20121212 - เรื่องของ Clipping Path .. ไม่ง่าย .. แต่ก็ไม่ยากนะ ..

งานตัวอย่างจากอาจารย์ครับ ..
การบ้านวิชา MJR3202 เป็นภาพใช้ฝึกทำ Clipping Path โดยโปรแกรม Photoshop สรุปจาก //www.facebook.com/groups/jr3o2/ การทำ Clipping Pathภาพรวมและแนวปฏิบัติของขั้นตอนการทำ Clipping Path .. - สร้าง selection (ด้วยการใช้ Quick mask mode / Quick selection)
- Save selection / Load selection,
- Refine Edge > Path > Clipping Path.
- อาจารย์สุขเกษมท่านมาช่วยขยายความเพิ่มเติมดังนี้ครับ ..
- สร้าง selection เสร็จแล้ว ตั้งชื่อ เซฟไว้
- ไปที่ Path > make work path from selection > save path > clipping path ใส่ flateness สัก 2 pixel แล้ว save file ไว้
- การปรับสีสัน เลือก layer ภาพทีต้องการปรับ แล้วใช้เครื่องมือต่าง ๆ ปรับแต่ง
เอาล่ะ .. เราลองมาทำตามที่อาจารย์สุขเกษมสอนในแล็ปกันเลยนะครับ .. ขอชี้แจงเพื่อความเข้าใจร่วมกันไว้ตรงนี้สักนิดนึงก่อนนะครับ ทุกเอนทรี่ในหมวดหมู่นี้ คุณสามารถจะคลิ๊กที่แต่ละภาพ เพื่อดูภาพขนาดใหญ่ได้นะครับ เผื่อว่ามองรายละเอียดไม่เห็น ในบล็อคนี้ผมจะตั้งค่าไว้ให้จำกัดขนาดด้านกว้างของภาพสูงสุดที่ 600 px เท่านั้นครับ เกินกว่านี้จะทำให้การแสดงผลผิดพลาดไป ก็เลยขออนุญาติไม่แก้ไข stylesheet ตรงส่วนนี้นะครับเพราะจะกระทบกับส่วนอื่นๆ ของบล็อคและเอนทรี่เก่าๆ ที่เขียนไว้ทั้งหมดอีกด้วย ต้องขออภัยในความไม่สะดวกไว้ ณ ที่นี้ด้วยจริงๆ กลับมาที่เรื่องของเรากันดีกว่าครับ .. - เปิดภาพที่ใช้ฝึกปฏิบัติกันก่อนครับ (ใครยังไม่มี .. ก็ไปโหลดกันได้จาก ลิ้งค์นี้ เลย)

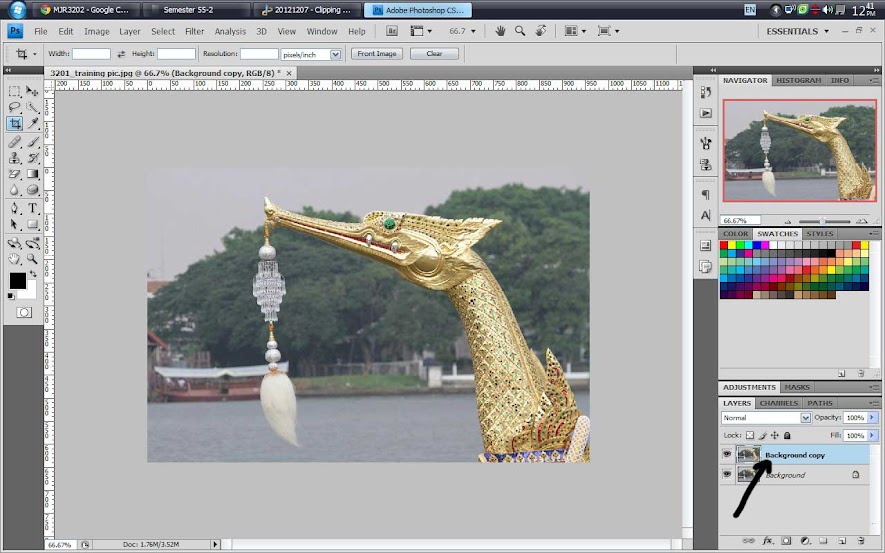
- เสร็จแล้วให้ทำการ Duplicate Layer ขึ้นมาเพื่อที่การทำงานของเราจะได้ไม่ไปเกิดผลกระทบกับภาพต้นฉบับ แล้วก็ปิดตา Layer ต้นฉบับเอาไว้ครับ

