บทความนี้เขียนไว้ใน //www.pantip.com/tech/basic ตาม link นี้เลยครับ
//www.pantip.com/tech/techblog/article.php?articleID=BA3005286
บทความนี้เขียนขึ้นเพื่อเสนอแนะแนวทางในการ
comment ใน bloggang.com พร้อมภาพ และ clip YouTube
ซึ่งมีเทคนิคเล็กน้อยที่น่าจะเป็นประโยชน์ได้คือ
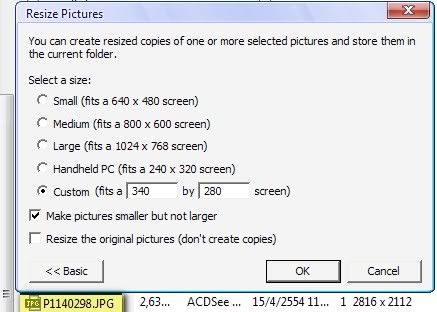
อันดับแรกนำภาพมาทำการย่อขนาดก่อนด้วยโปรแกรมอะไรก็ได้ที่ถนัด
(ภาพถ่ายจากสวนศิลป์ของ ศิลปินแห่งชาติ คุณมีเซียม ยิบอินซอย)

สำหรับผู้เขียนชอบใช้โปรแกรม Photo Resizer มากกว่า
อ่านได้จากบทความเดิมเรื่อง 3 ฟรีโปรแกรมย่อภาพ
//www.pantip.com/tech/basic/topic/BA3003886/BA3003886.html
ก็จัดการย่อภาพตามตัวอย่างให้ได้ขนาด
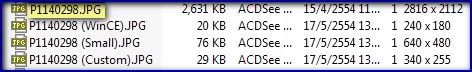
Small, HandHeld PC, Custom(กำหนดเองที่ 340*280)

จากตัวอย่างจะเห็นว่ามีขนาดภาพเล็กลงมาก
และมีความกว้าง*สุงตามขนาดที่กำหนดให้
(เว้นแต่ภาพ custom ที่ปรับเป็น 340*255)
การย่อภาพก่อนก็เพื่อความสะดวกในการ Comment
ด้วยภาพและความรวดเร็วในการเผยแพร่ภาพ

สำหรับการเขียนบทความนี้ผู้เขียนใช้ FireFox
เป็น Browser หลักในการใช้งาน
กรณีใช้ Browser อื่นอาจจะแตกต่างหรือไม่เหมือนในบทความนี้
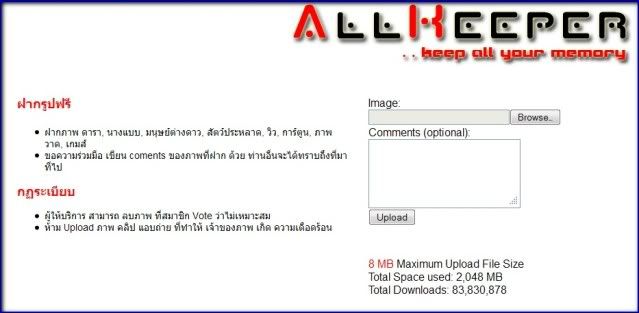
จากนั้นถ้ายังไม่ได้เป็นสมาชิกของ SERVER ฝากภาพ
ให้ทดลองไปสมัครสมาชิกแล้วฝากภาพไว้ที่
//www.allkeeper.com

