย
เพียงเท่านี้ก็สามารถสร้างหน้าเว็บได้แล้ว แต่ถ้าหน้าเว็บยังไม่ถูกใจก็สามารถคลิกที่รูปภาพดินสอในกรอบสี่เหลี่ยมหมายเลข 10 เพื่อแก้ไขได้ด้วย
การตั้งค่าทั่วไป Google Sites
ก่อนอื่นให้คุณเข้าสู่ระบบและที่ไซต์ของคุณที่สร้างไว้แล้ว
1. เลือก "เพิ่มเติม" 2. คลิกที่จัดการไซต์เพื่อไปยังหน้าการตั้งค่าทั่วไป
3. สามารถเปลี่ยนแปลงชื่อไซต์และกำหนดได้ด้วยว่าต้องการจะให้แสดงชื่อไซต์หรือไม่ได้ด้วย 4. อธิบายเกี่ยวกับไซต์ของคุณ เช่น เกี่ยวกับการสร้างเว็บ ก็อาจจะเขียนแบบย่อเกี่ยวกับการสร้างเว็บลงไปก็ได้ 5. ในไซต์ของคุณมีเนื้อหาสำหรับผู้ใหญ่หรือไม่ ถ้าไม่มีก็ไม่ต้องติ๊กเลือกในส่วนนี้ 6. หน้าเริ่มต้นก็คือหน้าที่เมื่อมีการเข้าไปที่ไซต์ของคุณแล้วต้องการจะให้หน้าเว็บไหนแสดง 7. ในส่วนนี้จะแสดงพื้นที่ของไซต์ที่คุณใช้งานไปแล้ว
8. เราจะลองมาดูกันทีละปุ่มค คัดลอกไซต์ : ก็คือการสร้างไซต์ขึ้นมาอีกไซต์หนึ่งโดยจะคัดลอกจากไซต์นี้เป็นต้นแบบ เผยแพร่ไซต์นี้เป็นเทมเพลต : จะเป็นการแบ่งปันเทมเพลตของคุณให้ผู้อื่นสามารถนำไปใช้งานได้ ลบไซต์นี้ : ตรงกับชื่อปุ่มเลยค่ะก็คือการลบไซต์ของคุณซึ่งจะยังสามารถกู้คืนได้ใน 30 วัน
9. เป็นการเปิดใช้งานตัวนับสถิติของไซต์ 10. เป็นเครื่องมือสำหรับผู้ดูแลไซต์ค่ะ จะไม่ขอเขียนอะไรในส่วนนี้ เนื่องจากสามารถเรียนรู้ได้จากลิงก์เรียนรู้เพิ่มเติมเลย 11. เลือกภาษาที่แสดงผลบนไซต์ของคุณ
12. สามารถปรับขนาดไซต์ของคุณให้กับโทรศัพท์มือถือโดยอัตโนมัติได้โดยการติ๊กเลือกส่วนนี้ 13. กำหนดว่าใครสามารถเข้าถึงกิจกรรมของไซต์และประวัติการแก้ไขไซต์ของคุณ เมื่อตั้งค่าส่วนต่างๆตรงตามความต้องการแล้วก็สามารถกดบันทึกได้เลย
วิธีลบไซต์ ถ้าใครที่เคยอ่านบทความ การตั้งค่าทั่วไป Google Site ก็คงจะทราบถึงวิธีการลบไซต์แล้ว แต่เพื่อให้ง่ายสำหรับใครที่เพิ่งเริ่มต้น แล้วสร้างไซต์เล่นแบบว่าอยากลองของอะไรประมาณนี้ค่ะ แล้วถ้าต้องไล่อ่านบทความก็คงจะไม่ทันการก็เลยเขียนบทความให้โดยเฉพาะเลย 1. ไปที่เว็บไซต์ที่คุณต้องการจะลบ เลือก "เพิ่มเติม" 2. เลือก "จัดการไซต์"
3. ดูในส่วนของ "ทั่วไป" 4. เลือก "ลบไซต์" 5. เลือก "ลบ" เพื่อทำการลบไซต์ของคุณค่ะ สามารถเปลี่ยนใจยกเลิกการลบไซต์ได้ภายใน 30 วัน
วิธีเปลี่ยนธีม Google Sites
ก่อนหน้านี้ที่เราได้ทำการสร้างไซต์กันไปแล้ว บางคนอาจจะไม่พอใจเกี่ยวกับรูปแบบหรือหน้าตาของไชต์ ครั้งนี้เลยจะมาพาไปเปลี่ยนธีมให้ไซต์ เหมือนอย่างเคย เข้าสู่ระบบแล้วไปที่หน้าจัดการไซต์ของคุณ ส่วนใครที่ยังไม่เคยเข้าไปก็สามารถดูรูปภาพด้านล่างนี้ประกอบได้เลย