จะใช้วิธี คลิ๊กขวาที่ Layer ต้นฉบับแล้วเลือกคำสั่ง Duplicate Layer หรือจะคลิ๊กค้างที่ Layer ต้นฉบับแล้วลากไปที่ไอคอน New Layer ด้านล่างของ Palette หรือวิธีอื่นใดก็ได้ตามแต่ความถนัดของแต่ละคนเลยครับ
- เลือกใช้เครื่องมือ Quick Selection Tool จาก Tool Box

- คลิ๊กเลือกพื้นที่ที่เราต้องการในชิ้นงาน โปรแกรมจะเลือกพื้นที่ให้โดยอัตโนมัติ เราสามารถปรับแต่งขนาดของหัว Brush ได้ตามต้องการโดยใช้ปุ่ม [ และ ] บนคีย์บอร์ด ให้คลิ๊กเลือกไปก่อนเพราะเดี๋ยวเราต้องมาปรับแต่งโดยละเอียดกันอีกทีในขั้นตอนต่อไป

- กดปุ่ม Quick Mask Mode ด้านล่างของ Tool Box ในชิ้นงานส่วนที่เราไม่ได้เลือกจะเป็นสีแดงๆ แบบโปร่งใส

ปุ่ม Quick Mask Mode อยู่ที่ด้านล่างของ Tool Box / พื้นที่ที่ไม่ได้ถูกเลือกจะเป็นสีแดงแบบโปร่งใส นั่นก็หมายความว่าเรากำลังทำงานอยู่บน Mask นะครับ เพราะฉะนั้น Foreground จะเป็นส่วนที่เราไม่ได้เลือก ส่วน Background ก็จะเป็นส่วนที่เราเลือกนะครับ ส่วนชิ้นงานจริงจะอยู่ด้านล่างของ Mask อีกที (งงไม๊ครับ .. ค่อยๆ ลำดับเป็นขั้นเป็นตอนไปนะครับ จะได้ไม่งงเหมือนผม เพราะผมล่ะงงจริงๆ เล๊ยเรื่องเนี๊ยะ .. 555+)
- แล้วเราก็ไปเลือกเครื่องมือ Brush (B) ใน Tool Box แล้วสังเกตด้านล่างของ Tool Box ก็จะเห็นรูปสี่เหลี่ยมเล็กๆ สีดำ-ขาวซ้อนกันอยู่ เราใช้ในการเปลี่ยน Foreground / Background โดยใช้ปุ่ม X บนคีย์บอร์ดเพื่อสลับไปมาได้ แต่เราจะสลับไปเพื่ออะไรน่ะหรือ? คำตอบก็คือ .. เพื่อที่จะเพิ่มหรือลบพื้นที่ที่เราต้องการใน Quick Mask Mode ไงล่ะครับ ทดลองใช้ดูนะครับ จะเข้าใจและเห็นภาพได้ชัดเจนกว่ามานั่งอ่านเฉยๆ ครับ