ลองนำภาพขนาด Small ไปฝากไว้ก่อน
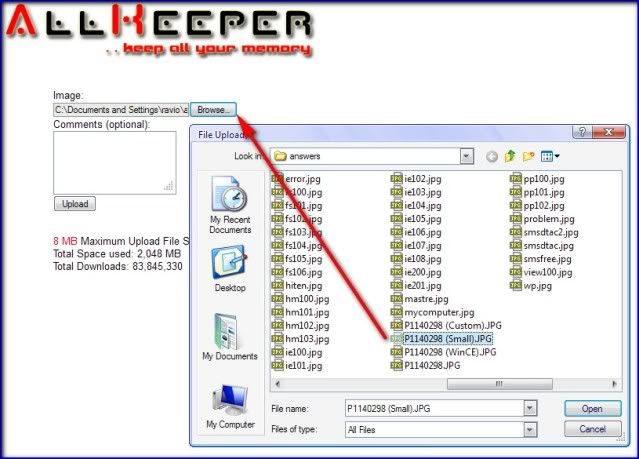
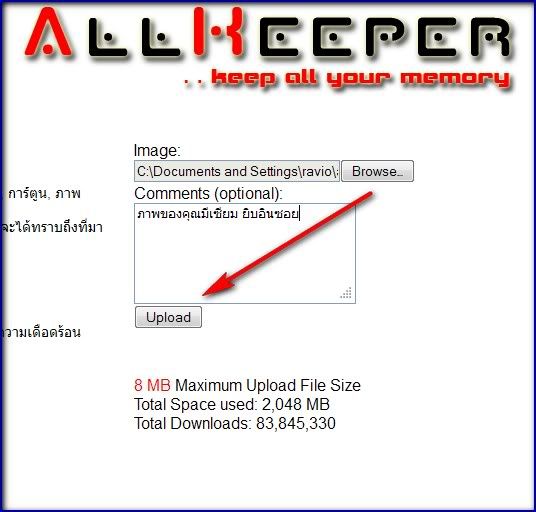
คือ Browse กล่องเก็บภาพของเครื่อง computer ที่มีภาพเก็บไว้
แล้วกด open ก็จะนำภาพเตรียมไว้แล้วรอการ Upload

จากนั้นก็ดำเนินการพิมพ์ข้อความที่ต้องการ
หรือไม่ต้องการพิมพ์ก็ได้แล้วกด Upload

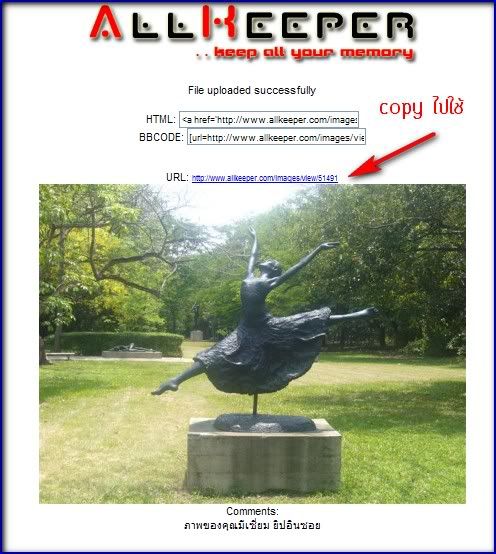
ภาพที่ Upload เสร็จแล้วก็จะมีรายการให้เลือก
สามรายการ (สามช่อง)
แต่ช่องที่ต้องการใช้งาน คือ URL
ที่จะ Copy ไปใช้ในการ comment bloggang

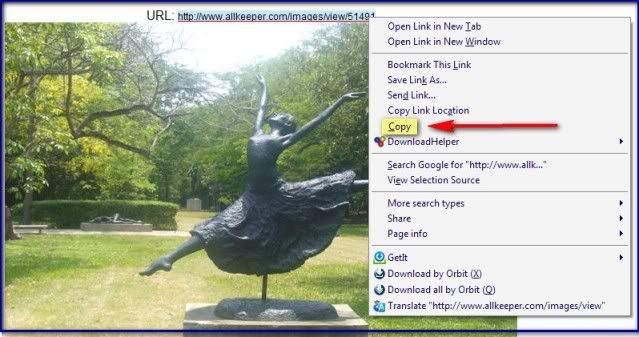
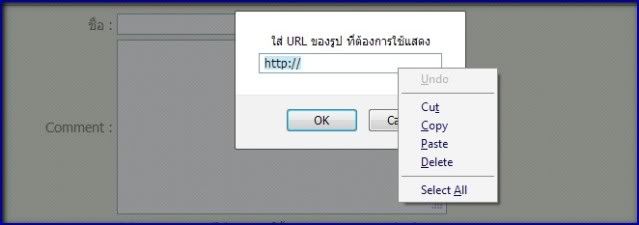
จะเป็นข้อความตามภาพให้ click ขวามือ แล้วเลือกคำว่า copy

จัดการ copy มาจากการฝากไว้ที่
//www.allkeeper.com
เพื่อเตรียมไป paste ที่ comment ใน bloggang
จากนั้นก็ควรไปที่ bloggang ของตนเองเพื่อทำการทดลองใช้งาน
กรณีมีปัญหาจะได้ทำการลบทิ้งก่อน
ไปใช้งานจริงกับการ comment bloggang ของผู้อื่น