เมื่อไปที่หน้าจัดการไซต์แล้วก็มาดูในส่วนของเทมเพลตกันเลย
1. ก่อนอื่นก็มาเลือกในส่วนของธีมกัน เพื่อจะได้เลือกธีมสวยๆให้กับไซต์ของเรากัน 2. ในส่วนนี้จะมีธีมให้เราเลือกมากมาย 2.1 หรือถ้ายังไม่ชอบก็สามารถคลิกดูธีมเพิ่มเติมได้ในส่วนนี้ ธีมเพิ่มเติมก็จะเป็นธีมที่มีรูปแบบเดียวกันกับในส่วนที่ 2 ค่ะเพียงแต่ธีมเพิ่มเติมนี้จะมีการปรับแต่งจากกลุ่มผู้ใช้ Google Sites แล้ว 3. เมื่อเลือกธีมได้ตรงตามความต้องการแล้วก็อย่าลืมกดปุ่มบันทึก แค่นี้เราก็สามารถเปลี่ยนธีมของไซต์ได้แล้ว ^_^ สำหรับการเปลี่ยนธีมไซต์ใช่ว่าจะเปลี่ยนได้แค่ที่เดียว เรายังสามารถเปลี่ยนได้อีกที่หนึ่งค่ะคือส่วนของสีและแบบอักษรในส่วนนี้นอกจากจะสามารถเปลี่ยนธีมได้แล้วยังมีเครื่องมือให้เราได้ปรับแต่งธีมกันด้วย
การเปลี่ยนโลโก้หรือส่วนหัวของไซต์
ก่อนอื่นก็ต้องเข้าสู่ระบบ แล้วไปที่จัดการไซต์
1. เลือกเค้าโครงของไซต์ 2. คลิกที่เปลี่ยนโลโก้เพื่อทำการเลือกรูปภาพ
3. เลือกเรียกดูรูปภาพที่ต้องการนำมาเป็นหัวไซต์หรือโลโก้ 4. กดตกลงเพื่อเป็นการเลือกรูปภาพนั้น
5. กดปุ่มบันทึกและดูผลลัพธ์ในหน้าไซต์ของคุณค่ะ
เพียงเท่านี้ก็สามารถเปลี่ยนโลโก้ให้ไซต์ของคุณได้แล้ว แต่จะเห็นชื่อไซต์ของคุณอยู่สามารถดูวิธีการซ่อนได้จากบทความ การตั้งค่าทั่วไป Google Site
วิธีใส่ภาพพื้นหลังให้ไซต์ของเรา ก่อนอื่นก็ต้องไปที่หน้าจัดการไซต์ 
1. ดูในส่วนของสีและแบบอักษร
2. แล้วเลือกรูปภาพพื้นหลังของหน้า 3. คลิกที่กำหนดเอง แล้วทำการเพิ่มไฟล์รูปภาพพื้นหลังที่เตรียมไว้ (สามารถดูตัวอย่างการแสดงผลลัพธ์ของรูปภาพพื้นหลังได้จากกรอบสีแดง) 4. กด "บันทึก" เพื่อสิ้นสุดการแก้ไข/เปลี่ยนรูปภาพพื้นหลังใหม่ เพียงเท่านี้ก็สามารถเปลี่ยนรูปภาพพื้นหลังได้ดั่งใจแล้ว
วิธีเปลี่ยนรูปภาพพื้นหลังแถบด้านข้าง
เข้าสู่ระบบ Google Site ไปที่หน้าไซต์ของคุณ เลือก "เพิ่มเติม" --> "จัดการไซต์"
เลือก "สีและแบบอักษร"
ดูในส่วนของ แกดเจ็ตในแถบด้านข้าง เลือก "รูปภาพพื้นหลังของส่วนหัวแกดเจ็ตในแถบด้านข้าง"
เลือก "กำหนดเอง" แล้วทำการเพิ่มไฟล์รูปภาพพื้นหลังของแถบด้านข้าง จะมีตัวอย่างผลลัพธ์เมื่อทำการใส่รูปภาพพื้นหลังแล้วให้ดูด้านล่าง ถ้าไม่ชอบใจยังไงก็สามารถเปลี่ยนได้ หลังจากได้รูปภาพที่ต้องการมาแล้วก็ทำการปรับแต่งได้ตามใจชอบเลยค่ะ ต่อมาเมื่อปรับแต่งเสร็จแล้วกดปุ่ม "บันทึก" ที่อยูู่ด้านบนทางซ้ายมือของคุณก็เป็นอันเสร็จการใส่รูปภาพพื้นหลังให้แถบด้านข้างของไซต์แล้ว