กดปุ่ม X บนคีย์บอร์ดของคุณเพื่อสลับระหว่าง Foreground / Background
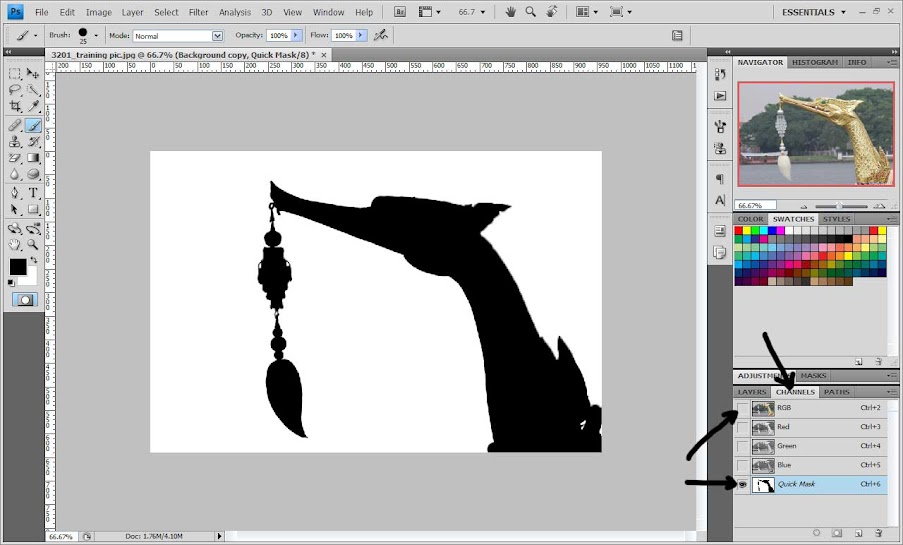
- หากว่าเรามองสีแดงโปร่งแสงของ Quick Mask Mode ไม่ชัดเจน ก็ให้ไปที่ Pallette > Channel แล้วก็มองหาที่รูปลูกตา (Indicate Channel Visibility) ให้เราคลิ๊กเพื่อปิดตา Channel -> RGB เสียก่อน แล้วให้เปิดตา Channel -> Quick Mask เอาไว้ เราจะเห็นชิ้นงานเป็นสีขาวกับดำ ทำให้มองเห็นพื้นที่ที่ต้องการได้ชัดเจนยิ่งขึ้น

ไปที่ Palette > Channels จะสามารถปิดตา Channel -> RGB ได้นะครับ เปิดตาเฉพาะ Channel -> Quick Mask ก็จะเห็นชัดเจนขึ้นนะครับ ลองดูครับ ให้ความสะดวกในการจัดการพื้นที่ที่เราต้องการได้ง่ายขึ้นเยอะเลย (เปิดตา Channel -> RGB เพื่อตรวจสอบเรื่อยๆ นะครับ จะได้ไม่ขาดๆ เกินๆ)
- เมื่อเราเลือกพื้นที่ในชิ้นงานตามขั้นตอนข้างต้นจนพอใจแล้ว ที่ด้านล่างของ Tool Box ให้คลิ๊กที่ Quick Mask Mode อีกครั้ง ในชิ้นงานจะกลายเป็น Selection (เป็นเส้นประล้อมรอบพื้นที่ที่เราเลือกไว้) อาจจะใช้การ Inverse Selection (Ctrl + Shift + I กดปุ่ม Ctrl พร้อมกับ Shift และปุ่ม I (ไอ) บนคีย์บอร์ด) เพื่อสลับไปเลือกส่วนที่ตรงกันข้าม จากนั้นให้ Save Selection เอาไว้ ด้วยคำสั่ง Select > Save Selection แล้วตั้งชื่อตามที่ชอบเก็บเอาไว้