ไปเลือกตรงช่อง jpg
เพื่อให้ช่องดังกล่าวปรากฎ

ข้อความที่เตรียมมาแล้วจากการ copy
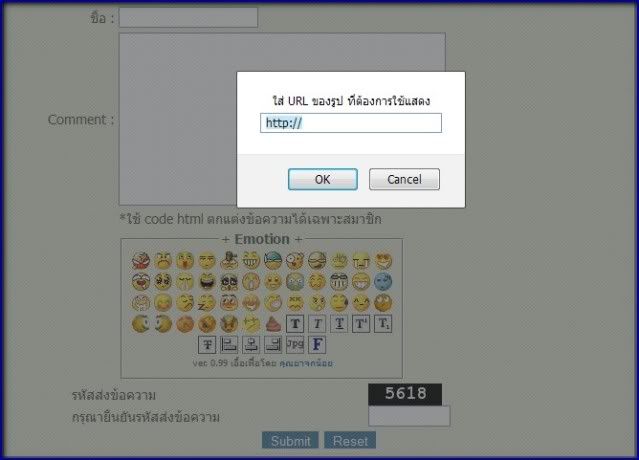
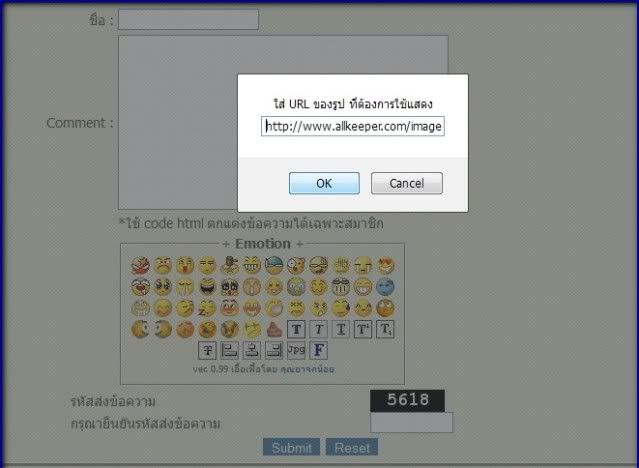
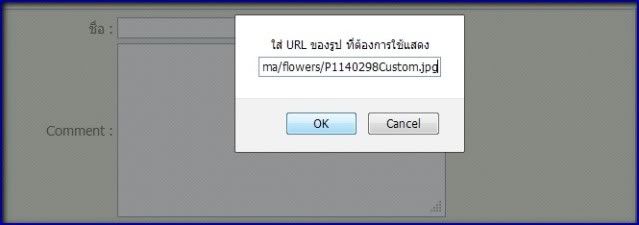
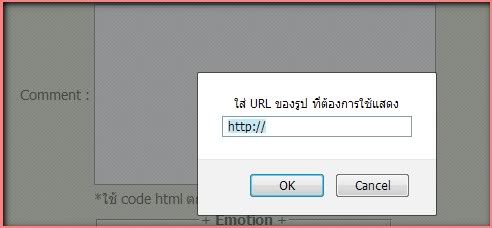
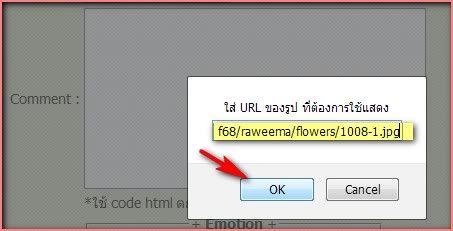
ทำการใส่ลงในช่อง URL ของรูปที่ต้องการใช้แสดง
แล้วกดคำว่า Paste

จะปรากฎคำหลังจากการใช้ paste
(ได้ทำการไล่ข้อความจากด้านหลังมาด้านหน้า)