วิธีแก้ไขการออกแบบไซต์เบื้องต้น
1. เข้าไปที่เว็บไซต์ https://sites.google.com/?hl=th เลือกไซต์ที่คุณต้องการจะปรับแต่งแก้ไข
2. คลิกที่ "เพิ่มเติม" 3. เลือก "แก้ไขการออกแบบไซต์"
4. เรามาดูที่ส่วนหัวของไซต์กันก่อนดีกว่าค่ะ สามารถคลิกที่ "ส่วนหัว" เพื่อซ่อนหรือแสดงส่วนหัวของไซต์คุณ 5. คลิกที่ หัวของไซต์ เพื่อกำหนดค่าส่วนหัวของไซต์
6. ความสูง เป็นความสูงของหัวไซต์ในที่นี้สามารถใช้ค่าเริ่มต้นของธีมหรือถ้ายังไม่ถูกใจก็สามารถจะกำหนดได้เองแบบพิกเซลเลย 7. โลโก้ไซต์ นอกจากในส่วนจัดการไซต์ที่สามารถเปลี่ยนโลโก้ให้ไซต์ได้แล้วส่วนกำหนดค่าส่วนหัวของไซต์นี้ก็ยังสามารถกำหนดได้โดยที่ไม่ต้องเข้าไปในจัดการ ไซต์ให้ยุ่งยากเลย 8. แนวของหัวไซต์ สามารถกำหนดการจัดแนวของหัวไซต์ได้จากส่วนนี้ 9. เมื่อทำการปรับแต่งค่าต่างๆได้ตรงตามความต้องการแล้วก็กดปุ่ม "ตกลง" เพื่อดูผลลัพธ์
10.การนำทางแนวนอน สามารถเปิด/ปิดการใช้งานการนำทางแนวนอนหรือลิงก์ส่วนบนของไซต์ได้
11. คราวนี้เรามาดูในส่วนของแถบด้านข้างกันบ้างดีกว่า เหมือนกับทุกอันที่ผ่านมาค่ะ สามารถคลิกเพื่อซ่อนหรือแสดงได้จากลิงก์ 12. Sidebar สามารถกดแก้ไขหรือเพิ่มแถบด้านข้าง(Gadget) และยังสามารถเคลื่อนย้ายโดยการคลิกลากวางในส่วนที่ต้องการให้แสดง
เรามาดูในส่วนแก้ไขแถบด้านข้างกันก่อน เลือก "รูปดินสอ" เพื่อเข้าสู่โหมดแก้ไขแถบด้านข้าง 13. กำหนดการแสดงของแถบด้านทางว่าจะให้แสดงทางไหน 14. กำหนดความกว้างให้กับแถบด้านข้างของไซต์โดยจะกำหนดเป็นพิกเซล 15. เมื่อตั้งค่าเสร็จเรียบร้อยแล้วกด "ตกลง"
เรามาดูส่วนของหมายเลขบวกกันบ้างคือส่วนที่เราสามารถเพิ่มองค์ประกอบของหน้าไซต์ 16. เลือกองค์ประกอบที่คุณต้องการจะเพิ่มลงไซต์ หลังจากกดเพิ่มแล้วก็ลองตั้งค่าแล้วกดปุ่มตกลงดู เพียงแค่นี้ก็สามารถเพิ่มได้แล้ว
มาดูด้านล่างของไซต์บ้าง โดยการคลิก "แก้ไขส่วนท้ายของระบบ" ซึ่งจะอยู่ด้านล่างสุดลองนำเม้าไปชี้แล้วจะมีข้อความแก้ไขส่วนท้ายของระบบปรากฏแล้วเลือกส่วนนั้นได้เลย 17. สามารถซ่อนลิงก์ส่วนท้ายได้โดยการติ๊กเลือกหน้าข้อความซ่อนลิงก์ที่คุณต้องการ 18. เมื่อเลือกเสร็จแล้วกด "ตกลง"