สามารถ Inverse Selection ได้นะครับ เพื่อสลับไปเลือกส่วนที่ตรงกันข้ามอย่างง่ายดาย แล้วก็อย่าลืม Save Selection เก็บเอาไว้นะครับ
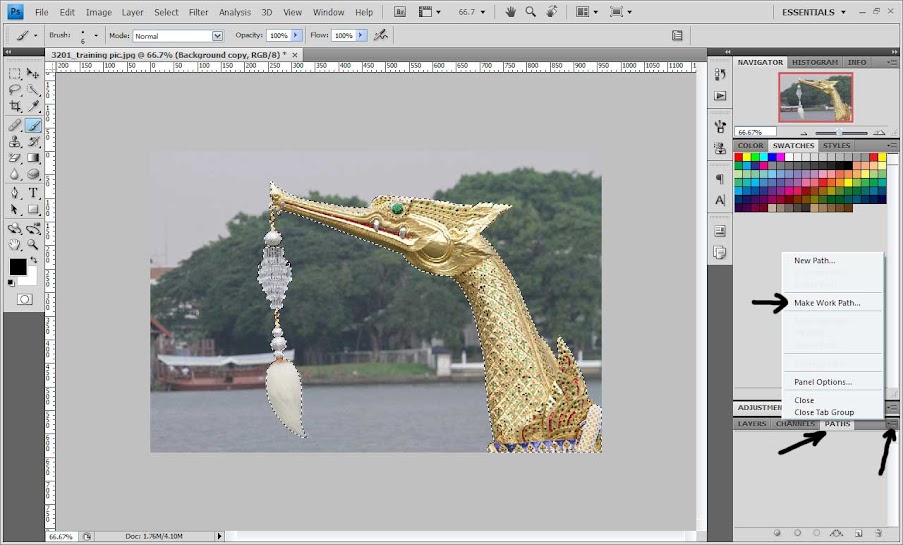
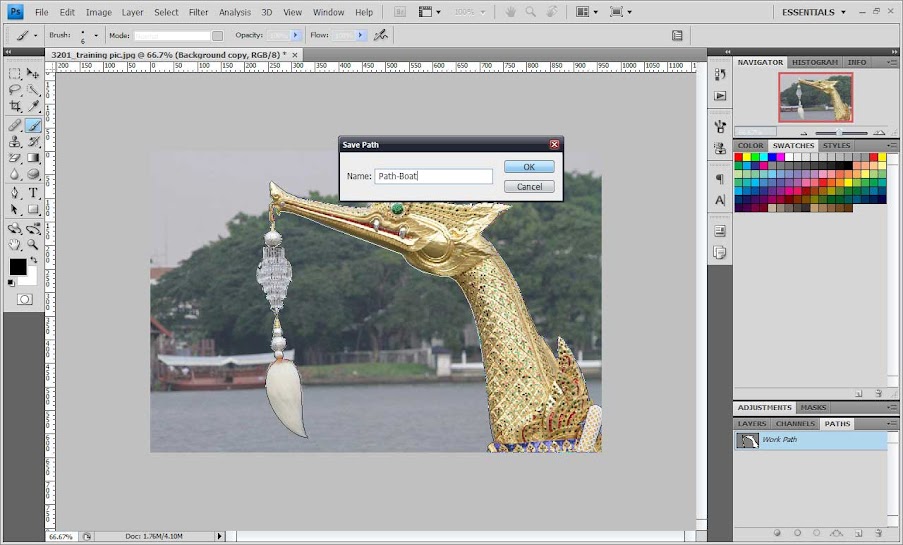
- ไปคลิ๊กที่ Palette > Path แล้วคลิ๊กที่ Palette Menu ตรงมุมบนขวามือของ Palette แล้วเลือก Make Work Path แล้วกดปุ่ม OK จะได้ Work Path ขึ้นมาใน Palette Path ให้เรา คลิ๊กที่ Palette Menu อีกครั้งแล้วเลือก Save Path แล้วตั้งชื่อตามต้องการ Work Path ใน Palette จะเปลี่ยนไปเป็นชื่อที่เราตั้งไว้


คลิ๊กที่ Palette > Paths เลือกคำสั่ง Make Work Path จาก Palette Menu ที่อยู่มุมบนขวาของ Palette แล้วไม่ต้องคิดมาก ตอบ OK ไปเล๊ยยยย

ที่ Palette Menu เลือกคำสั่ง Save Path ..