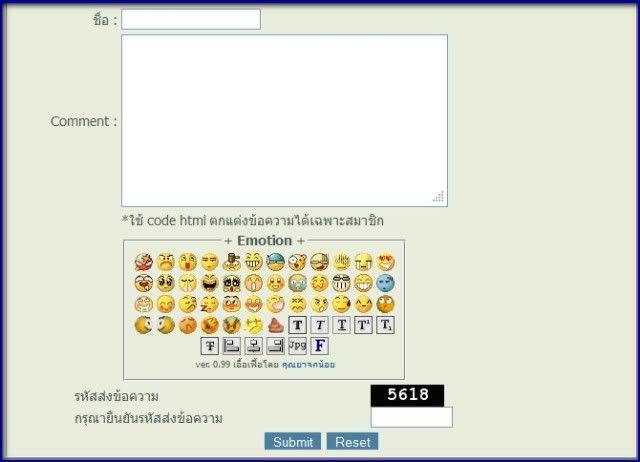
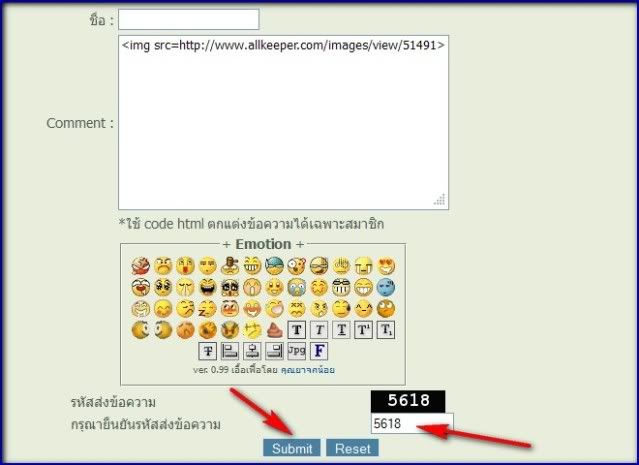
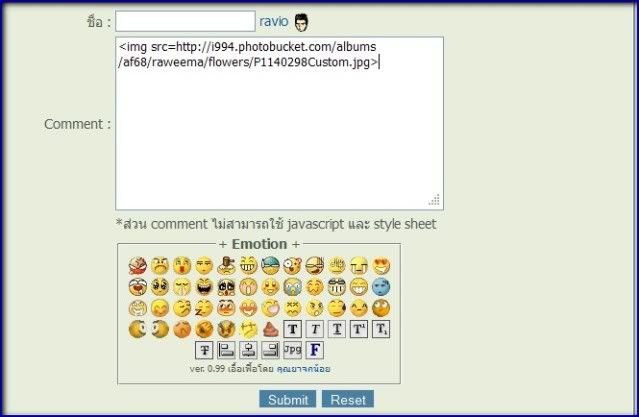
จะได้ข้อความดังนี้ในช่อง comment ของ Bloggang
ให้ทดลองใส่รหัสส่งข้อความ (code) และ Submit ดูตามลูกศรสีแดง

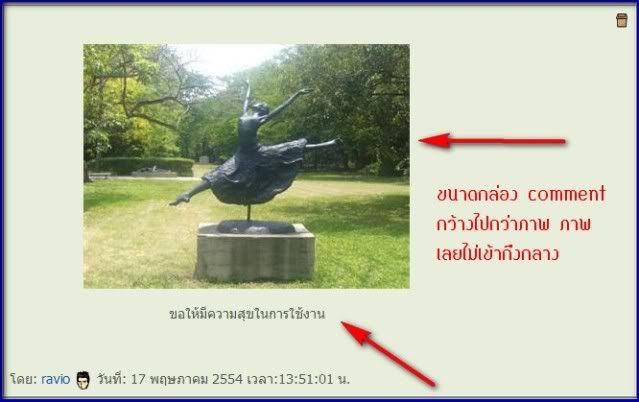
ภาพที่จะปรากฎหลังทำรายการตามเบื้องต้นแล้ว

คราวนี้ขอทดลองใหม่ login เข้าไปใช้งาน
โดยการเป็นประเภทสมาชิกของ Bloggang
แล้วลองทำตามรายการเบื้องต้นที่ระบุมา
แต่จะได้ภาพเป็นรูปแบบนี้

เมื่อมาดูภาพที่ Comment จะเห็นเป็นเครื่องหมายวงกลมสี่เหลี่ยม
อาจจะอ่านภาพจาก Server ไม่ทัน หรือ
มีปัญหาในการมา post ที่ bloggang