ในที่สุดก็มาถึงส่วนแก้ไขการออกแบบไซต์ส่วนสุดท้ายแล้ว 19. ปรับความกว้างของไซต์ ควรปรับความกว้างให้เหมาะกับหน้าจอการแสดงผลของผู้ใช้ส่วนใหญ่เพื่อหน้าไซต์ของคุณจะได้ถูกแสดงตรงตามที่คุณต้องการ ไม่ใหญ่จนล้นหน้าจอแบบต้องใช้การเลื่อนไปทางซ้ายหรือขวาเพื่ออ่าน
นี้ก็เป็นเพียงการแก้ไขออกแบบไซต์แบบเบื้องต้นแต่ถ้าจะแก้ไขแบบเฉพาะจุดหรือเจาะจงก็ต้องเข้าไปที่สีและแบบอักษรเพราะส่วนนั้นจะสามารถกำหนดอะไรได้มากกว่า
แถบนำทางแนวนอนในไซต์
จากบทความ การสร้างสารบัญในหน้าเว็บ เราก็มาต่อกันด้วยแถบนำทางแนวนอนในไซต์กันเลย เพราะ 1 วันคงไม่ได้เรียนแค่นี้แน่นอนและก็ยังมีอีกบทความจะ เขียนเกี่ยวกับรายการหน้าเว็บยังไงก็อย่าลืมติดตามอ่านด้วย และถ้าบทความมีอะไรผิดพลาดตรงไหนก็ช่วยแนะนำด้วย ^_^ เรามาเข้าเรื่องที่เขียนในบทความนี้กันดีกว่า แถบนำทาง แนวนอนในไซต์แอนอาจจะเคยเขียนไปแล้วแต่ก็ไม่ได้เขียนเป็นบทความเรื่องของแถบนำทางโดยเฉพาะอาจจะแค่ผ่านหูผ่านตาไปมา คราวนี้เราจะมาดูแถบนำทางด้านบนของไซต์เพิ่มเติมจากเดิมที่ไม่ได้เขียนกันบ้างว่ามันสามารถทำอะไรนอกเหนือจากเดิม
ที่เราจะมาทำในวันนี้ก็คือแถบนำทางในแนวนอนที่จะย่อยออกมาอีก (สามารถดูตัวอย่างได้จากรูปภาพด้านบน) ที่เคยพบเห็นกันบ่อยๆในเว็บไซต์ต่างๆเมื่อนำเมาส์ไปชี้ที่แถบนำทางก็จะมีเมนูย่อยปรากฏขึ้นมาอะไรประมาณนี้ ขั้นตอนการทำก็ไม่ยุ่งยากหรืออาจจะพูดได้เลยว่าง่าย ว่าแล้วก็มาดูขั้นตอนการทำกันดีกว่า ไปที่หน้าไซต์ของคุณดูในส่วนของเพิ่มเติม เลือก แก้ไขการออกแบบไซต์ แอนจะไม่เข้าไปแก้ไขแถบนำทางในจัดไซต์ค่ะ เนื่องจากอาจจะไม่ค่อยเห็นภาพหรือยุ่งยากโดยไม่จำเป็นค่ะ แต่ถ้าใครชอบจะเข้าไปก็ไม่ว่ากัน
แล้วก็เลือก แก้ไขแถบนำทางแนวนอน ค่ะ หลังจากนั้นหน้ากำหนดค่าการนำทางก็จะปรากฏขึ้นมา
ถ้าต้องการให้หน้าเว็บไหนเป็นเว็บย่อยของหน้าเว็บอะไรก็เลื่อนหน้าเว็บที่ต้องการให้เป็นหน้าเว็บย่อยไปวางไว้ด้านล่างของหน้าเว็บที่ต้องการให้เป็นหน้าเว็บหลัก คือ เมื่อเมาส์ชี้ที่หน้าเว็บหลักก็จะปรากฏหน้าเว็บย่อยนั้นขึ้นมา หลังจากนั้นก็คลิกลูกศรที่ชี้ไปทางขวามือเพื่อให้เป็นหน้าเว็บย่อยหรือยกเลิกโดยการคลิกลูกศรที่ชี้ไปทางซ้ายมือ
ตัวอย่างเช่น ต้องการให้หน้าเว็บ "ค้นหา" เป็นหน้าเว็บย่อยของหน้า "Home" ก็เลื่อนหน้าเว็บค้นหาไปวางด้านล่างของหน้าเว็บ "Home" แล้วก็คลิกลูกศรที่ชี้ไปทางขวามือ เพียงเท่านี้เราก็สามารถสร้างหน้าเว็บย่อยหรือเมนูย่อยให้กับไซต์ได้แล้ว | ที่มา https://sites.google.com/site/nutthapondbenz/kar-srang-websit-dwy-google-sites | | |