แล้วก็ Save Path ซะให้เรียบร้อย
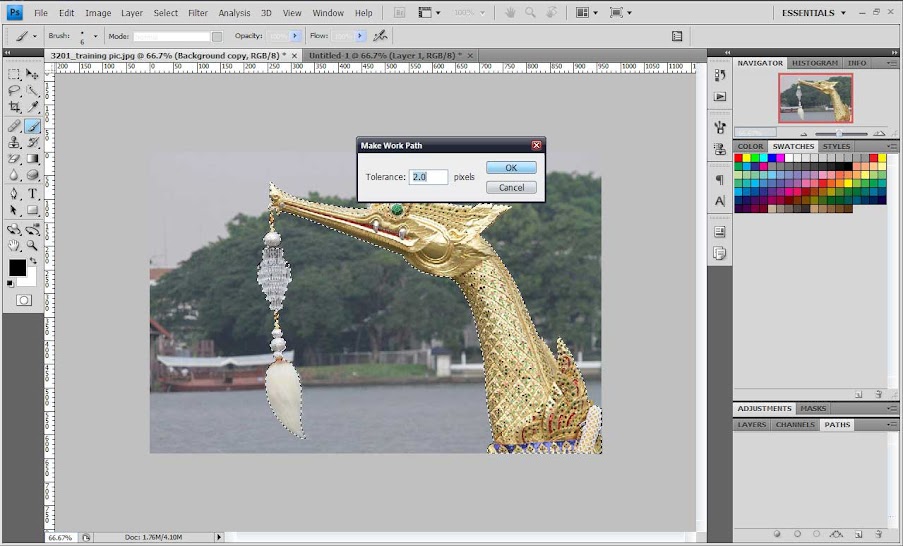
- คลิ๊กที่ Palette Menu ที่มุมบนขวาของ Palette อีกครั้ง แล้วเลือก Clipping Path ใส่ค่า Flateness = 2 แล้วกดปุ่ม OK

ชื่อ Path จะเปลี่ยนไปเป็นชื่อที่เราตั้งไว้เมื่อสักครู่นี้แล้วนะครับ คลิ๊กที่ Palette Menu อีกที เลือกคำสั่ง Clipping Path ครับ

ลองใส่ค่า Flateness ซัก 2 Pixel ตามที่อาจารย์บอกดูนะครับ
- Save File เอาไว้

Save file เก็บไว้ได้เลย .. เราได้ Clipping Path เอาไว้ใช้แล้วครับ ..
- หลังจากนี้เราก็จะมี Path ที่เรา Save เอาไว้ ซึ่งจะเรียกมาใช้เป็น Selection เมื่อไหร่ก็ได้ตามแต่ใจปรารถนาแล้วครับ
การใช้งาน Clipping Pathจากตรงนี้ เดี๋ยวเราลองนำ Clipping Path ที่เราทำไว้มาใช้งานดูนะครับ - เปิดไฟล์งานที่เราทำ Clipping Path ไว้แล้ว ขึ้นมาที่หน้างานของเราครับ

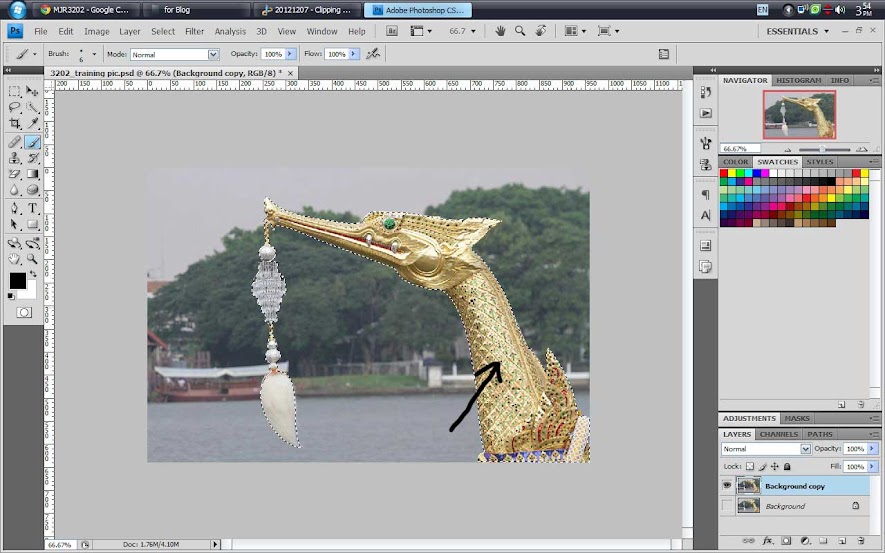
- ที่ Palette > Path คลิ๊กที่ Path ที่เราทำไว้ แล้วที่ด้านล่างของ Palette ให้กดที่ปุ่ม Load path as a selection จะทำให้ Path ของเรากลายเป็น Selection (เป็นเส้นประ)