Allkeeper มีข้อดีคือ ไม่ต้องเป็นสมาชิก
ก็จะสามารถ Upload ภาพที่ต้องการได้เลย
แต่ Upload ได้เพียงครั้งละภาพเท่านั้น
และค้นหาภาพเดิมไม่ได้ ถ้าไม่จด/ไม่จำ URL ไว้
ก็จะ back to the future (กลับมาใช้งาน) ไม่ได้เลย
คราวนี้นำภาพมาจาก SERVER
รับฝากภาพที่ต้องเป็นสมาชิก
มีหลายค่ายให้บริการ
มีทั้งแบบฟรีแถมโฆษณา
กับแบบจ่ายเงินไร้โฆษณา
สำหรับผู้เขียน เป็นสมาชิกกับชอบของฟรีของ
www.photobucket.com
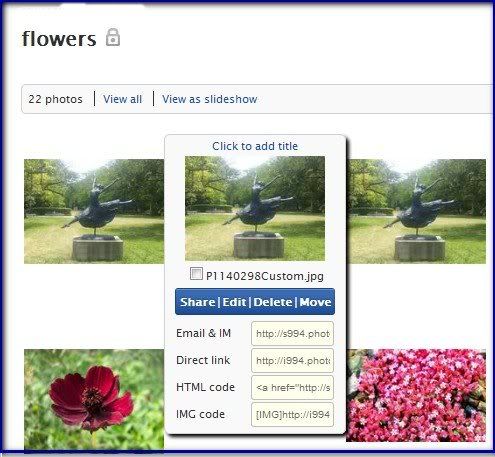
เลือกภาพที่ได้ upload ไว้ก่อนแล้ว
ถ้าต้องการนำมาใช้ Comment
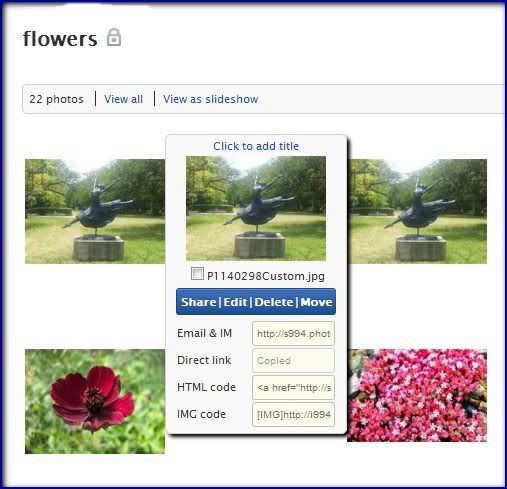
ตรงภาพตัวอย่างเลือกที่ช่อง Direct Link

กดแล้วจะเป็นสีเหลืองจาง ๆ กระพริบนิดเดียวมีคำว่า Copied

จากนั้นก็ไปที่ blog ที่ต้องการจะ Comment
เปิดช่อง jpg แล้วนำมาทำการ Paste

จะได้ตามภาพตัวอย่างปรากฎใน comment ของ Bloggang

ตัวอักษร/ภาพที่จะปรากฎในการ comment ของ Blog
มีข้อพึงระมัดระวัง ถ้าปรากฏว่า มีคำว่า HTTP
สองตัวซ้อนกันหรือมีชุดข้อความที่มีคำว่า HTTP อยู่ข้างหน้าคำดังกล่าว
ต้องตัดออกหนึ่งชุดให้เหมือนข้อความข้างต้น
มิฉะนั้นภาพจะไม่ปรากฎ
จะปรากฎแต่ข้อความตามที่ได้ paste ไว้
เพราะการใช้งานเคยพบในบางครั้ง
เมื่อกด Submit แล้วจะได้ตามภาพ

แต่ถ้าภาพมีขนาดใหญ่เกินไปจนล้นกรอบ comment blog
เช่น การใช้ภาพขนาดภาพ small จะปรากฎภาพ
ใน การ comment ของ bloggang คือ.-

ภาพที่ล้นหรือเกินกรอบ comment ของ blog ไป
ต้องเลื่อนช่องแถบบาร์ข้างล่างไปมาจึงจะเห็นภาพทั้งหมด
คราวนี้ลองใช้ภาพขนาด Handheld PC
ก็ปรากฏว่ามีขนาดเล็กเกินไปอีก

ลองภาพขนาดย่อที่ประมาณการเอาว่า
น่าจะเหมาะสมและพอกับ blog ที่จะ comment
คือภาพขนาด custom 340*255 ที่นำมาจาก server
สำหรับ blog comment ของผู้เขียนที่ทดลองใช้งาน
น่าจะมีปัญหาที่ยังต้องรอการแก้ไข
ต้องขออภัยในความผิดพลาดและเชย ๆ ของเจ้าของ Blog นี้