เอา Path ที่เราสร้างและบันทึกเก็บไว้มาใช้เป็น Selection

Selection ที่ได้จะแสดงเป็นเส้นประรอบพื้นที่ที่เรา Load มาจาก Path นะครับ
- ใช้ Ctrl + Shift + I เพื่อ Inverse Selection แล้วก็กดปุ่ม Delete บนคีย์บอร์ด เพื่อลบพื้นที่ส่วนที่ไม่ต้องการทิ้งไป

สลับการเลือกโดยการใช้ Inverse Selection (Ctrl + Shift + I) แล้วกดปุ่ม Delete บนคีย์บอร์ดเพื่อลบส่วนที่ไม่ต้องการทิ้งไปซะ ส่วนนั้นก็จะกลายเป็น Transperent แล้วครับ (ถ้า Delete แล้วมันไม่ยอมหายไป อาจจะเกิดจากคุณไม่ได้ปิดตา Layer -> Background ที่ถูกล็อคกุญแจไว้ ดูที่ Palette > Layer แล้วมองหาว่าคุณได้ปิดตามันหรือยัง? ถ้ายังก็คลิ๊กที่ลูกตาข้างหน้า Layer นั้นเพื่อปิดตามันซะก็สิ้นเรื่อง .. 555+)
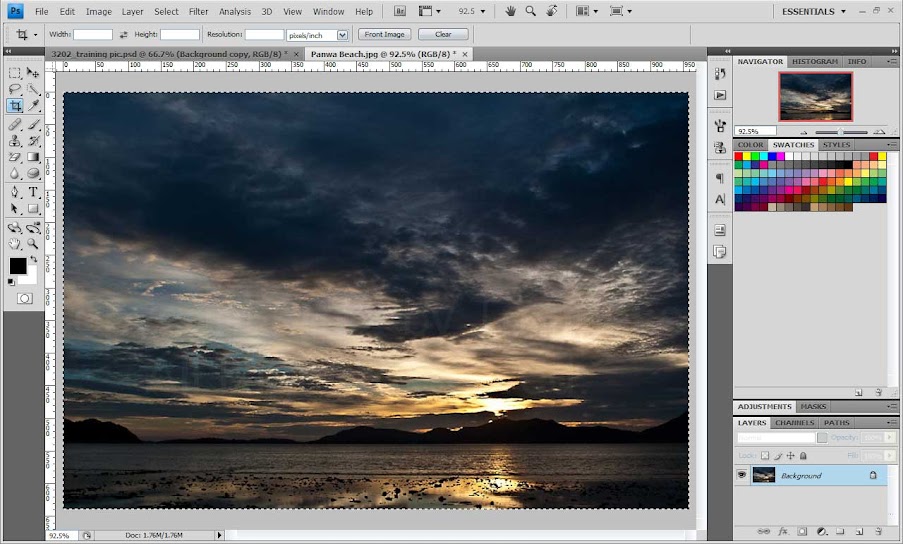
- เปิดภาพใหม่ที่ต้องการจะนำมารวมในชิ้นงานของเรา เลือกทั้งหมด (Ctrl + A) หรือจะเลือกเท่าที่ต้องการโดยใช้เครื่องมือ Selection ใน Tool Box ก็ได้ แล้ว Copy (Ctrl + C) ไว้ใน Clipboard