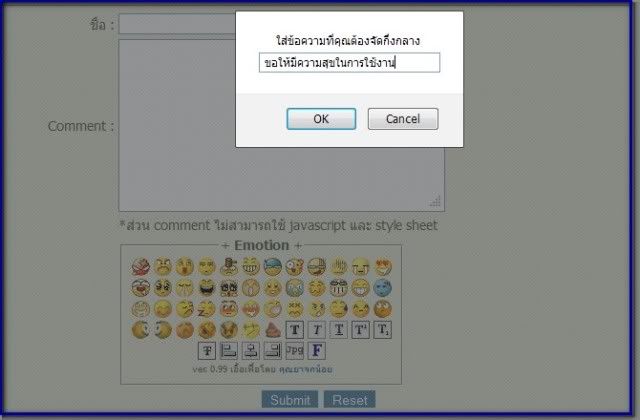
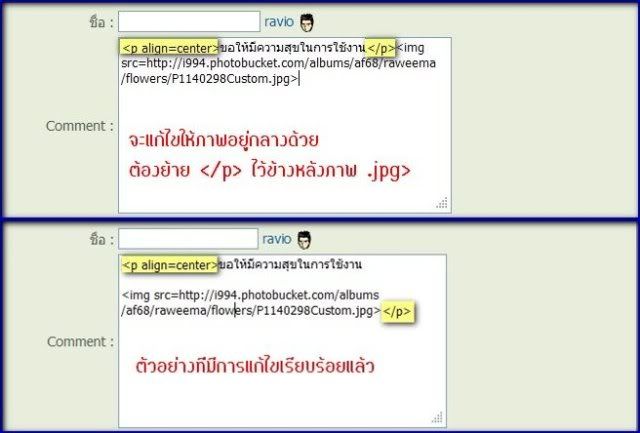
คราวนี้ถ้าอยากจะพิมพ์ข้อความให้จัดกลาง
หรือพร้อมกับภาพให้จัดกึ่งกลาง
ก็จะใช้เทคนิคดังกล่าวคือใช้การพิมพ์ข้อความ
ที่ต้องการจัดกึ่งกลางก่อน
แล้วนำภาพที่ copy จาก server แล้วมา Paste ใส่ภายหลัง

ให้สังเกตคำที่แต้มสีเหลืองไว้

การเปิดคำสั่งว่าจะให้เริ่มต้นตรงกลางคือ
คำสั่งในชุดสีเหลืองนี้ข้างหน้า
ตามตัวอย่างที่ให้ไว้ก็จะได้ภาพแบบตัวอย่างข้างต้นนี้คือ
ใส่ไว้ข้างหน้าสุดของข้อความ
ส่วนชุดของภาพที่ copy มาใส่ไว้หลังสุดของข้อความ
แล้วปิดท้ายด้วยคำสั่งชุด P ที่แต้มสีเหลืองไว้
ในทำนองกลับกัน
ถ้าจะสลับกันก็หลักการเดียวกันคือ
เปิดหน้าแรกสุดของภาพด้วยคำสั่งชุดนี้
ปิดท้ายคำสั่งดังกล่าวด้วย
การนำ Clip Vedio จาก //www.YouTube.com ไป comment
ในกรณีต้องการนำ clip จาก https://www.youtube.com
ไปใช้ในการ comment ใน Bloggang
อันดับแรกให้ไปเลือกเพลงที่ต้องการก่อน
ครั้งนี้ของเลือก ญารินดา
เธอเป็นนักร้องและดาราคนโปรดที่ชื่นชอบ
ขอเลือกเพลง ความงามที่ซ่อนอยู่
เลือกทำตามลำดับภาพเลยครับ
เพิ่มเติมจากการทดลองที่ได้รับคำแนะนำ
comment ข้างล่างนี้ของ tuk-tuk@koraj





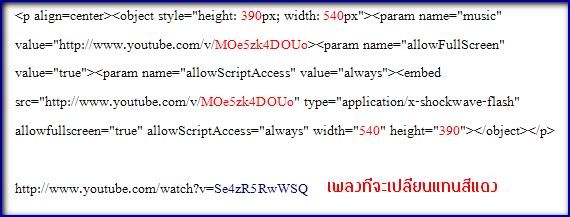
กรณีต้องการแก้ไขเพลงด้วยตนเอง
ให้ทำการ copy ตรงช่องที่ระบายสีน้ำเงินอ่อน ๆ
(ตามด้วยลูกศรสีแดงที่ชี้อยู่)
เพื่อเตรียมการจะนำไปวางไว้ด้านล่างสุดของ Code
ที่ได้เปิดรอไว้ด้วยโปรแกรมประเภท Word
เป็น code ที่ผู้เขียนทำการ copy แล้วนำมา development
จาก bloggang แนะนำให้ผู้เริ่มต้นเขียน blog
เป็นของคุณ LOZOCAT
ต้องขอขอบคุณไว้ ณ โอกาสนี้ด้วย