ผมเลือกทั้งหมดครับ (Ctrl + A) แล้ว Copy (Ctrl + C) เลยครับ .. ง่ายดี .. 555+
- แล้วกลับมาที่หน้างานของเรา ให้ Paste (Ctrl + V) ลงในหน้างาน โปรแกรมจะสร้าง Layer ใหม่ขึ้นมาเพื่อรองรับภาพจาก Clipboard ที่เรานำมา Paste เข้าไปให้โดยอัตโนมัติ อย่าได้ตกใจว่า เฮ้ยยยย .. Selection ที่ตรูทำไว้เมื่อกี๊มันหายไปไหนว๊ะ?!?!?!? มันไม่ได้หายไปไหนหรอกครับ เพียงแต่มันถูก Layer ใหม่ที่อยู่ด้านบนบังเอาไว้ ทำให้เรามองไม่เห็นนั่นเอง เพียงแค่เราคลิ๊กที่ Layer ค้างไว้ แล้วลากให้มันมาอยู่ด้านบน ก็จะมองเห็นได้เหมือนเดิมแล้วครับ ..

สังเกตดูที่ Palette > Layer นะครับ เมื่อ Paste ลงมาในชิ้นงานจะมี Layer ใหม่ที่แสดงผลของภาพที่เรา Copy มา อยู่ด้านบนของ Layer เดิมของเรา ให้คลิ๊กค้างไว้ที่ Layer เดิมของเราแล้วลากขึ้นมาอยู่ข้างบนซะก็เรียบร้อย ..
- คราวนี้เราก็มาทำให้ภาพใน Layer ใหม่มันเบลอๆ หน่อย จะได้ไม่มาแย่งความสนใจจากเรือของเรา โดยการเลือกที่ Layer แล้วไปที่คำสั่ง Filter > Blur > Motion Blur แล้วใส่ค่า parameter ต่างๆ ตามความเหมาะสม อย่าลืม Check Box ที่ Preview เอาไว้ด้วยนะครับ จะได้เห็นผลการปรับแต่งได้อย่างทันใจ เมื่อได้ผลตามที่ต้องการแล้วก็กดปุ่ม OK

เลือกที่ Layer ใหม่ของเราแล้วใส่ Filter > Blur > Motion Blur

ปรับแต่งค่า Parameter ของ Filter ตัวนี้ตามต้องการ อย่าลืม Check Box ที่ Preview ด้วยนะครับ
- ในการปรับแต่งแสงสีของตัวเรือ ก็ให้คลิ๊กเลือก Layer นั้นแล้วใช้เครื่องมือต่างๆ ใน Image > Adjustments แล้วเลือกปรับแต่งตามต้องการ จากตัวอย่างนี้ผมใช้แค่ Equalize เท่านั้นเองครับ

คลิ๊กเลือก Layer ที่ต้องการปรับแต่งแสงสี แล้วก็จัดการซะ ..
- เท่านี้ก็เสร็จเรียบร้อยแล้วครับ

การบ้านของเราก็เป็นอันเสร็จเรียบร้อยแล้วคร๊าบบบบ ..
หากมีข้อผิดพลาดตรงไหน ก็ช่วยแนะนำติติงเพื่อที่ผมจะได้นำมาแก้ไขให้ถูกต้องต่อไป อยากให้ทดลองทำกันดูนะครับ เพื่อจะได้เกิดความชำนาญและเข้าใจในลำดับและจุดมุ่งหมายของแต่ละขั้นตอน มีประโยชน์มากมายจริงๆ ครับ สามารถนำไปใช้งานได้หลากหลาย ฝึกฝนใช้งานให้คล่องแคล่วจะช่วยเพิ่มทักษะของตัวเราเองได้ต่อไปในอนาคตครับ ขอขอบคุณ อาจารย์สูขเกษม ที่ให้คำแนะนำและตอบข้อสงสัยอย่างละเอียด ผมจึงขอนำความรู้จากอาจารย์มาแบ่งปันให้เพื่อนๆ ได้เรียนรู้ไปพร้อมๆ กันนะครับ เขียนเมื่อ : วันพุธที่ 12 ธันวาคม พ.ศ.2555 เวลา 18:42 น. GMT+7 TH
ผู้เขียน : Tombass
| Create Date : 12 ธันวาคม 2555 |
| Last Update : 16 ธันวาคม 2555 16:16:23 น. |
|
0 comments
|
| Counter : 2063 Pageviews. |
 |
|