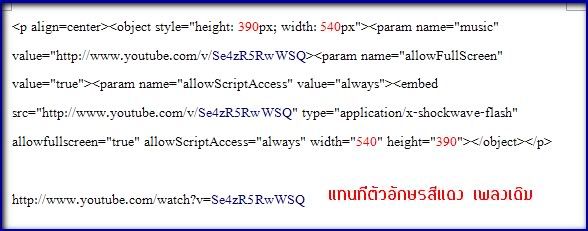
อักษรสีแดงในภาพคือ เพลงเดิมที่มีอยู่
ต้องนำค่าสีน้ำเงินเข้าไปทำการแทนทั้งหมด
ส่วนสูงและส่วนกว้างที่เป็นตัวเลขสามารถเปลี่ยนแปลงได้

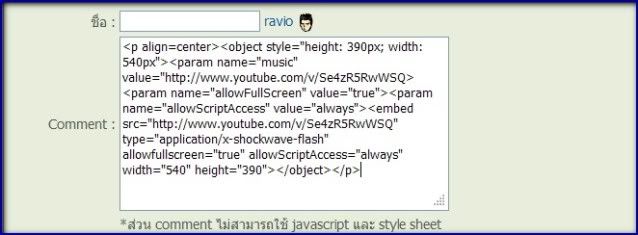
copy code ทั้งหมดที่แก้ไขแล้วนำไป comment ใน bloggang

หลังจาก submit แล้ว
เพลงก็จะปรากฎใน bloggangตามภาพด้านล่างนี้
หมายเหตุ
Blog ของผู้เขียนยังมีข้อผิดพลาดอยู่
ต้องขออภัยในความเชย ๆ ของผู้เขียน
ยังรอเวลาแก้ไขอยู่ครับ

ส่วน blog ของเพื่อนสมาชิกอีกรายหนึ่ง
ที่มีช่องว่างเพียงพอก็จะสามารถ Comment
ได้ทั้งภาพจาก server ของ Photobucket
และ clip vedio จาก youtube
พร้อมกันด้วยการผสมผสานตามลำดับ
เริ่มต้น 1. พิมพ์ข้อความจัดกลาง
2. ตามด้วยภาพที่ copy จาก link ของ Photobucket (หรือเจ้าอื่นก็ได้)
3. แล้วจัดกลางข้อความถ้อยคำและภาพด้วย
คำสั่งตัว P ที่แต้มสีเหลืองไว้ โดยทำการเปิดหัว แล้วทำการปิดท้าย
4. นำ code เพลงจาก youtube ที่แก้ไขแล้วมา comment ลงใน Bloggang
5. ทำการ submit ก็จะได้ตามตัวอย่าง

หวังว่าคงจะใช้งานได้ตามประสงค์
ขอมอบบทความนี้แทนคำขอบคุณ
สำหรับทีมงาน //www.pantip.com
ที่มอบพื้นที่สาธารณะให้เขียนบทความ
ผู้อ่าน ที่ได้มาอ่านและตั้งคำถาม
ทำให้เกิดการเรียนรู้และแสวงหาคำตอบ
ผู้รู้ ผู้เชี่ยวชาญ ที่ได้มาตอบปัญหาใน
//www.pantip.com/tech/basic
และใน //www.pantip.com/tech/software
แหล่งเรียนรู้ประถม ก. กา ของผู้เขียน
ขอให้มีความสุขในการใช้งาน
และสามารถ comment ใน Bloggang ด้วยภาพ
หรือ Clip Vedio จาก Youtube ได้ตามประสงค์ครับ
Tips เพิ่มเติม
กรณีเห็นภาพใน blog ของเพื่อนสมาชิกที่รู้จัก
เห็นภาพว่าสวยงาม แล้วอยากจะนำมาใช้ในการ
comment ใน Bloggang ของตนเองหรือของเพื่อนสมาชิก

ควรตรวจสอบก่อนว่ามาจากผู้ให้บริการฝากภาพฟรีหรือไม่
เพราะมีผู้รู้หลายท่านแจ้งว่า
การใช้ภาพจากผู้ไม่ได้ให้บริการฝากภาพ ใน server โดยตรง
จะทำให้ server เจ้านั้นทำงานหนักหรือมีค่าใช้จ่ายเพิ่มขึ้นอีก
ในภายหลังจากค่าใช้จ่ายในการใช้ bandwidth
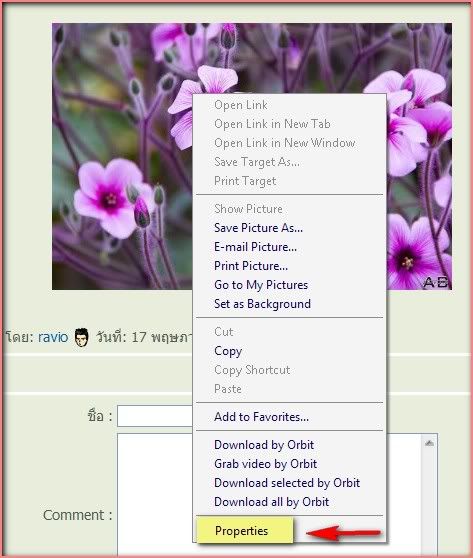
ถ้าใช้ IE ก็ตามภาพ

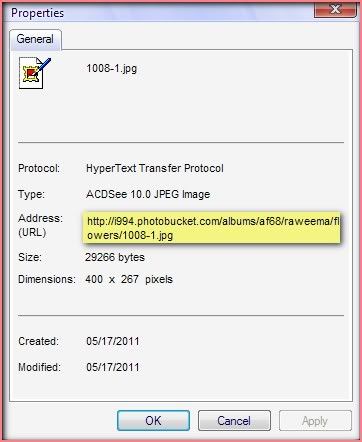
ส่วนภาพถัดมาคือ รายละเอียดของภาพและที่มาของภาพ
จะ copy ข้อความตรงช่องสีเหลืองไปใช้งานได้เลย

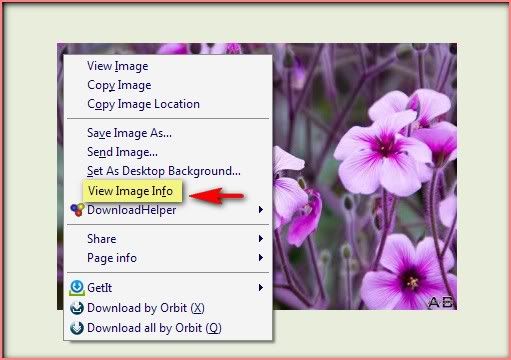
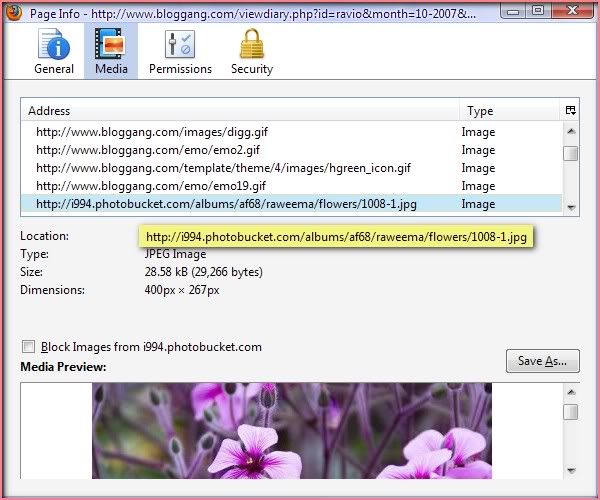
ส่วนกรณีใช้ firefox ก็ตามภาพ

จะแจ้งรายละเอียดของภาพและที่มาของภาพ
จะ copy ข้อความตรงช่องสีเหลืองไปใช้งานได้เลย

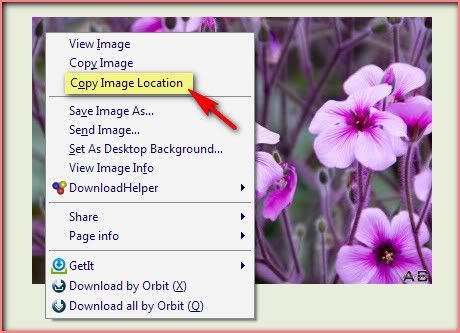
หรือถ้าใช้ firefox ก็มีทางลัดอีกทางหนึ่งคือ
เลือกคำว่า Copy Image Location

จากนั้นก็เข้าไปใน bloggang
ช่อง comment เลือก jpg

ทำการ paste ได้เลย

จะทำการจัดกึ่งกลางหรือข้อความก็ใช้คำสั่งเปิดหัวปิดท้าย

ส่วนฝากรูป หลายที่มากเลย แล้วแต่ใครให้ฟรี